Webdesign bez mříží
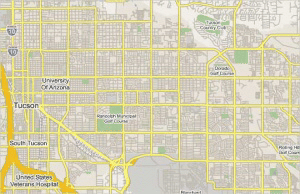
Když jsem jednou v listopadu pozdě v noci letěla domů, do Tucsonu v Arizoně, zaujalo mě, jak je město striktně pravoúhle uspořádáno. Tucson je jedním z amerických měst postavených na zelené louce podle urbanistického návrhu a z oblohy lze snadno poznat, že se architektům podařilo vytvořit město, které je skutečně podle precizního plánu rozvrženo…
“Aerials, in the sky, when you lose small mind you free your life”
– System of a Down

Obrázek 1: Tucson (plná velikost, cca 170 kB)
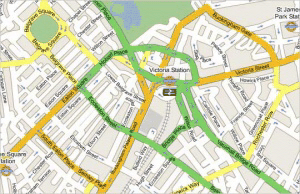
Vracela jsem se z Londýna, který má naopak do přesné pravoúhlosti hodně daleko. Londýn, to jsou spirály, kruhy, úhlopříčky a často zdánlivě spontánní vzory.

Obrázek 2: Londýn (plná velikost, cca 170 kB)
Protože jsem o tomto článku přemýšlela již delší dobu, napadl mě letecký pohled na tato města jako výstižná metafora pro mřížkový layout webu. Se soudobými technikami a technologií můžeme svobodně zvolit uspořádání stránky v pravidelné mřížce nebo můžeme své mříže rozbít. Že taková volba dává webdesignérovi moc, je bez diskuse – ta pravá výzva spočívá ve způsobu, jakým překonáme svou omezenost a jak se dokážeme svých mříží zbavit.
Pocity a města
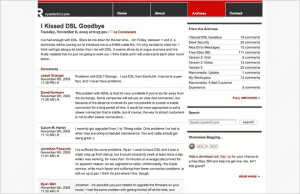
Jestliže rozšíříme metaforu urbanistického plánování na webdesign, objeví se velmi zajímavé paralely. Design do mřížky (grid) může být neobyčejně užitečný při tvorbě webů, které jsou předvídatelné, snadno se v nich naviguje a jsou vizuálně přitažlivé. Mřížka skutečně dobře pomáhá designérům, když plánují, kam co přijde, a návštěvníkům se takové weby snadno používají.

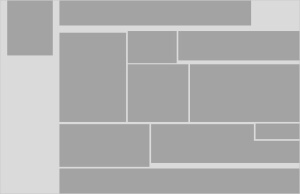
Obrázek 3: Ryan Brill (plná velikost, cca 25 kB)
Tucson má plus v tom, že se v něm snadno orientujete, nepotřebujete o moc víc než základní smysl pro směr nebo mapu města. Místní vám ukáží směr k sobě domů odkazy na pravoúhlou síť ulic. Jsem na jihovýchodním rohu Campbell Avenue a Prince Road.
Veřejné cesty a doprava typicky vedou od severu k jihu a od východu na západ, a tak se ve městě dá dobře zorientovat.
Na druhé straně designéři plánovali Tucson jen pro určitou míru růstu a to způsobilo nespočetné problémy při udržování snadné navigace a použitelnosti, jak město rostlo za své plánované hranice. Navíc omezení daná tucsonským pravoúhlým uspořádáním nepodporují vznik alternativních čtvrtí a komunit. Mnoho obyvatel Tucsonu bude souhlasit s tím, že v důsledku toho městu chybí živé centrum nebo mnoho unikátních komunit a že pokud taková izolovaná místa přece jen existují, je sice snadné se do nich dostat, ale lidé nemají žádnou motivaci, aby tam šli a hledali je.
Londýn je na rozdíl od Tucsonu bludiště. Znám Londýňany, kteří sebou nosí průvodce „London A-Z“, aby našli cestu! Městská doprava je taková hrůza, že kandidáti na taxikáře musí projít testem, který ukáže, že mají „The Knowledge“ (znalost Londýna), aby mohli řídit černý taxík. Organický růst z města opravdu neudělal místo s nejjednodušší orientací.
Ale v Londýně vznikly nádherné enklávy a zajímavé oblasti a čtvrti s odlišnými rysy jsou všude – a určitě se dá říct, že tam není jen jedna nebo dvě centrální oblasti s kulturou a komunitami, ale mnoho takových míst. Ačkoli navigace je pravděpodobně obtížnější, existuje řada alternativ a lidé jsou tím možná více motivováni, aby se zajímali o to, co město nabízí.
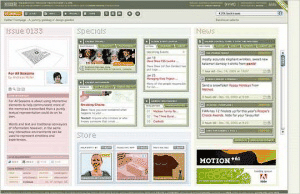
Když zkoumáte nepravidelný a spontánní design, tato metafora přetrvává. Jak se mohou lidé jednoduše orientovat ve spirálách a odbočkách? Na druhé straně může z porušení rigidního systému, který se ve webdesignu a vývojovém prostředí udržuje dodnes, vzniknout podmanivé vizuální dílo. Na obrázku 4 je dobře vidět, že rozbití mřížkového designu představuje pro designéra výzvu co do zachování snadnosti použití, ačkoli vytváří design, který se výrazně liší od toho, co bývá obvykle k vidění.

