Statické filtry v CSS – přehled 3.
V dnešním přehledu si předvedeme možnosti filtrů pro manipulace s barevnými vlastnostmi objektu. Jde o filtry Gray, Invert, Mask a Xray, jejichž schopnosti se uplatní především při práci s grafickými prvky na stránce.
Filtr Gray
Tento filtr zobrazí prvek černobíle.
Syntaxe: { filter: gray(enabled=boolean); }
| Parametr | Popis |
| Enabled | Určuje možnost použití filtru. Může nabývat hodnot true (zapnutý) nebo false (vypnutý). |
Firma Microsoft zahrnula tento filtr také do nového filtru BasicImage, který je možno použít ve spojení s novou syntaxí, ovšem ta je podporována až od MSIE 5.5. Filtr Gray je opravdu jednoduchý, podívejte se na tento příklad:

Zdrojový kód je <img src="grayinvertxray.jpg" width="300" height="200" alt="Ukázkový obrázek s použitým filtrem Gray" style="filter: gray();">
Filtr Invert
Filtr Invert, jak je již z názvu patrné, invertuje prvek, přesněji řečeno, obrací hodnoty jasu, kontrastu a odstínu.
Syntaxe: { filter: invert(enabled=boolean); }
| Parametr | Popis |
| Enabled | Určuje možnost použití filtru. Může nabývat hodnot true (zapnutý) nebo false (vypnutý). |
Také tento filtr byl firmou Microsoft zahrnut do nového filtru BasicImage, který je možno použít ve spojení s novou syntaxí, ovšem ta je podporována až od MSIE 5.5. Podobně jako filtr Gray je i filtr Invert velice jednoduchý, podívejte se na následující příklad:

Zdrojový kód je <img src="grayinvertxray.jpg" width="300" height="200" alt="Ukázkový obrázek s použitým filtrem Invert" style="filter: invert();">
Filtr Mask
Filtr Mask vykreslí transparentní plochy barevně a z netransparentních ploch udělá průhlednou masku.
Syntaxe: { filter: mask(color=#RRGGBB, enabled=boolean); }
| Parametr | Popis |
| Color | Určí barvu původně transparentních ploch. Barva je specifikována ve standardním formátu #RRGGBB, kde RR je hodnota červené barvy vyjádřená v hexadecimálním tvaru, GG hodnota zelené barvy a BB hodnota modré barvy. |
| Enabled | Určuje možnost použití filtru. Může nabývat hodnot true (zapnutý) nebo false (vypnutý). |
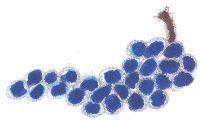
Filtr Mask je trochu složitější na pochopení, proto vřele doporučuji vyzkoušet si jej přímo na testovací stránce firmy Microsoft. Malý příklad však najdete i zde:


Zdrojový kód obrázku s použitím filtru je <img src="mask.gif" width="200" height="120" alt="Ukázkový obrázek - s filtrem" style="filter: mask(color=#0000cc);">
Filtr Xray
Tento filtr změní barevnou hloubku prvku, výsledek se trochu podobá rentgenovému snímku.
Syntaxe: { filter: xray(enabled=boolean); }
| Parametr | Popis |
| Enabled | Určuje možnost použití filtru. Může nabývat hodnot true (zapnutý) nebo false (vypnutý). |
Podobně jako některé předchozí, i tento filtr byl firmou Microsoft začleněn do nového souhrnného filtru BasicImage, který je možno použít ve spojení s novou syntaxí, ovšem ta je podporována až od MSIE 5.5. Filtr Xray se zdánlivě chová stejně jako filtr Gray:

Zdrojový kód je <img src="grayinvertxray.jpg" width="300" height="200" alt="Ukázkový obrázek s použitým filtrem Xray" border="0" style="filter: xray();">
Opět upozorňuji, že plnou podporu těchto filtrů obsahuje pouze Internet Explorer, ačkoli v novém návrhu CSS3 je na ně také pamatováno a některé další prohlížeče na ně již začínají pamatovat.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak si vyzkoušet Apple Intelligence v EU
2. srpna 2024 -

Regulace digitálních služeb: Co přináší nové nařízení DSA?
20. února 2024 -

Jak rozšířit úložiště Macu za pětinovou cenu?
16. prosince 2024 -

Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



