Úskalí publikování z Flashe do SWF souborů
Pokud chcete svoji animaci či prezentaci vytvořenou ve Flashi předložit divákovi prostřednictvím Internetu, je nutné ji vyexportovat do nějakého jiného formátu než FLA. K tomu slouží formát SWF, který je na míru šitý pro Flash.
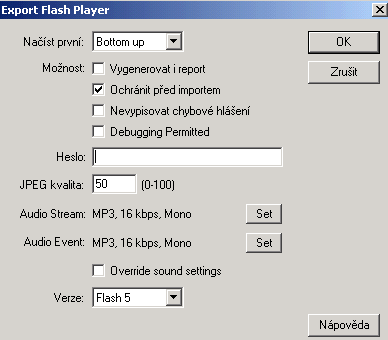
Protože se SWF stal doopravdy standardem, nic nebrání jeho použití. Umí si s ním poradit Flash Player, který je integrovaný do každého novějšího internetového prohlížeče. Animaci do něj exportujete stiskem File I Export Movie… (Ctrl + Alt+ Shift + S). Vyberete složku, kam chcete soubor umístit a z nabídky Uložit jako tip zvolíte Flash Player (*.swf). Poté se zobrazí tato nabídka:

Užitečné je druhé zaškrtávací políčko, které ochrání animaci před jejím importováním. JPEG kvalitu nechte klidně nastavenou na 50 % – bohatě stačí. Původní nastavení komprimace vložených zvuků je také odpovídající. Kvalita zvuku je sice hodně nízká, ale ještě stále se to bude dát přežít. Můžete zvolit i nižší, ale pak už se nedá moc poslouchat. Při vyšší kvalitě zase docela rychle roste objem souboru. Stiskem Override sound settings můžete zvuky úplně zakázat. V poslední nabídce ještě vyberete, pro jakou verzi Flashe, resp. Flash Playeru, chcete exportovat. Zvolíte-li nižší, bude váš výtvor kompatibilnější. Použijete-li prvky, které nabízí jen vámi použitá verze, pak o ně přijdete.
Ani tlustý, ani štíhlý
Jakmile se po exportu podíváte na velikost, zjistíte, že by bylo dobré ušetřit ještě více, aby návštěvník ze stránky „neutekl“. Co se tedy s animací dá ještě udělat? Hlavní zásady jsou známé – najdete i v manuálu:
Optimalizace animací obecně:
- Pro každý prvek, který se objeví více, než jednou, použijte symbol – animovaný nebo jiný.
- Kdykoli je to možné, použijte vykreslované animace, které zaberou méně místa v souboru, než série klíčových snímků.
- Pro animované sekvence používejte místo grafických symbolů animované klipy.
- Omezte co nejvíce oblasti změny v každém klíčovém snímku, akce nechejte vykonávat na co nejmenší ploše.
- Vyhýbejte se animování bitmapových prvků; bitmapové prvky používejte jako pozadí nebo statické prvky.
- Pro zvuk použijte formát MP3, resp. nejmenší zvukový formát, kdykoli je to možné.
Optimalizace prvků a čar:
- Prvky seskupujte co nejvíc.
- Prvky, které se v průběhu animace mění, oddělte od těch, které se nemění.
- Použijte Modify I Curves (Křivky) I Optimize (Optimalizovat) pro minimalizaci počtu samostatných čar, které jsou používány pro popis tvarů.
- Omezte počet speciálních typů čar, jako jsou řerušované, tečkované, roztrhané apod. Pevné čáry vyžadují méně paměti.
- Čáry vytvořené pomocí nástroje Tužka potřebují méně paměti než tahy štětcem.
Optimalizace textu a fontů:
- Omezte počet fontů a stylů fontu.
- Vkládané fonty používejte co nejméně, protože zvětšují velikost souboru.
- Ve volbách Embed Fonts (Vkládané fonty) zvolte jen potřebné znaky namísto zahrnutí celého fontu.
Optimalizace barev:
- Použijte Window I Panels I Effect (Panel efektů) pro vytvoření mnoha různobarevných instancí jednoho symbolu.
- Použijte Window | Panels | Mixer (Míchací panel), aby se paleta barev animace shodovala se specifickou paletou prohlížeče.
- Gradienty využívejte zřídka. Vyplnění oblasti gradientní barvou vyžaduje o zhruba 50 bytů víc, než její vyplnění jednoduchou barvou.
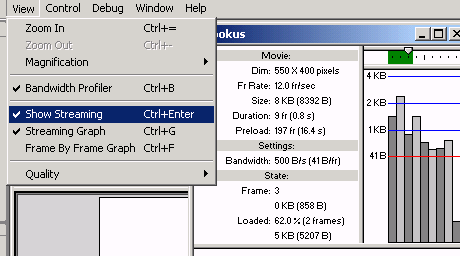
Dalším krokem bývá použití Bandwidth Profiler. Ten ukáže, na jakých snímcích se animace při stahování z Internetu zastaví. A zastaví se proto, že snímek obsahuje moc dat. Samozřemě záleží na rychlosti připojení. Jak na to: Stiskněte Ctrl + Enter pro náhled animace. Vyberte rychlost připojení na Internet – Debug I Rychlost připojení. Pak vyberte View I Bandwidth Profiler. Každý sloupec zobrazeného grafu je jeden snímek. Pokud „sloupec“ snímku přesahuje přes červenou čáru, tak se na něm animace zastaví. V tomto případě použijte již výše uvedené zásady, příp. rozdělte snímek do dvou snímků.
Abyste se mohli podívat na výsledek, použijte užitečnou funkci View I Show Streaming (Ctrl + Enter). Ta nasimuluje stahování animace z Internetu nastavenou rychlostí. Vedle grafu vidíte okénko s údaji o animaci a o právě natahovaném snímku:

Často se stane (zvláště u složitější animace), že se stahování na nějakých snímcích zabrzdí. Pak je dobré použít tzv. Preloader. Je to kousek kódu v prvních snímcích, který zapříčiní počkání na nahrání celé animace a její následné spuštění. Viz předchozí články na Intervalu.
A rychle ven
Nakonec musíte SWF soubor umístit na html stránku. K tomu použijete tag <OBJECT> pro Internet Expoler a tag <EMBED> pro Netscape Navigator. Zde je univerzální šablona, pomocí které vložíte animaci do stránky :
<object classid= „clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″codebase=“http://download.macromedia.com/pub/shockwave/
cabs/flash/swflash.cab#version=5,0,0,0″ width=““ height=““>
<param name=movie value=“nazev.swf“>
<param name=quality value=high>
<embed src=“nazev.swf“ quality= high pluginspage=“http://www.macromedia.com/shockwave/
download/index.cgi?P1_Prod_Version=ShockwaveFlash“ type=“application/x-shockwave-flash“ width=““ height=““>
</embed>
</object>
Pokud není SWF soubor ve stejné složce, jako stránka, pak musíte uvést celou adresu, jinak stačí jen název. U width (šířka) a height (výška) vepíšete mezi uvozovky pouze čísla. Pro vložení SWF souboru do stránky můžete použít i Dreamweaver, který celý kód vygeneruje za vás.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025 -

INNOCN monitory: špičková kvalita za zlomek ceny
5. června 2025 -

-

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025




Peter
Zář 30, 2009 v 11:53Chcel by som vas poprosit o radu ako zaistit aby sa vlozena swf animacia na atranke prehrala iba raz.dakujem