Průvodce SVG – Beatware e-Picture Pro a Beatware Mobile Designer
Špičkové nativní SVG editory nové generace Beatware e-Picture Pro a Beatware Mobile Designer vám představím současně, protože z webových stránek výrobce není zcela jasné, zda je Mobile Designer následníkem e-Picture, nebo zda se oba programy budou vyvíjet paralelně. V každém případě Mobile Designer vlastní téměř shodnou pracovní plochu s minimálními odlišnostmi a velmi podobným stylem práce…
Komfort práce při vytváření animací patří u těchto produktů firmy Beatware k tomu nejlepšímu, co jsem měl možnost vidět. Jelikož jsou schopnosti tohoto programu skutečně výjimečné, připojil jsem k odpovídajícím místům v textu ukázky vytvořené a vygenerované Designerem (ohledně snadnosti tvorby doopravdy nepřeháním). Pokud jste již prostudovali náš kurz SVG grafiky, určitě mrkněte na zdrojové kódy, budete velmi příjemně překvapeni – já rozhodně byl.

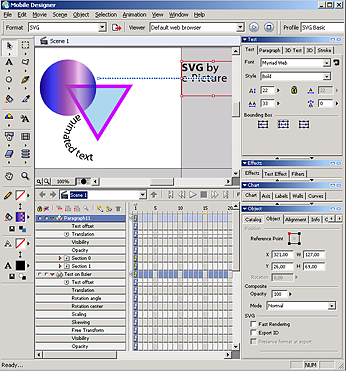
Zobrazení pracovní plochy Mobile Designeru verze 1.1 (původní velikost, cca 60 kB)
Mobile Designer má oproti ePP navíc několik věcí – JavaScript, automatizované generování grafiky pomocí šablon propojených s XML daty a především možnost vytvářet v rámci jednoho SVG souboru několik stran (scén). To je obrovský krok kupředu a vše lze navíc realizovat velmi komfortně ve vizuálním prostředí programu. Naprosto geniální pak je skutečnost, nakolik efektivní a optimalizovaný je výsledný kód SVG – šikovným využitím prvků set se dokonce obejde bez skriptů!
Hlavní rysy:
- animace (velmi snadné interaktivní vytváření nahráváním)
- bitmapové efekty (prvky filter)
- podporuje symboly (opakované použití objektů pomocí
use) - složené cesty
- text na křivce
- ořezávání
- maskování
- hyperlinky
- bohatá interaktivita bez programování
- interaktivita pomocí připojení podprogramů JavaScript
- přímá editace kódu – pouze externí soubor JavaScriptu
Nadstandardní rysy:
- vícestránkové SVG(!)
- animace křivek na úrovni jednotlivých bodů(!)
- knihovna efektních textových animací
- podpora načítání XML dat do grafických šablon
- kvalitní grafy
- 3D efekty pro text a grafy
- import a animace 3D objektů(!)
- SVG profily
- úzká integrace s webdesignovou aplikací Adobe GoLive CS
Základní vestavěné prvky
Abyste si utvořili představu o možnostech této aplikace a způsobu práce s ní, podíváme se detailněji na základní prvky, kterými disponuje a pomocí kterých může uživatel vytvářet interaktivní a animované audiovizuální prezentace.
Movie
Tak je nazýván soubor ve formátu Mobile Designeru a představuje kompletní prezentaci, která se skládá z nakreslené nebo importované grafiky a z dále uvedených prvků. To je rovněž to, co uvidíte, pokud spustíte náhled nebo vyexportujete SVG soubor.
Scene
Dobrý ekvivalent v češtině by mohl být jedna strana prezentace. Movie se skládá z jedné nebo více stran. Vkládat další lze v nabídce „Insert Scene“. A těsně vlevo nad horním okrajem zobrazení časových stop naleznete záložku pro přepínání mezi jednotlivými scénami.
Animation Clip
Jednoduše můžeme říci animace – v podání MD se může jednat o jeden objekt nebo i celou skupinu s libovolným počtem elementárních animačních prvků. I když samozřejmě můžete vytvořit statický Clip, účelem tohoto prvku v Designeru je především vytvořit vícenásobně použitelnou animovanou grafiku (podporovány jsou pravé SVG symboly) s vlastní časovou osou oddělenou od hlavní časové linky scény.

