Panoramatická prezentace ve Flashi 5
Dnes vám ukáži, jak vytvořit pro své webové stránky vytvořit panoramatický pohled na okolí vaší firmy, města atd. reagující na pohyb myši pomocí FLASH 5. Do políček můžete dále umístit i rozdělený text. Celá animace se potom jeví jako nekonečný pás. Možností je celá řada a záleží pouze na vaši fantazii…
Společně si připravíme prezentaci, kam můžeme umístit libovolný počet fotek. Už teď jsem jistě touto větou ty zkušenější z vás nadzvedl doslovo ze židle, protože příliš velký počet fotek (zvláště bitmap) je velkou zátěží po pomalejší počítače s menší pamětí. Já jsem pro moji ukázku zvolil postačující počet tři políček.
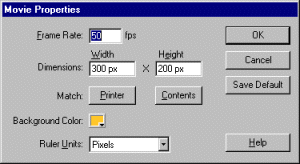
Příkazem Ctrl+M vyvoláme panel, kde nastavíme velikost animace 300 x 200 px. Rychlost přehrávání (Frame Rate) jsem nastavil trochu rychleji než je běžné, tzn. 40. Barvu pozadí (Background color/Bg) nechám na vás. Po potvrzení výběru si nyní vytvoříme jedno políčko.

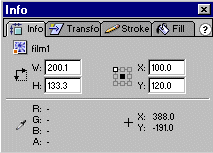
Na výšce v této chvíli příliš nezáleží, důležitá je šířka rámečku, která je zvolena podle velikosti animace. Důležité je, aby na ploše bylo vidět max (n-1), min. (n-2), kde n je počet rámečků. Z toho vyplývá, že minimální počet rámečků jsou 3 pro vytvoření animace. Zpětně od počtu rámečků si můžeme zvolit šířku rámečku, kterou je možné nastavit mezi 150 – 300 px. Nástrojem Rectangle Tool (R) si namalujeme obdélník např. černé barvy – 200 x 160 px. Nástrojem Arrow Tool (V) vyberu obdélník a v panelu Info (Ctrl+Alt+I) nastavíme jeho přesné rozměry.

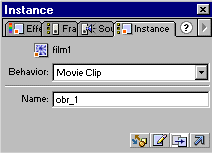
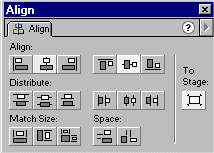
Nyní by jste si mohli do tohoto rámečku vložit jiný obrázek. Pro náš příklad použiji pouze číselné označení rámečku. Nástrojem Text Tool (T) – font Arial Black, velikost 80, barva bílá – napíšu číslici 1. Nástrojem Arrow Tool označím tyto dva objekty a pomocí panelu Align zarovnám na střed. Tlačítkem F8 zkonvertuji tyto dva objekty do Movie clipu (MC) a označíme jako „pole1“. Pomocí panelu Instance (Ctrl+I) přiřadím tomuto MC název „obr_1“.

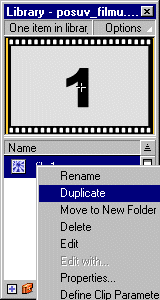
Vyvoláním panelu knihovny (Ctrl+L) si označíme pole1. Pravým tlačítkem myši nad jménem „pole1“ vyvoláme menu a zvolíme řádek „Duplikace“. Název dalšího obrázku nazveme „pole2“. Stejným postupem vytvoříme „pole3“. Abychom potom neměli zmatek v jednotlivých obrázcích, v editaci upravíme nástrojem Text Tool u příslušného pole správnou číslici.

Přepneme se do hlavní scény a ze stále otevřené knihovny přemístíme do plochy MC „pole2“. Jeho instanci pojmenujeme „obr_2“. Stejně tak přemístíme „pole3“ a pojmenujeme „obr_3“. Nástrojem Arrow Tool nyní vybereme všechny tři obrázky a zarovnáme je pomocí panelu Align (Ctrl+K) na střed plochy. To, že se nám obrázky překryly, vůbec nevadí. V akcích jim přiřazujeme vlastní nastavení pozice.

Nástrojem Arrow Tool označíme třetí políčko (bude modré) a sem umístíme prázdný frame klávesou F5.
Nyní přikročíme ke vkládání akcí. Vložíme další vrstvu – Insert layer. Otevřeme si panel Actions skript (CTRL+ALT+A) a do prvního políčka umístíme následující akce:
|
Budete-li chtít rozšířit animaci na větší počet obrázků, bude vás zajímat, co budete muset pozměnit. A proto vám vysvětlím jednotlivé proměnné: počet obrázků (po), velikost obrázku (vo), posun (čím je menší, tím je pohyb obrázků rychlejší), střed animace (x[0] … střed plochy).
Abychom mohli do druhého políčka vložit následující akce, klávesou F6 z něj vytvoříme klíčový rámeček.
|
Klávesou F6 opět vytvoříme klíčový rámeček. Do třetího políčka vložíme následující akci, která nám zajistí neustálé načítání polohy myši:
|
A nyní si můžete celou ukázku vyzkoušet stiskem CTRL+Enter. Zdrojový soubor je možné stáhnout zde.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

OpenAI zpřístupnilo ChatGPT Search všem uživatelům
6. února 2025 -

Proč investovat do nejvýkonnějších VPS s AMD EPYC procesory
14. června 2024 -

Umělá inteligence v IT
27. září 2023
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



