WAP 2.0 – formátování textu
Webová prezentace by měla být v e-komerci doprovázena alternativou WAP verze. Výhoda je jasná – dostupnost kdekoli pomocí mobilního telefonu. Tedy zprostředkování informací návštěvníkům, kteří jsou v terénu a nemají přístup k PC ani jinému zařízení pro čtení běžných WWW stránek, mohou si však základní informace (sortiment firmy, ceníky, kontakty) pohodlně přečíst pomocí mobilního telefonu, který podporuje WAP technologii. Přenést tyto informace na mobil přibližně v takovém podání, jaké známe z klasických internetových stránek, umožňuje protokol WAP 2.0 pomocí kódu napsaného v jazyce XHTML (XHTML-MP). Tentokrát se podíváme, jak pomoci CSS formátovat text a využít také element blockquote i address.
WML neumí všechno
Základní textové informace, které jsou zveřejněny na klasické internetové stránce (prezentace e-komerce, zpravodajství, přístup k bankovnímu účtu, nákupům a podobně), musí webdesigner napsat tak, aby se co nejlépe vešly na displej mobilu. Problém je ovšem v tom, že většina tvůrců ještě píše WAP (Wireless Application Protocol) stránky v jazyce WML (Wireless Markup Language), který nedává více možností pro formátování textu. Je to vidět na mnohých wapových stránkách, kde je písmo zbytečně veliké, také formátování odstavců by mohlo být pestřejší. Například na WAP stránce Kovo dům Chloupek. Rovněž prezentace WAP stránek AG Shop by mohla mít větší výběr menšího písma. Jak by WAP stránky měly vypadat, ukazuje například wapová stránka Agentura N-59.cz. Řešením je přejít v publikování ve WAP, který dlouhou dobu využíval značkovací jazyk WML, k mnohem zdatnějšímu a výkonnějšímu pokračovateli.
XHTML je důslednější
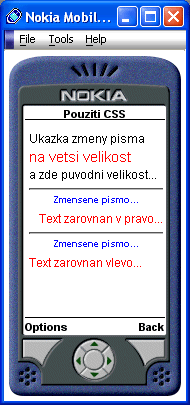
Výrazně výhodnější je využívat při tvorbě stránek pro mobily technologii WAP 2.0 postavenou na značkovacím jazyce XHTML, přesněji XHTML-MP (XHTML – Mobile Profile). Oproti WML je totiž důslednější a přesnější obdobou jazyka internetových stránek. WAP 2.0 podporují všechny nejnovější mobilní telefony. Podstatně ubylo mobilních telefonů používajících starou verzi WAP 1.1, modely od roku 2001 mají už verzi 1.2 a nabízí využití kaskádových stylů CSS (Cascade Style Sheets). Ty zajišťují vedle dokonalé správy barev i výtečné formátování WAP stránek a dokáží se přizpůsobit rozdílné velikosti a rozlišení displejů mobilních telefonů. V prvním příkladu si ukážeme, jak změnit pomoci CSS velikost písma. Pro toho, kdo pracuje při tvorbě klasických internetových stránek s klasickým CSS, to bude velmi jednoduché.
- Velikost titulků, tedy elementu
h2, je určena ve stylopisu dokumentu, a to selektoremh2, který nám zajistí potřebnou velikost písma. - O změnu velikosti běžného textu se postará třída
.pismov, která je uložena rovněž ve stylopisu dokumentu. - Zarovnání dalšího textu v odstavci je provedeno takzvaným přímým stylem u stylovaného elementu, a to prostřednictvím atributu
styles hodnotou deklarace stylutext-align:right.
<?xml version=“1.0″ encoding=“utf-8″?>
<!DOCTYPE html PUBLIC „-//WAPFORUM//DTD XHTML Mobile 1.0//EN“
„http://www.wapforum.org/DTD/xhtml-mobile10.dtd“ >
<html xmlns=“http://www.w3.org/1999/xhtml“ xml:lang=“en“>
<head>
<title>Pouziti CSS</title>
<style type=“text/css“>
h2 { color:blue; text-align:left; font-size:0.6em;}
.pismov {font-size:1.0em; color:red;}
</style>
</head>
<body>
<p>
Ukazka zmeny pisma
<span class=“pismov“> na vetsi velikost</span>
a zde puvodni velikosti
</p>
<hr />
<h2>Zmensene pismo…</h2>
<div style=“text-align:right; color:red;“>
<p>Text zarovnán v pravo…</p>
</div>
<hr />
<h2>Zmensene pismo…</h2>
<div style=“text-align:left; color:red;“>
<p>Text zarovnan vlevo…</p>
</div>
</body>
</html>

Formátování textu pomoci CSS
Blockquote, address
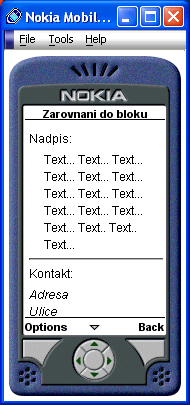
XHTML nám umožňuje, na rozdíl od WML, používat blokový sémantický element blockquote, za nímž se automaticky zalamuje řádka. Slouží k uzavírání citací. Lze tak jednoduše vytvářet oddíl textu a odstavce, což může být na displeji mobilu působivé, aniž použijeme ke stejnému efektu CSS styl. V poslední době jej webdesignéři používají k vyznačování jmen osob, organizací a podobně. Element blockquote je výhodný jako speciální odstavec s větším levým a pravým odsazením (volným místem od okraje).
Současná specifikace WAPforum Technical WAP 2.0 doporučuje raději použití normálního odstavce ;p nebo oddílu div s deklarací stylu margin nebo margin-left, podobně jako v XHTML, element blockquote však nezavrhuje. Totéž platí o dalším blokovém elementu address, který vytvoří blok s písmeny zobrazenými v kurzívě – o zalomení řádků se však musíme postarat pomocí elementu <br />.
<?xml version=“1.0″ encoding=“utf-8″?>
<!DOCTYPE html PUBLIC „-//WAPFORUM//DTD XHTML Mobile 1.0//EN“
„http://www.wapforum.org/DTD/xhtml-mobile10.dtd“>
<html xmlns=“http://www.w3.org/1999/xhtml“ xml:lang=“en“>
<head>
<title>Zarovnani do bloku</title>
</head<
<body>
<p>Nadpis:</p>
<blockquote>
<p>Text… Text… Text… Text… Text… Text… Text… Text… Text… Text… Text…Text… Text… Text… Text… Text…</p>
</blockquote>
<hr/>
<p>Kontakt:</p>
<address>
Adresa
Ulice
Mesto
PSC
</address>
</body> </html>

Zarovnání textu do bloku pomocí elementů blockquote a address
Odkazy a zdroje
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Co je to GPSR a jak ovlivní české e‑shopy?
28. ledna 2025 -

-

Jak zabezpečit váš chytrý telefon před kybernetickými hrozbami
30. listopadu 2023 -

Nejnovější
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025