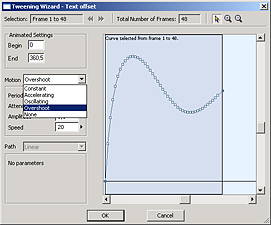
U animací lze měnit zrychlení nebo i tvar pohybové křivky (plná velikost, cca 18 kB)
Button
Tlačítko – statická nebo animovaná grafika sloužící k dodání interaktivity – hyperlinky, spouštění dalších animací, přechody mezi stránkami… Každý „Button“ má opět vlastní časovou osu, takže může být animovaný, žádným problémem nejsou ani libovolné efekty typu „roll-over“. Můžete si prohlédnout ukázku SVG, obsahující dvě strany s animacemi, vytvořenou velmi rychle bez jakéhokoli náročného studia ovládání programu.
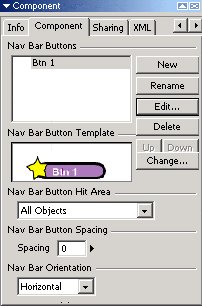
Na paletě Component lze přiřadit tlačítku různé interakce, nebo změnit jeho typ na „Menu Button“.

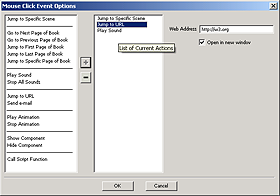
Nastavení reakce na událost uživatelského rozhraní (plná velikost, cca 15 kB)
Menu Button
To jsou v podstatě dobře známé „pop-up“ nabídky, které obsahují celý seznam možností. Na paletě Component do kolonky menu „Items“ přidáte požadovaný počet položek seznamu a Mobile Designer vytvoří rozbalovací seznam naklonováním vytvořeného tlačítka. Uvědomme si, že vzhledem k tomu, že stále pracujeme s grafickými objekty, teoreticky mohou mít tlačítka zcela libovolný tvar.
Navigation Bar
Je obdobou „Menu Button“ (vytvoříte jej zcela stejně), ale tlačítka se nerozbalují, nýbrž se vygenerují v řadě nebo ve sloupci, podle nastavení. Ostatně už z názvu vyplývá, že se jedná o obdobu navigačních lišt známou z XHTML stránek.
Jak už bylo zmíněno, Mobile Designer vytváří výsledný kód všech těchto prvků velmi elegantně pomocí animačních prvků set. Výslednému kódu mohu vytknout jedinou věc – ideálně by pro rozmnožení tlačítek v rámci jednoho prvku „Menu Button“, popřípadě „Navigation Bar“, měl být použit mechnismus symbol-use (úspora velikosti kódu), v testované verzi Mobile Designeru 1.1 se grafika prostě rozkopíruje.
Interactive Book
Kniha – tím autoři míní jakési „vícestránkové“ objekty. Při vložení tohoto objektu se zobrazuje vždy jedna z nich, přičemž je možné tyto podstránky přepínat pomocí akcí připojených třeba k nějakému tlačítku.
Ovládací palety
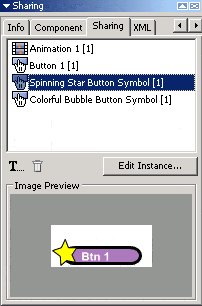
Všechny před chvílí představené prvky se objeví na paletě Sharing. Už z jejího názvu je jasné, že se jedná o objekty, které lze vícenásobně používat, a tentokráte se jedná skutečně o pravé SVG symboly. K dispozici je ještě paleta Catalog, což je pouze knihovna grafických objektů zcela oddělená od vytvářených dokumentů.

Ovládací palety Catalog – Component – Sharing
Mobile Designer nemá prvek symbol jako takový, proto pokud se vám v prezentaci opakovaně objevuje složitý a datově velký grafický prvek, převeďte jej na animaci s počtem snímků (frame) rovným „1“ – tu pak opakovaně vkládáte už jako instance symbolu (prvek use). Na paletě Sharing se přitom v hranatých závorkách ukazuje počet techto vložených instancí.
Animační efekty
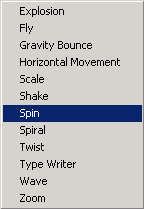
Skutečně atraktivní je výborná knihovna zabudovaných textových animačních efektů, která vám umožní vaše prezentace oživit s nulovým úsilím a velmi působivým výsledkem.

