Tvorba klikacích map v HTML a v Homesite 4.5
Nevizuální HTML editor Homesite je zdaleka nejpoužívanějším programem pro tvorbu HTML kódu. Verze 4.5 obsahuje oproti verzi 3.0 spoustu novinek a vylepšení. Z jednou užitečných novinek je například utilita pro tvorbu klikacích map a v tomto návodu „step by step“ si ukážeme, jak klikací mapu vytvořit.
Trochu teorie
Na začátek článku si trošku popíšeme tagy, které se při tvorbě klikacích map používají. Je dobré je znát už jenom z toho důvodu, že když klikací mapu máte hotovou a potřebujete drobnou úpravu, je někdy mnohem jednodušší upravit HTML kód než celou mapu kreslit znova.
Při tvorbě klikacích map si vystačíme pouze s dvěma tagy – <MAP> a <AREA>. Nesmí pochopitelně chybět tag, kterým do stránky vložíme samotný obrázek – <IMG>, ke kterému se bude klikací mapa vztahovat.
Syntaxe tagu <MAP>
Párový tag <MAP> uvozuje začátek klikací mapy. Jeho nezbytnou součástí je parametr Name, který určuje název klikací mapy. Stejný název klikací mapy potom s přidaným křížkem # doplníme do parametru USEMAP v tagu <IMG>. Pomocí parametr NAME u tagu <MAP> a parametru USEMAP u tagu <IMG> bude totiž prohlížeč vědět, že tento obrázek a tato klikací mapa patří k sobě. ![]()
|
Syntaxe tagu <AREA>
Pomocí tagu <AREA> určujeme tvar klikací oblasti, jeho souřadnice a odkaz, na který bude prohlížeč přesměrován v případě, že uživatel klikne na tuto definovanou oblast. Parametr SHAPE určuje tvar oblasti, je možné použít obdélník (RECT), kruh (CIRCLE) či mnohoúhelník (POLY). Pokud není parametr SHAPE definován, je implicitně nastaven obdélník. Parametr COORDS určuje souřadnice pro vybraný tvar oblasti. Parametr HREF určuje adresu, kam bude uživatel po kliknutí přesměrován.
Práce se souřadnicemi není složitá, v případě uvedení parametru RECT (obdélník) první zadáváte souřadnici levý-x, horní-y, pravý-x a dolní-y. Pokud použijete parametr CIRCLE (kružnice), první uvádíte střed-x, poté střed-y a nakonec poloměr. Poslední možná tvar je POLY (mnohoúhelník), první se uvádí souřadnice x1, poté y1, x2, y2, x3, y3 apod.
V následující tabulce vám ukáži uvedu příklad klikací mapy pro jednoduchý obrázek, který je rozdělen na dvě klikací oblasti – modrou a červenou.

![]()
|
Jak na klikací mapu v Homesite 4.5?
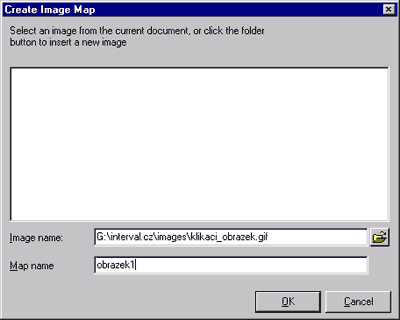
Spustíme program Homesite 4.5. Utilitu pro tvorbu klikacích map vybereme z menu TOOLS a klikneme na položku New Image Map. Otevře se nám následující dialogové okno:

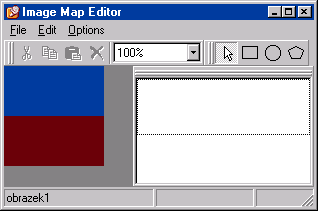
Do prvního pole nazvanéhp jako „Image name“ vložíte obrázek, ve kterém chcete klikací mapu vytvořit, druhé pole vás vybízí k určení názvu klikací mapy. Dáme OK. Pak se vám otevře Images Map editor, ve kterém již přímo vybíráte tvar oblasti a určujete souřadnice:

Zvětšete si pracovní plochu, třeba na 250 procent, ať se vám lépe pracuje a vyberte Obdélník, kterým označte celou modrou plochu. Ve stavovém řádku vidíte aktuální souřadnice, na kterých se kurzorem nacházíte. Po určení této první oblasti se vám otevře další okno:

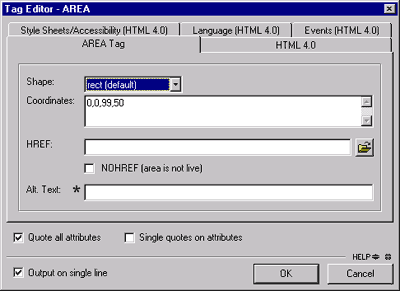
V roletce SHAPE je uveden aktuální tvar, níže jsou uvedené souřadnice (Coordinates), které můžete ručně editovat a upravit tak drobné nepřesnosti, v poli HREF určujete stránku, na kterou bude uživatel po kliknutí na tuto oblast přesměrován a naposled můžete definovat ALT popisek této oblasti (ALT text). Když jste spokojeni, zadejte OK a opakujte výše uvedený postup pro zbývající části obrázku. Ostatní záložky nejsou pro náš postup důležité.
Pravé části Image Map editoru máte jednoduchý náhled. Plochy, na kterých jste již pracovali, jsou označeny barevnými čárami a čtvercovými úchytkami. S touto „selekcí“ lze libovolně pohybovat. Až máte klikací mapu vytvořenou, dejte v menu File-Save and Exit a HTML kód se vám vygeneruje do aktuálního dokumentu. Jednoduché a snadné.
Tipy pro tvorbu klikacích map
Na závěr tohoto článku uvedu několik tipů při tvorbě a použití klikacích map:
- Pokud máte pomocí klikací mapy vytvořenou navigaci serveru, nezapomeňte do stránky také umístnit odpovídající textové odkazy – uživatel, který si stránky prohlíží s vypnutou grafikou, by tak byl bez textových odkazů „ztracen“.
- Nevytvářejte příliš velké klikací mapy, nezapomínejte, že klikací mapa (obrázek) se pochopitelně zobrazí až v okamžiku, kdy je obrázek kompletně načtený. GIF se umí zobrazovat průběžně, ale to neplatí pro běžný (nikoli progresívní) JPEG.
- Uživatelům by mělo být jasné, že obrázek je klikací mapa. Nejhorší je, když uživatel bloudí nad obrázkem (klikací mapou), neví, že obrázek je klikací mapa a marně hledá místo, odkud by mohl pokročit dále.
- Klikací mapa by měla mít viditelně označeny jednotlivé klikací oblasti – aby uživatel věděl, na co kliká a aby se nedostal někam, kam nechce.
Doufám, že vám tento článek pomohl při tvorbě vlastních klikacích map.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Šokující data od Microsoftu: Kyberútoky rostou o stovky procent!
8. listopadu 2024 -

Nejlevnější VPS: To je nový Cloud Server Mini od ZonerCloud
4. června 2024 -

Jak zvýšit CTR vašeho e-mail marketingu
9. září 2024 -

VMC rapidně zvýšil open rate e-mailových kampaní ZONERu
9. května 2025
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



