
Rychlost načítání webových stránek je dnes jednou z priorit, které se řeší, především v souvislosti se SEO. Obrázky jsou nedílnou součástí většiny prezentací, ale také častým důvodem, proč načítání trvá několik sekund.
Podívejme se na to, jak optimalizaci obrázků lze řešit na WordPressu. Ten sám o sobě v posledních verzích zbytečně nadměrné automaticky zmenšuje, ale stále je zde mnoho prostoru nejen pro rychlejší načítání, ale i úsporu místa.
Komprese je základ
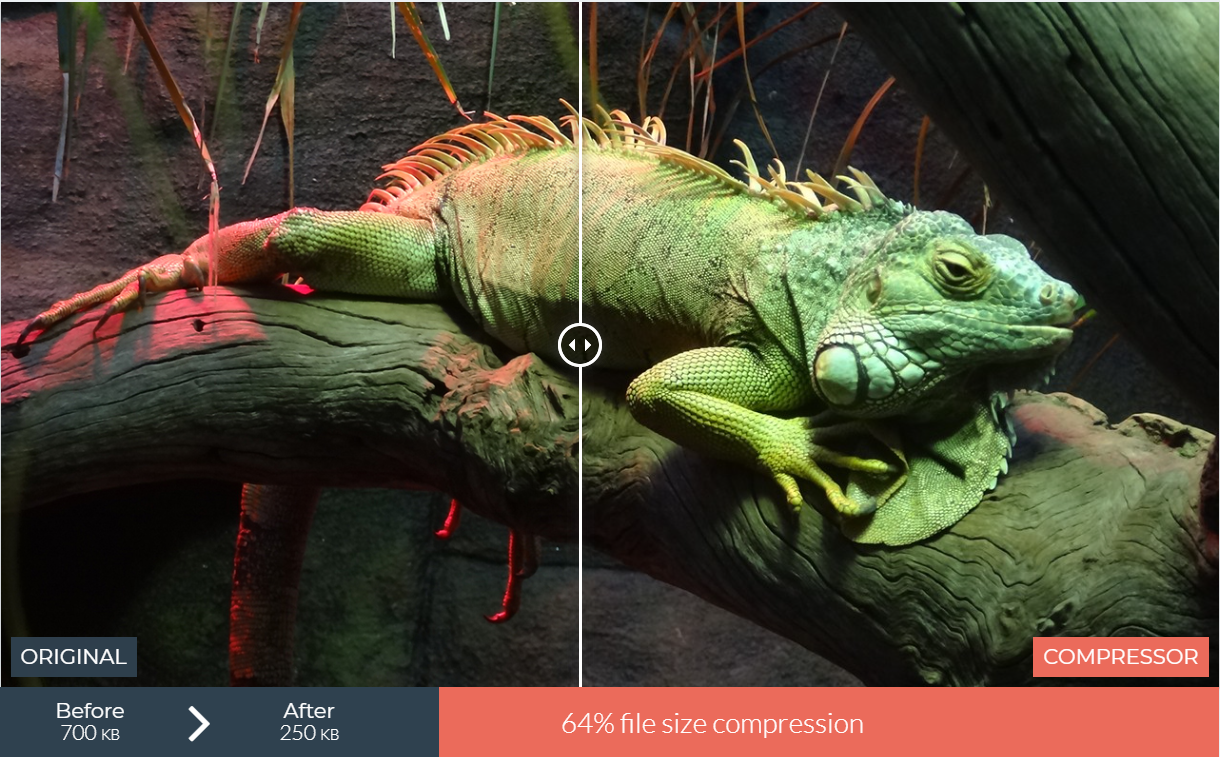
Dáte-li web zkontrolovat službou typu Google PageSpeed Insight, pak pravděpodobně jedním z doporučení bude zmenšit velikost obrázků. Jejich kompresí lze často ušetřit až 80 % objemu. Poznáte rozdíl? Většinou ne:
Úsporou datového objemu obrázků nejen zrychlíte načítání, ale můžete si také usnadnit zálohování či migraci webových stránek.
Jak komprese funguje
Zjednodušeně můžeme říci, že stejně barevné pixely jsou shlukovány dohromady. Lze to provádět řadou různých algoritmů s různou úrovní kvality výstupu. Bude-li optimalizace příliš agresivní, ušetří sice mnoho místa, ale fotografie bude kostičkovaná.
