Pohyblivá poznámka (hint) vo FLASHi
V dnešnom článku o FLASHi si povieme ako sa dajú vo FLASHi vytvoriť poznámky (hinty) nad klasickými buttonmi. Ale najprv niečo o hintoch. Hint je drobná poznámka, odkaz nad neakým daným buttonom, ktorý sa nachádza skoro v každej windows aplikácii (u väčšiny). Slúži na priblíženie a oboznámenie hlavnej funkcie daného buttona pre používateľa.
Mnoho krát sa stáva, že sa stretneme iba s ikonkami a nevieme na čo slúžia. Keď ponad ne prejdeme, tak sa nám po chvíľke zjaví malý text, kde je v skratke popísané o čo sa jedná. A presne na toto sa v tejto lekcii zameriame. Ibaže sa bude jednať o HINT vo FLASHi, ktorý má mnoho krát široké využitie a pre FLASHera je nepostrádateľnou súčasťou každého webu. Predstavíme si 3 typy hintov.
Jednoduchý hint.
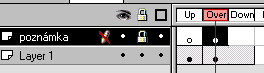
Vytvoríme si novú scénu o rozmeroch 380×160 pixelov a nastavíme frame rate na 20. Potom si spravíme obdĺžnik o veľkosti 100×35 pixelov a nastavíme farby podľa vlastnej vôle. Konvertujeme tento obdĺžnik na symbol (button) a začneme ho editovať. Máme tu zatiaľ iba jeden layer. V tomto layery pridáme dva frámiky, tak aby posledný bol pod eventom (udalosť) down. Potom pridáme nový layer. Môžeme ho nazvať „poznámka“. Myšou klikneme na event Over a pridáme tam key frame (F6). Nakreslíme si našu poznámku, a je to.. Pozor, z eventu down v layery poznámke treba vymazať frámik (Shift+F5), pretože ak tam frámik ostane, tak sa nám plocha buttonu zväčší aj o poznámku, čo samozrejme nechceme.

Jednoduchý hint2 (win).
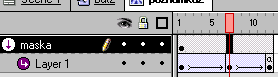
Ďalším typ hintu, ktorý si predstavíme je hint s akým sa môžeme stretnúť vo win98. Zobrazí sa až po chvíli a zobrazuje sa rýchlym padaním nadol. Postupujeme ako v prvom hinte, ale namiesto poznámky dáme nový movieclip (napríklad „poznámka2“, v ktorom si vytvoríme masku (pre lepší efekt). Vytvoríme ju tak, že nad layer v ktorom máme animáciu postupného zobrazovania hintu vložíme nový layer („maska“) a a klikneme pravým tlačítkom na tento názov. Otvorí sa nám menu v ktorom vyberieme MASK. Do tohto layera ešte nakreslíme ľubovolnou farbou obdĺžnik kde chceme aby bola hint animácia viditeľná. Potom prejdeme na posledný frámik a vložíme akciu stop (aby sa neopakoval).

JavaScript hint (pohyblivý).
Tento typ hintu je o trošku „zložitejší“, ale o to zaujímavejší. Pokračujeme v našej scéne. Vytvoríme si ďalší button (but3). Potom si vytvoríme nový symbol („js“), do ktorého vložíme jeden nový keyframe (teda dokopy budú dva). Na prvý dáme akciu stop. Do druhého tiež, ibaže si v tomto keyframe nakreslíme poznámku. Potom sa vrátime do hlavnej scény a vložíme pomocou Library (ctrl-L) symbol js (neuvidíme nič, pretože na prvom keyframe v tomto symbole nemáme nič, ale to nevadí máme tam aspoň malú bodku). Klikneme na túto bodku pravým tlačítkom a napíšeme do instance name „hint“. Potom dvakrát klikneme na but3 a do action vložíme toto: ![]()
|
A je to. Kompletný príklad si môžete stiahnuť tu.
Mohlo by vás také zajímat
-

Proč investovat do nejvýkonnějších VPS s AMD EPYC procesory
14. června 2024 -

Vstupte do éry umělé inteligence: ASOME Max Studio s AMD Ryzen™ 9 7940HS
14. listopadu 2023 -

-

Jak chránit webové stránky před Web/AI Scrapingem
27. listopadu 2024
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



