Neztraťte se ve vrstvách Dreamweaveru
Pod pojmem vrstva si můžeme představit jakýsi „kontejner“, do kterého lze umisťovat jakékoli další objekty tvořící HTML dokument – text, obrázky, tabulky či dokonce další vrstvy. Na rozdíl od klasických objektů typu tabulka mají vrstvy jednu velkou výhodu – lze je na stránku umisťovat s přesností na jeden pixel.
Díky tomu lze dosáhnout přesného layoutu stránky. Další silná vlastnost vrstev spočívá v možnosti jejich propojení s JavaScriptovými funkcemi (v Dreamweaveru představovanými tzv. Behaviors). Vlasnosti vrstev (typicky např. viditelnost) tak lze měnit na základě našich potřeb a aktivit náštěvníka našich stránek. Sami tedy vidíte, že vrstvy představují poměrně silný aparát, otevírající webdesignerům další možnosti při tvorbě webových stránek.
Vrstvy ale nepřínášejí jen samá pozitiva. S jejich definicí setkáte až ve standardu HTML 4.0, a proto je nepodporují starší verze prohlížečů. Zobrazí pouze jejich obsah nezávisle na umístění vrsty či jejích dalších vlastnostech. Vrsty lze navíc definovat pomocí čtyř různých tagů (DIV, SPAN, LAYER, ILAYER), přičemž pouze dva z nich (DIV,SPAN) podporují oba majoritní prohlížeže. Hodláte-li ve svých stránkách pracovat s vrstvami, důsledně dodržujte definici pomocí nejkompatibilnějšího tagu DIV.
Tvorba vrstvy
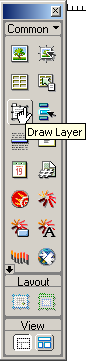
Novou vrstvu lze do dokumentu vložit buď aktivací nabídky Insert a položky Layer, čímž se vloží vrstva o předem nastavených rozměrech, nebo aktivací tlačítka Draw Layer a následným „nakreslením“ nové vrstvy:

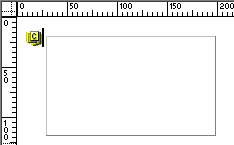
V tomto případě je počáteční volba rozměrů vrstvy ponechána zcela na naší libovůli. V obou případech se v dokumentu objeví objekt podobný tomu na následujícím obrázku:

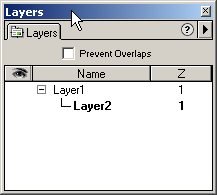
V případě, kdy chcete vytvořit vrstvu vloženou, musíte při jejím „kreslení“ uvnitř jiné vrstvy držet klávesu Alt. Jedině tak docílíte potřebného svázání obou vrstev. Výsledek operace si poté můžete zkontrolovat pomocí paletky Layers (nabídka Window | Layers):

Vaší pozornosti by také neměla uniknout žlutá ikona v levém horním rohu u vrstvy v dokumentu – s její pomocí lze celou vrstvu označit a následně – jak si ukážeme v dalším textu – měnit její vlastnosti. Pokud se vám tato ikona v dokumentu nezobrazuje, pak s největší pravděpodobností nemáte povolené zobrazování tzv. vizuálních pomůcek (Visual Aids) – pro jejich zobrazení se stačí přemístit do nabídky View, sekce Visual Aids a deaktivovat funkci Hide All. Další způsob označení vrstvy spočívá ve využití již zmiňované paletky Layers.
Vlastnosti vrstvy
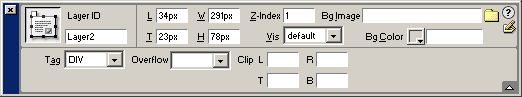
Jako každý objekt našeho dokumentu, i vrstva má určité vlasnosti. K jejich změně slouží tradičně paletka Property Inspector. Stačí tedy vybrat požadouvanou vrstvu (viz výše), čímž dojde k přepnutí Property Inspectoru do módu Layers.

Podívejme se na význam jednotlivých položek:
- Layer ID – identifikátor vrsty, díky němu je možné následně k vrstvě přistupovat pomocí funkcí JavaScriptu.
- L – vzdálenost vrstvy od levého okraje stránky.
- T – vzdálenost vrstvy od horního okraje stránky.
- W – šířka vrstvy.
- H – výška vrstvy.
- Z – Z-index vrstvy má význam především při vzájemném překývání vrstev – viditelná je vrstva s nejvyšším hodnotou tohoto indexu.
- Vis – viditelnost vrstvy: neviditelná (hidden), viditelná (visible), vložená (inherit), implicitní (default).
- Bg Image – obrázek na pozadí, paralela se stejnojmennou vlastností tagu BODY.
- Bg Color – barva pozadí.
- Tag – typ tagu, kterým je vrstva definována (viz výše).
- Overflow – způsob řešení situace, kdy je obsah vrstvy větší, než její rozměry:
Visible – zvětšení rozměru vrstvy;
Hidden – zobrazení pouze viditelných částí;
Scroll – doplnění rolovacích pruhů;
Auto – rolovací pruhy pouze v případě, kdy jsou rozměry obsahu věší než rozměry vrstvy. - Clip – vzdálenost obsahu vrstvy od jejích okrajů.
Změna polohy vrsty
Jednou z výhod vrstev je možnost jejich přesného umístění v rámci vytvářeného dokumentu. Dreamweaver, díky svému viuzuálnímu pojetí, tuto vlasnost ještě umocňuje – změnu polohu vrstvy lze provést jejím prostým tažením. Taktéž změnu velikosti lze učinit pomocí myši – stačí vrstu označit a táhnout za jednu ze stran ohraničujících vrstvu. Pokud máte v dokumentu umístěno více vrstev, tak jistě oceníte možnost práce ve skupinovém módu – při označování stačí držet klávesu Ctrl.
Dreamweaver nabízí i další užitečnou pomůcku skrývavající se v sekci Grid nabídky View. Pokud pracujete v některém z grafických editorů, pak vám tento pojem není neznámý – bez mřížky (Grid) si přesnou práci s objekty ani nelze představit. Pokud tedy v této sekci aktivujete položku Snap To Grid, tak se bude vrstva (a jakýkoliv objekt obecně) při přesunu přichytávat k jednotlivým políčkům mřížky (k jejímu zobrazení je určena položka Show Grid).
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

AI v programování: Jak používat GitHub Copilot (část 2)
19. února 2024 -

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

Znovuuvedení domény .AD
5. září 2024 -

Thunderbolt 4 vs. OCuLink: Přišel čas na upgrade?
27. května 2024
Nejnovější
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025