Je proto vhodné správně zvolit úroveň optimalizace. Například pro fotografické portfolio, kde je nutné zachovat ostré snímky bude vhodná tzv. lossless komprese, tedy bez ztráty kvality. Pro běžné ilustrační fotografie si vystačíte s tzv. lossy, kde ušetříte více místa. U nich také není potřeba mít EXIF metadata, která zabírají další místo.
Ručně i přes plugin
Kompresi obrázků můžete provádět ručně. Existují desítky online služeb, třeba Squoosh od Chrome teamu. U pár obrázků není ruční komprese problém, ale co když jich je hodně? Pak je vhodné sáhnout po některém z mnoha pluginů, které obvykle využívají API některé z těchto služeb.
Při nahrávání obrázků do WordPressu se díky tomuto pluginu automaticky optimalizují. To vše bez nutnosti s nimi cokoliv dalšího dělat. Dobré zkušenosti mám s pluginem od ShortPixel, oblíbené jsou ale také např. Smush, EWWW či reSmush.it. Záleží tak především na tom, jaké vám vyhovuje ovládáním a jaké má který plugin limity, případně také přítomnost placených balíčků.
https://cs.wordpress.org/plugins/shortpixel-image-optimiser/
Nové formáty jako WebP
Obrázky už máme komprimované, ale to jsme u klasických formátů, kterými jsou JPG či PNG, jenž nalezneme na drtivé většině webů. Moderním formátem, který se pomalu prosazuje je WebP. Google ho představil již v roce 2010. WebP nabízí ještě až o třetinu větší úsporu.
Jako každá nová technologie, tak i tento formát má stále své “neduhy”. Aktuálně s ním má problém webový prohlížeč Safari (viz přehled podpory u prohlížečů). Při vybírání pluginu na kompresi obrázků se proto podívejte, zda vytváří i WebP verze a umí je zobrazovat pouze podporovaným prohlížečům, a pro ty nekompatibilní, zobrazí JPG/PNG formát.
Optimalizace přes online služby
Doposud jsme obrázky optimalizovali, ale při načítání v prohlížeči se načítaly z našeho serveru, kde je zbytek instalace WordPresssu. Stále populárnější jsou však CDN (Content Delivery Network) služby, které statické soubory načítají ze svých serverů, ty jsou rychlé a jsou umístěny mnoha zemích.
Servery můžeme používat pouze jako cache pro statické soubory, v takovém případě se pouze přesměrují adresy. Mediální soubory ale lze nahrát přímo do cloudých úložišť jako AWS S3 či Google Cloud Storage.
CDN
Existuje celá řada poskytovatelů CDN, kteří mají obvykle návody/vlastní plugin pro implementaci jejich služby. Zde je potřeba umět pracovat s DNS záznamy a vybrat nejvýhodnější řešení.
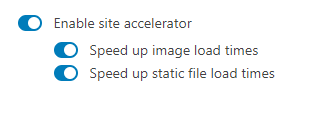
Řada pluginů pro optimalizaci obrázků však nabízí již hotové řešení, případně jsou zde pluginy jako JetPack či Statically, kde je aktivace CDN otázkou několika kliknutí. Plugin se postará o přepis adres u obrázků (popř. i JS/CSS souborů). To vše zcela zdarma.

Takové řešení může mít výhody i v případě, kdy máte rychlý webhosting a pouze lokální návštěvnost. Řada služeb obrázky v reálném čase zmenšuje na reálně zobrazovanou velikost, komprimuje či rovnou převádí do WebP.
UPOZORNĚNÍ: Řešení jako JetPack jsou sice zcela zdarma, ale obvykle obsahují nějaká omezení např. velikost souboru. Problém může dělat i diakritika v názvech souborů. Je tedy třeba vždy důkladně testovat.
Offload mediálních souborů
Jak už bylo zmíněno, obrázky (případně další mediální soubory) je možné nahrát zcela mimo původní server. Obvykle do cloudových úložišť Amazonu či Googlu, kde jsou bezpečně uložené a je možné je načítat přímo odtud. V administraci se přitom chovají jakoby byly na původním serveru.
K tomuto účelu lze využít známý plugin WP Offload Media, případně Media Cloud. Nezapomínejte však, že se zde platí za využité místo i přenesená data, to se může u větších webů poměrně snadno prodražit. Rozhodně proto zvažte, zda máte důvod a dostatek zkušeností se do něčeho takového pouštět.












DedicatedHosting4u
Zář 16, 2020 v 20:57It’s quite attention-grabbing journal post value of reading. I actually grateful for giving a chance to browse an informative article like this! i actually appreciate this post thanks for sharing these form of posts.