Macromedia FLASH 4 – animace po křivce
V dnešním čtvrtém díle seriálu o Macromedia Flash pokračujeme ve vytváření animací. Ukážeme si, jak animovat objekt po předem nakreslené křivce.
Animace po křivce
Minule jsme si vyzkoušeli jednoduchou animaci, kde jsme z animovali přesun objektu z jednoho místa na druhé po přímce. FLASH nám ovšem umožňuje přemístit objekt po předem zadané křivce, což využijete třeba tehdy, pokud chcete animovat let ptáka a ten si právě dnes předvedeme.
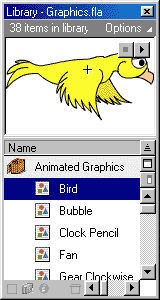
Otevřete si novy soubor a otevřete si také knihovnu objektů (Libraries>Graphics), která je standardně obsažená v programu. Z nabídky si vyberte ptáka (Bird) a přetáhněte jej myší do scény. Pokud nemáte zapnuté okno transformace, tak si jej zapněte – Window>Inspectors>Transform. Klepněte na obrázek a do políčka Scale v paletce Transform vepište 50 (%) a stiskněte enter.

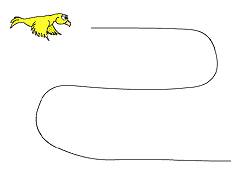
Vlevo nahoře na první vrstvě (Layer 1) klikněte pravým tlačítkem myši a z nabídky vyberte Add Motion Guide (nebo klikněte na symbol vlnovky pod seznamem vrstev). Tím jste přidali vrstvu, která ve finální podobě sice nebude vidět, ale můžete do ní nakreslit křivku, po které se bude objekt pohybovat. Samotnou křivku nakreslete nástrojem tužka (Pencil), u které si ještě mužete navolit, zdali se má skládat z přímých (Straighten) či zakulacených (Smooth) úseků nebo bez korekce (Ink). Vyberte zakulacený tvar. Vyberte vrstvu Guide:Layer1 a nakreslete v ní např. křivku ve tvaru obráceného písmene S.

Pokud jste udělali křivku příliš hranatou, nic se neděje – klikněte na křivku (označí se) a pak v horní části klikněte na ikonku Smooth (zaoblení). Při každém kliknutí na tuto ikonku se křivka ještě trochu více zaoblí.
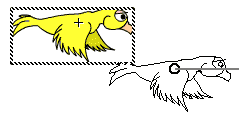
Teď vyberte opět vrstvu 1, dejte Modify>Frame a v nabízené paletce vyberte záložku Tweening. Zvolte motion a zatrhněte položku Orient to path direction, to nám zajistí aby se pták při pohybu po křivce natáčel a dejte OK.
Zhruba uprostřed obrázku ptáka se nachází malý křížek. Uchopte ptáka za tento malý křížek a přibližte jej na začátek křivky vlevo nahoře. Měl by se Vám objevit místo křížku černý kruh, v této chvíli můžete pustit tlačítko myši – umístili jste ptáka na začátek křivky.

Poté kliněte na frame 30 na časové ose ve vrstvě Guide:Layer 1 a vložte snímek (F5), pak označte frame 30 také ve vrstvě 1 a vložte klíčový snímek (F6). V tuto chvíli doporučuji zamknout vrstvu Guide – klikněte na malé kolečko pod symbolem zámku. Klikněte na frame 30 v první vrstvě (označí se obrázek ptáka) a uchopte obrázek (opět za křížek uprostřed) a přesuňte jej na konec křivky tak, aby se Vám zobrazil při umísťování černý kruh.
V tuto chvíli je již animace hotová a vy si ji můžete přehrát, a to buď tím, že zmáčknete ENTER nebo CTRL+ENTER. Pokud máte zájem, stáhněte si zdrojový fla soubor nebo si vložte vzniklou animaci do stránky pomoci tohoto kódu: ![]()
|
![]()
Příklad výše uvedené animace naleznete na tomto odkazu.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.