Štandardy programovania v ActionScripte
Macromedia Flash MX poskytuje flash dizajnérom a programátorom všeobecne voľnú ruku pri tvorbe aplikácií a internetových stránok. Tým, že neurčuje žiadne špecifické štandardy ani pravidlá pre písanie kódu v ActionScripte, dáva možnosť riešiť problém alebo požiadavku programátora rôznymi spôsobmi, ale zároveň sťažuje zrozumiteľnosť kódu pre iných programátorov…
Často sa stáva, že dokonca sám autor má problémy s dodatočným úpravami v aplikácii a po určitom čase stráca aj on prehľad v kóde, ktorý sám prednedávnom napísal. Všeobecne ak má programátor problém s porozumením kódu kvôli jeho neprehľadnosti, nebude pre neho jednoduché odstrániť prípadné chyby, prípadne niečo zmeniť alebo použiť kód v inej aplikácii.
Macromedia vypracovala dokument, ktorý popisuje systém najlepších praktík písania kódu v ActionScripte a tvorby aplikácii v programe Macromedia Flash. Aplikácie, ktoré budú dodržiavať tieto štandardy, by mali byť zrozumiteľnejšie, efektívnejšie a použitý kód sa bude ľahko testovať a používať v ďalších aplikáciách.
Dokument je v angličtine a pre tých, ktorý majú trošku s anglickým jazykom problémy, som pripravil tento voľný preklad niektorých častí len pre oboznámenie sa. Preklad neobsahuje všetky informácie zo zdrojového dokumentu, ale na druhej strane som pridal zopár vlastných postrehov a príkladov. Firma Macromedia neustále tento dokument dopĺňa a obohacuje o nové poznatky zo zrealizovaných projektov, najnovšie informácie vždy nájdete na jej webe.
Pravidlá pri pomenovaní objektov
Ako základ sa považuje správne pomenovanie jednotlivých objektov v aplikácii. Či už sa jedná o vygenerovaný súbor .swf (shockwave file) alebo o akúkoľvek metódu alebo premennú v kóde. Použité mená by mali byť zrozumiteľné slová alebo frázy, ktoré zohľadňujú primárnu funkciu alebo účel každej entity v projekte. Keďže ActionScript je dynamicky písaný jazyk, názov by mal obsahovať aj príponu, ktorá definuje o aký typ objektu sa jedná (movieClip, textField a ďalšie). Obyčajne frázy typu „podstatné meno – príslovka“ (objectSelected) a „prídavné meno – podstatné meno“ (my_article) sú tie najprirodzenejšie voľby pre názov.
Názvy funkcií, metód a premenných by mali začínať malým písmenom (userName). Objekty, a konštrukčné funkcie objektov by mali začínať naopak veľkým písmenom (ProductInformation).
Názvy premenných môžu obsahovať len písmená, čísla a podtrhovník (underscore), avšak nemalo by sa začínať názov číslom alebo podtrhovníkom.
Príklady nesprávneho zadávanie názvov premenných:
_count = 5; // začína podtrhovníkom
5count = 0; // začína číslom
navigation/bar = true; // obsahuje znak lomeno
navigation bar = false; // obsahuje medzeru
Taktiež slová, ktoré sú používané samotným ActionScriptom, takzvané rezervované slová, by nemali nikdy byť použité v názvoch:
switch = „on“;
case = false;
with = true;
Keďže ActionScript je v súlade so štandardami ECMAScript (Standardizing Information and Communication Systems – určujú štandardy pre programovacie jazyky), programátori si môžu prezrieť súčasnú ECMA špecifikáciu, v ktorej nájdu zoznam všetkých rezervovaných slov.
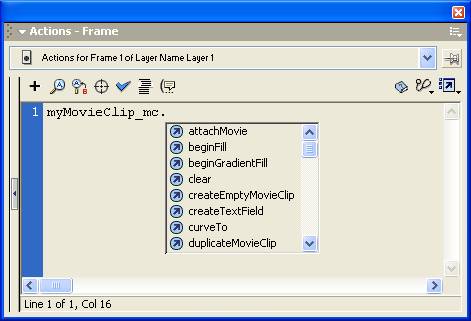
ActionScript editor v programe Macromedia Flash MX má v sebe zabudovanú podporu kompletizácie kódu. Určite ste sa s tým pri písaní nejakého príkazu už stretli:

Na to, aby ste túto výhodu mohli plne využívať, premenné musia byť pomenované podľa určitého formátu. Ku každému názvu je treba pridať príponu, ktorá indikuje typ premennej. Ak máte premenné správne pomenované, tak pri písaní kódu sa vám automaticky objaví menu so všetkými metódami a vlastnosťami pre daný typ objektu. Aby sme do tohto vniesli trochu svetla, tu je tabuľka prípon, pri používaní ktorých využijete túto výbornú vlastnosť flashu:
| Object type | Suffix string | Example |
|---|---|---|
| String | _str | myString_str |
| Array | _array | myArray_array |
| MovieClip | _mc | myMovieClip_mc |
| TextField | _txt | myTextField_txt |
| Date | _date | myDate_date |
| Sound | _sound | mySound_sound |
| XML | _xml | myXML_xml |
| Color | _color | myColor_color |
Pre tých, ktorý často využívajú komponenty, prikladám aj tabuľku najpoužívanejších:
| Component Object | Suffix string | Example |
|---|---|---|
| Check Box | _ch | myCheckBox_ch |
| Push Button | _pb | myPushButton_pb |
| Radio Button | _rb | myRadioButton_rb |
| List Box | _lb | myListBox_lb |
| Scroll Bar | _sb | myScrollBar_sb |
| Combo Box | _cb | myComboBox_cb |
| Scroll Pane | _sp | myScrollPane_sp |
| Component Object | Suffix string | Example |
|---|---|---|
| Message Box | _mb | myMessageBox_mb |
| Draggable Pane | _dp | myDraggablePane_dp |
| Ticker | _tick | myTicker_tick |
| Tree | _tree | myTree_tree |
| Tree Node | _tn | myTreeNode_tn |
| Icon Button | _ib | myIconButton_ib |
| Progress Bar | _pr | myProgressBar_pr |
| Component Object | Suffix string | Example |
|---|---|---|
| Bar Chart | _bc | myBarChart_bc |
| Line Chart | _lc | myLineChart_lc |
| Pie Chart | _pc | myPieChart_pc |
Treba si však pamätať, že predchádzajúci formát písania kódu je len odporúčanie a nie striktné pravidlo, ktorého sa treba nevyhnutne držať. Najdôležitejšie je zvoliť si určitú schému, na základe ktorej budete voliť názvy a túto sa snažiť dodržiavať. Každému programátorovi vyhovuje iný princíp pomenovania objektov a dúfam, že vám tieto drobné rady aspoň sčasti pomohli nájsť si ten správny práve pre vás.
_root verzus _global
Niektorý sa možno zasmejú, ale nájdu sa aj taký skúsení programátori, ktorí by nevedeli vysvetliť rozdiel medzi „_root“ a „_global“. Oboma výrazmi sa zapisuje cesta k premennej v actionScripte. Výraz „_root“ označuje hlavnú časovú os v každom movie clipe (nenašiel som vhodný výraz pri preklade slov „movie clip“, ale myslím si, že všetci vieme o čom je reč). Pre každý dynamicky načítaný movie clip existuje vždy len jedna hlavná časová os a teda len jedna „_root“.
Ak si chceme vytvoriť premennú na hlavnej časovej osi, z akéhokoľvek miesta v movie clipe môžeme zadať kód _root.nazovPremennej="hodnota premennej";. Ak by sme chceli opätovne získať hodnotu premennej (napríklad si ju chceme nechať zobraziť v output okne), kdekoľvek v movie clipe zadáme trace(_root.nazovPremennej);. Vždy treba použiť „_root“ pri získavaní hodnoty premennej. Túto premennú môžeme čítať týmto spôsobom len z daného movie clipu. Ak máme vo flash playeri načítaných viac movie clipov, tak z ostatných movie clipov sa už touto cestou k premennej nedostaneme.
Na druhej strane, „_global“ sa vzťahuje na všetky existujúce movie clipy v rámci flash playeru. Všeobecne sa odporúča používať _global namiesto odkazovania na hlavnú časovú os. Ak chceme zadať globálnu premennú, kdekoľvek v akomkoľvek movie clipe, ktorý sme dynamicky načítali do flash playeru, môžeme zadať _global.nazovPremennej="hodnota premennej";. K premennej sa opätovne dostaneme z akéhokoľvek miesta v akomkoľvek movie clipe vo flash playeri a stačí, ak použijeme len názov premennej bez cesty trace(nazovPremennej);. Ale pozor, možno to trošku láka použiť len názov premennej pri ďalšom prepísaný hodnoty premennej. Tu je opäť potrebne použiť aj cestu k premennej _global.nazovPemennej="zmenena hodnota";.
Výhodu používania „_global“ naozaj pocítite, ak pracujete na väčších projektoch, ktoré často dynamicky naťahujú a mažú movie clipy z flash playeru, ale možno nájdete uplatnenie aj pri menších projektoch, ktoré plánujete v budúcnosti ďalej rozširovať alebo opätovne používať.
Framy ako stavy aplikácie
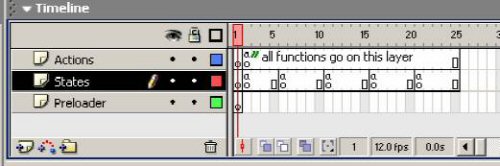
Programátori veľmi často píšu veľa riadkov kódu do jednotlivých snímkou, ktoré symbolizujú stavy aplikácie. Tejto praktiky sa treba vyvarovať. Pre správnu organizáciu kódu je správne použiť kľúčové snímky, avšak všetok kód, potrebný pre konkrétny stav aplikácie, umiestnite do funkcie a v danom kľúčovom snímku len túto funkciu zavoláte. Pre lepšiu orientáciu si prezrite obrázok:

Máme vrstvu „Actions“, v ktorej sú všetky funkcie potrebné pre chod aplikácie a pre zmeny aplikácie v jednotlivých stavoch. Napríklad:
function zmenyPriStave1 (){//zmeny}
function zmenyPriStave2 (){//zmeny}
function zmenyPriStave3 (){//zmeny}
…
V druhej vrstve „States“ sa nachádzajú jednotlivé stavy aplikácie umiestnené v kľúčových snímkach. V každom snímku je len kód, ktorý volá funkciu z vrstvy „Actions“, aby previedla všetky zmeny nevyhnutné pre tento stav aplikácie. Napríklad na prvom snímku bude kód zmenyPriStave1(); a na druhom snímku bude kód zmenyPriStave2();. Taktiež je možné použiť movie clipy, pripojené k hlavnému movie clipu, pomocou príkazu attachMovie() pre reprezentovanie jednotlivých stavov aplikácie (dialógové okná a podobne).
Predchádzanie priraďovania kódu Movie Clipom a Buttonom
Jedna dobrá rada je predchádzanie priraďovania kódu jednotlivým movie clipom alebo tlačítkam, ak to naozaj nie je absolútne potrebne. Ak sa vyskytne situácia, kedy je naozaj nevyhnutné priradiť kód tlačítku alebo movie clipu, použite len minimálne množstvo kódu. Obyčajne sa to rieši pomocou volania funkcie, napríklad:
mojeTlacitko.onMouseDown=function(){_parent.doMouseDown(this)};
Ak zavoláme funkciu, presmerujeme všetku funkčnosť na hlavnú časovú os alebo na iné miesto, kde máme túto funkciu zadefinovanú. Týmto sa stáva kód oveľa prehľadnejší, ľahšie editovateľnejší a samozrejme neskôr ho môžeme využiť v ďalších aplikáciách.
V dokumente „ActionScript Coding Standards“ autora Michaela Williamsa je podobných rád oveľa viac, ako napríklad:
- používanie komentárov v kóde
- usporiadanie časovej osi
- adresovanie premenných relatívnou cestou
- prečo udržiavať akcie na jednom mieste
- používať či nepoužívať externé .as súbory
- inicializácia
- používanie var pri lokálnych premenných
- vytváranie objektov
- dedenie
- optimalizácia aplikácie
- ako neplytvať pamäťou
Ak to naozaj myslíte s programovaním vážne, určite by vám tento dokument nemal chýbať a uvidíte, že aj pre skúsených senior programátorov sa tam nájde niečo nového. (Ak by bol záujem o preklad ďalších častí dokumentu, kontaktujte redakciu.)
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Dostali jste k vánocům PC? Využijte jeho AI potenciál!
3. ledna 2025 -

-

Regulace digitálních služeb: Co přináší nové nařízení DSA?
20. února 2024 -

Zoner Photo Studio X se mění na Zoner Studio
13. června 2025