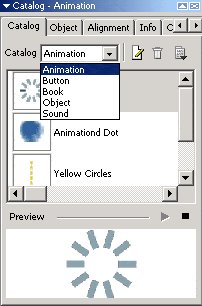
Výběr textových animačních efektů
Bitmapové efekty podle normy SVG
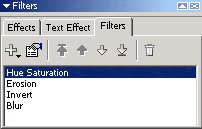
Mobile Designer rovněž podporuje bitmapové efekty z normy SVG (prvek filter). A i v tomto ohledu patří ke špičce. Umožňuje totiž vytvářet složitější filtry z takzvaných primitiv (filter primitive). Jelikož tato činnost vyžaduje poměrně dobré znalosti digitálního zpracování obrazu, jistě by všichni uživatelé uvítali větší sadu předdefinovaných filtrů…

Kompletně vizuální výběr a kombinování bitmapových efektů
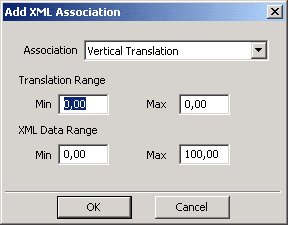
Generování grafiky z XML dat
Beatware Mobile Designer umožňuje komfortní, čistě vizuální vytváření šablon navázaných na libovolná vstupní data v XML formátu. Síla této technologie vynikne teprve ve spojení se serverovou aplikací Live Assets od Beatware, dovolující dynamické generování SVG stránek ze šablon podle databázových dat před odesláním na klientské zařízení nebo počítač.

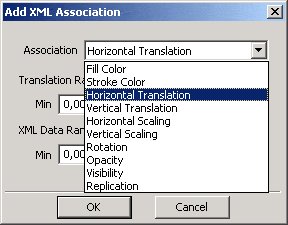
Tímto stylem se nastavují vazby grafických prvků s numerickými vstupními daty (definují se horní a dolní meze, mezi kterými se bude daný parametr grafiky měnit a k nim odpovídající rozsah vstupních dat).
Pro úplnost dodávám, že cosi podobného implementovali u Adobe už v Illustratoru 9+ (jejich server se jmenuje AlterCast). Beatware jde ale mnohem dál a je komfortnější, vytvářet šablony může skutečně každý běžný uživatel. Zatímco Illustrator umožňuje grafickou šablonu propojit s daty typu „text“, „obrázek“, „řada hodnot“ pro grafy a pak už jen „viditelnost“, Mobile Designer dovoluje dynamicky generovat v podstatě všechny parametry grafiky!
Kompletní seznam parametrů, které lze automaticky generovat z XML souborů:
- Fill color
- Stroke color
- Horizontal translation
- Vertical translation
- Horizontal scaling
- Vertical scaling
- Rotation
- Opacity
- Visibility
- Replication
- Text
- Button label
- Button Link
- Script parameters
- Image URLs
S XML daty mohou být svázány všechny tyto objekty:
- Rectangles
- Rounded rectangles
- Ellipses
- Polylines
- Lines
- Beziers
- Text
- Paragraph text
- Text on curve
- 3D Text
- Buttons
- Animation clips
- Books
- Bitmaps
Prohlédněte si Score Card – toto je demonstrační ukázka z instalace Mobile Designeru – SVG vygenerovaný podle XML dat.
Vítězství pro Mobile Designer
I když jsem objevil několik věcí, které nejsou ideální, v porovnání s tím, kolik tato aplikace obsahuje převratných novinek a kolik vlastností SVG specifikace bylo implementováno, jsou vlastně zanedbatelné. Velmi těžko se bráním superlativům, prostě to nejde – Mobile Designer je v ringu SVG grafiky těžká váha.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Windows App: Pracujte odkudkoliv, kdykoliv
3. listopadu 2024 -

Nejlevnější VPS: To je nový Cloud Server Mini od ZonerCloud
4. června 2024 -

Doména .io v ohrožení: Co přinese předání Čagoských ostrovů?
10. října 2024 -

Šokující data od Microsoftu: Kyberútoky rostou o stovky procent!
8. listopadu 2024
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



