Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
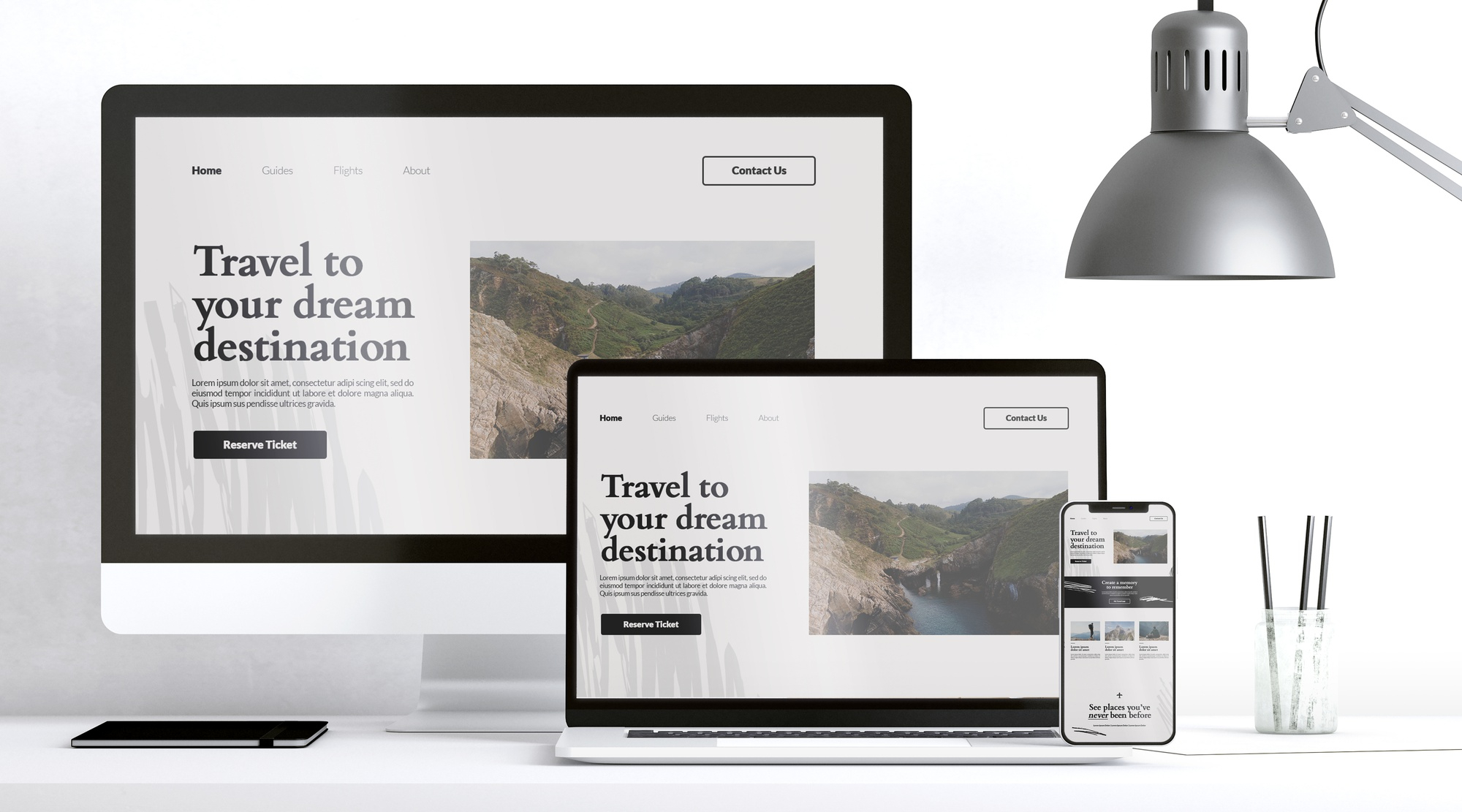
V digitálním věku, kde přístup k internetu není omezen pouze na obrazovky klasických počítačů, je responzivní design klíčovým faktorem pro pozitivní zážitek uživatelů internetu. Responzivní design již ale není pouze estetickou otázkou, ale je to nezbytný prvek pro zajištění funkčnosti a konkurenceschopnosti vašich webových stránek. Uživatelé (i vyhledávače) si totiž raději vyberou web, na kterém mohou nakupovat, vyhledávat nebo komentovat odkudkoliv a neztratí při tom důležité funkce nebo obsah. Proto jsou responzivní webové stránky, které si udrží svůj vizuální a funkční půvab na každém zařízení, výzvu pro novodobé vývojáře.
V tomto článku prozkoumáme klíčové aspekty tvorby responzivního webu a zhodnotíme strategie, které pomáhají vývojářům překonat tuto výzvu a poskytnout uživatelům konzistentní a poutavý zážitek bez ohledu na to, zda procházejí webové stránky na počítači, tabletu nebo chytrém telefonu.
Základní principy responzivního designu
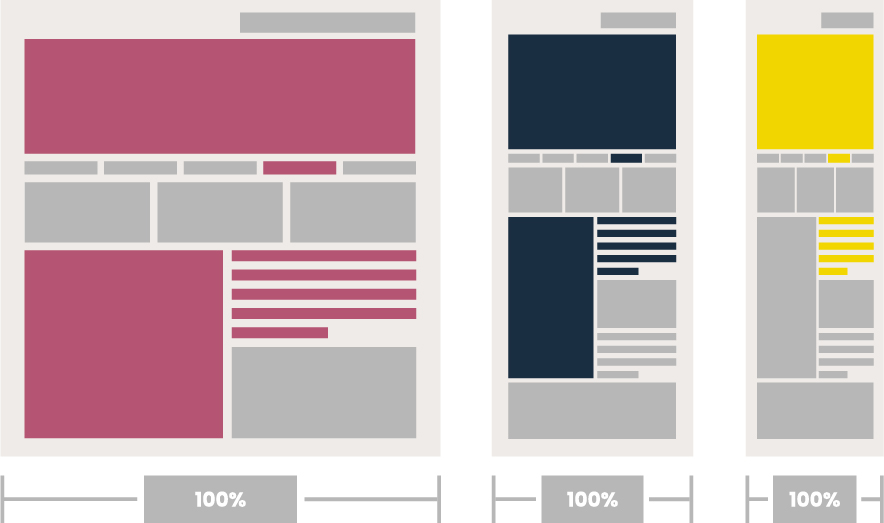
Základním prvkem responzivního designu je používání procentuálních hodnot při zadávání velikostí prvků, jako jsou obrázky, texty nebo rozložení sloupců. Procentuální hodnoty umožňují, aby se prvky automaticky přizpůsobovaly velikosti okna prohlížeče nebo zařízení, na kterém je stránka zobrazena. Používání pevných hodnot by vedlo k problémům, zejména na menších obrazovkách nebo mobilních zařízeních, kde by se obsah mohl nesprávně zobrazovat.
V responzivním designu hraje klíčovou roli také správné rozložení prvků na stránce. Prvky jsou myšleny elementy stránky na jednotlivých úrovních, jako například header, footer apod. Na nižších úrovních pak navigační menu, obrázky, textový obsah, formuláře, tlačítka, odkazy a další komponenty, které společně tvoří ucelený uživatelský zážitek. Jejich kvalitní, přehledné a intuitivní rozložení umožňuje efektivní využití dostupného prostoru a zajistí optimální čitelnost a funkčnost obsahu na zařízeních s různými velikostmi obrazovek.