Obrázek 4: AIGA Los Angeles (plná velikost, cca 140 kB)
Kódování za mřížemi
Fascinuje mě, jako člověka, který je orientován spíše na kód než na design, jak jsou naše designy ke kódu připoutané. Domnívám se, že to původně byla omezení tabulkového layoutu, co nás drželo v zajetí této vizuální kalamity tak dlouho (viz obrázek 5). Přidejte teprve nyní se rozvíjející porozumění CSS layoutu a snadno poznáte důvody, proč tomu tak je.

Obrázek 5: k10k (plná velikost, cca 120 kB)
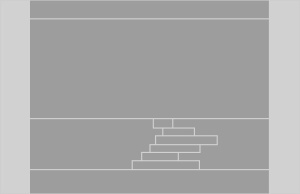
Tabulkový layout je pro design v mřížce vynikající. Kód samotný představuje specifickou mřížku, a tak máme tendenci prostě vyplnit okénka obrázky, písmeny a ovládacími prvky, které pak tvoří náš design (obrázek 6). Když opravdu vytváříme neuspořádaný nebo spontánní návrh s nějakou vizuální složitostí, musíme v dokumentu použít spoustu obrázků, abychom dosáhli požadovaný výsledek, a to příliš zvyšuje velikost dokumentu i složitost kódu.

Obrázek (plná velikost, cca 100 kB)

Obrázek 6: Weightshift (plná velikost, cca 3 kB)
Tabulkové layouty mají některé výhody, ale, stejně jako u metafory s urbanistickým plánem, síla se může také změnit ve slabost. Tabulky zajišťují, že všechny buňky fungují společně. Chcete, aby se všechny sloupce roztáhly na stejnou šířku? Ani o tom nemusíme přemýšlet, je to přirozené chování tabulek. Chcete stejné rozestupy mezi buňkami? Opět, není co řešit. Ovšem, co když nechcete, aby se tahle jednotná velikost vztahovala na všechno? Odpověď zabolí – nejde to.
CSS tohle všechno mění, a to je důvod, proč si myslím, stejně jako mnoho jiných, že jsme se ještě nenaučili vytvářet design pro web. Co právě začínáme chápat, zvláště ti z nás, kteří po mnoha letech práce s tabulkami dospěli k CSS layoutům, je, že vizuální model pro CSS daleko více napomáhá rozbití mřížky a vytváření návrhu pro samostatné, sémantické elementy. Perfektní? Ne, protože navzdory tomu, co získáme díky CSS, také něco ztrácíme. Roztahování sloupců je v designu založeném na CSS určitě problematická záležitost a rozestupy mezi buňkami také.
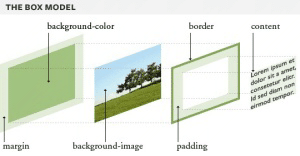
Vizuální model CSS – to jsou linky a boxy. Což je ale materiál pro mřížku, že? Jistě, pokud to tak chceme. A to je ten zásadní rozdíl. CSS umožňuje vzít box – jakýkoli box – a dělat si s ním, co chceme, nezávisle na okolních boxech.

Obrázek 7 (plná velikost, cca 15 kB)
Boxy můžeme přesně pozicovat (position) nebo je nechat volně plavat (float) a přidat elementům obrázková pozadí. A ačkoli stále pracujeme s boxy, můžeme je prezentovat mnoha vizuálně i technicky účinnými způsoby. To zahrnuje mřížky, ale také umožňuje efektivnější tvorbu nemřížkových designů, jak můžete vidět na Blood Lust – jednom z designů, které Dave Shea vytvořil pro CSS Zen Garden.