Při rozmisťování prvků je vhodné myslet na velikost, řádkování a umístění textu nebo na vhodné umístění tlačítek a odkazů tak, aby byly hned vidět, korespondovaly s okolním obsahem, nebo byly na „dosah prstu“. Důležité je také zajištění dostatečného odstupu mezi prvky, hlavně těmi interaktivními. Cílem odstupů je zachování přehlednosti a funkčnosti (například při klikání palcem). Myslete také na důležitost a relevanci jednotlivých prvků. Ty důležité je vhodné umístit do horních částí stránky nebo je zvýraznit.
V neposlední řadě je důležité myslet také na velikost obrázků a multimédií obecně. Velikost, v tomto kontextu, zahrnuje jak fyzické rozměry (šířku a výšku v pixelech), tak velikost souboru (v kilobajtech nebo megabajtech). Chcete je mít dostatečně velké, aby poskytovaly kvalitní vizuální zážitek, ale zároveň dostatečně optimalizované, aby minimalizovaly dobu načítání stránky. Používání komprese, formátů s malými ztrátami (např. JPG) pro fotografie a formátů bez ztráty (např. PNG) pro grafiku s průhledností může být součástí strategie pro efektivní správu velikosti obrázků na webových stránkách.
Kde to jde, je vhodné využít formátu SVG (Scalable Vector Graphics), zejména pokud jde o ikony, loga nebo jiné jednoduché grafické prvky. SVG je vektorový formát, což znamená, že se grafiku definuje pomocí matematických vzorců, nikoli pixelů. To umožňuje zachování kvality i po jeho zvětšení (nebo zmenšení) a snižuje velikost souborů.
Závěrem lze říci, že responzivní design není pouze otázkou estetiky, ale je klíčovým faktorem pro úspěch webových stránek. Vyvíjet responzivní web vyžaduje technické dovednosti, ale i schopnost strategického myšlení a porozumění potřebám uživatelů na různých zařízeních. Základní principy a pravidla responzivního designu vám však mohou cestu k responzivnímu webu velmi usnadnit.
Mohlo by vás také zajímat
-

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -

inPage AI: Jak na generování obsahu
18. července 2024 -

Vlastní web: Jak nainstalovat WordPress?
24. června 2024 -

Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025