Obrázek 8: CSS Zen Garden: Blood Lust (plná velikost, cca 45 kB)
Obrázek 9 ukazuje boxy, které tvoří „rozbitou“ mřížku pro Blood Lust a opět demonstruje, jak nám CSS dovoluje vytvářet nepravidelné mřížky pomocí boxů, které spolu souvisí, ale nezávisí na sobě.

Obrázek 9 (plná velikost, cca 3 kB)
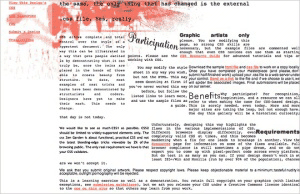
Jakmile pochopíme, co můžeme dělat s boxem, možnost zrušit podkladovou mřížku, která nás tak dlouho držela v zajetí, bude mnohem zřejmější. Podívejte se na následující návrh (obrázek 10), který můžeme považovat za velmi neuspořádaný, dokonce spontánní:

Obrázek 10: Kutztown University: Communication Design Department (plná velikost, cca 125 kB)
A podkladové boxy pozicované pomocí CSS:

Obrázek 11 (plná velikost, cca 3 kB)
Nejen že je kód štíhlejší, ale CSS je pro jakéhokoli designéra obeznámeného s CSS layoutem úplně jednoduché. Prezentace na obrazovce je neobvyklá a bohatá a ukazuje, že bezmřížkový design může být podmanivý i použitelný.
V širé dálavy
Nádherné i obtížné při práci s moderními layouty je, že máme možnost volby. S kaskádovými styly máme prostředky pro vytváření snadno udržovatelných, na přenos nenáročných, vizuálně bohatých designů, které mohou být mřížkové, jestliže to tak chceme. Ale také snadno můžeme mřížku porušit nebo se jí úplně zbavit.
Toto soudobému webdesignérovi otvírá nový svět příležitostí. Ale ta výzva, myslet v těchto nových pojmech a nesklouznout zpátky k mřížkám jen proto, že jsou vžité, stále zůstává.
Pro nás, kteří vycházíme z roků práce s tabulkovými layouty, je to obzvláště těžké. Pro mnoho wedesignérských veteránů znamená změna způsobu, jakým přemýšlíme o prezentaci obsahu, zbavit se podpůrného systému, který jsme tak dlouho používali. Pro některé je to snadné, ale pro velkou většinu z nás je těžké udělat ten skok. Část řešení spočívá v sebevzdělávání o tom, jak funguje CSS a prohlížeče, ale částí řešení je i vůle opustit konvence.
Do bloku zaklekává nové mládě, jehož jméno zní „Nikdy ve své kariéře jsem s tabulkami nedesignoval“. Jemu připadají staré způsoby podivné a omezující a v jeho generaci nejpravděpodobněji uvidíme větší odklon od směru, jakým se vyvinuly konvence webdesignu v minulém desetiletí.
Web dospívá, náš přístup k němu se mění, naše příležitosti pro inovace a kreativitu jsou zřetelnější než dříve. Nejsme omezeni na plánované město, můžeme tvořit unikátní a dobře fungující designy. A kombinovaná jednotka – mocný veterán a dnešní spontánní mládí – inspiruje provokativní představu, že to, jak web vypadá dnes, se vůbec nepodobá tomu, jak bude vypadat zítra. A většinou, jsem si jistá, budete souhlasit, že je to moc dobře.
Související zdroje
Mark Boulton grid-system articles a kniha Making and Breaking the Grid od Timothy Samara, Rockport Publishers, 2002.
Pozn. překl.: Dlouho jsem váhala, jestli slovo „grid“ vůbec překládat, protože v grafických programech je obvyklé, ale nakonec jsem podlehla vábení češtiny, protože i my „Jak lvové bijem o mříže…“
Informace o překladu
Původní článek: Thinking Outside the Grid (Molly E. Holzschlag, 19. 12. 2005)
Překlad: Sušňová, Eva
Odborná a jazyková spolupráce: Málek, Vilém
Přeloženo se svolením autora a magazínu A List Apart (další překlady).
About translation
Original article: Thinking Outside the Grid (Molly E. Holzschlag, 19. 12. 2005)
Translation: Sušňová, Eva
Language and expert collaboration: Málek, Vilém
Language of translation: Czech (for readers from Czech and Slovak republics)
Translated with the permission of A List Apart Magazine and the author (other translations).
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -

E-mail je tu s námi už 50 let, půjde do penze?
30. června 2025 -

Jak chránit webové stránky před Web/AI Scrapingem
27. listopadu 2024 -

Srovnání Mini počítačů: Mac Mini M4 vs. Asome Max Studio
7. dubna 2025
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



