WebML – kompozice webové aplikace
V předchozím článku o WebML jsem popisoval datový model WebML, který tvoří základ analýzy a návrhu internetové aplikace. Návrhem datové struktury analýza samozřejmě nekončí. Jako další se vytváří model hypertextový, popisující celkovou strukturu a funkčnost internetové aplikace. Hypertextový model se skládá ze dvou neoddělitelných součástí, navigačního modelu a modelu kompozice (struktury) webové aplikace, kterému věnuji tento článek.
Základ kompozice webové aplikace – Units
Jak již bylo řečeno, před vytvořením hypertextového modelu musí být dokončen datový model (datová struktura). Vycházet budeme z datového modelu vytvořeného v předchozím článku této série. Pokusím se tím vyvarovat nepříjemné chyby velkého množství příruček, skript a manuálů, věnujících se analýze software, které vysvětlují použití příslušných modelů a diagramů vždy na příkladě, který se pro ně nejvíce hodí. Tím jsou jednotlivé modely vytrženy z kontextu a jejich vzájemné propojení není zcela jasné.
Ačkoli se v rámci hypertextového modelu rozlišují model kompozice a navigační model, ve skutečnosti jsou tyto modely téměř neoddělitelné a jeden bez druhého nemůže existovat. I přesto se v tomto článku pokusím nejprve vysvětlit model kompozice, především z důvodu poměrně velkého rozsahu této tematiky.
Cílem modelu kompozice webové aplikace je definovat strukturu (složení) webové aplikace nebo prezentace. Nejedná se o datovou strukturu, ale o základní logickou strukturu uživatelského rozhraní aplikace (nikoli o jeho design). Na každou internetovou aplikaci se ve WebML nahlíží jako na kolekci webových stránek. Každá z těchto stránek se dále skládá z určitých základních prvků (elementů).
WebML definuje takzvané Units, které představují atomické informační jednotky, ze kterých se může skládat webová stránka. Základní typy Units:
- Data Units: prezentují informace o jedné instanci vybrané entity (například jeden výrobek v e-shopu)
- Multidata Units: prezentují informace o skupině instancí dané entity (například všechno zboží dané kategorie)
- Index Units: představují seznamy instancí entity, které jsou primárně určené k účelům navigace
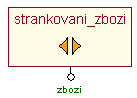
- Scroller Units: představují mechanismus přístupu k jednotlivým instancím nebo skupinám instancí vybrané entity (například stránkování v seznamu zboží)
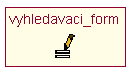
- Entry Units: slouží pro modelování vstupů, tedy prvků pro příjem dat od uživatele (například vyhledávací formulář)
Kromě těchto elementů definuje WebML ještě několik Units určených pro modelování aplikací pro content management, respektive pro modelování administrátorských rozhraní webových aplikací (například administrátorskou část redakčního systému). O těchto elementech, které se označují jako Operation Units, se zmíním v některém z příštích článků.
Zdrojová entita a selektory
U každé z Units musíme nějakým způsobem určit, odkud čerpá svůj obsah. Pro tento účel jsou zavedeny dva koncepty:
- Zdrojová entita: Definuje entitu datového modelu, jejíž instance tvoří zdrojová data pro příslušnou Unit. Jedná se tedy především o určení typu dat.
- Selektor: Pomocí selektoru definujeme aktuální obsah dané Unit. Jedná se o booleovské podmínky, určující jaké instance dané entity budou v danou chvíli tvořit obsah příslušné Unit. Hodnoty do podmínky mohou být zadávány přímo hodnotou nebo mohou být přenášeny metodami GET a POST. V podmínkách selektoru mohou vystupovat:
- Atributy s predikáty:
- rovnost, nerovnost, větší, menší, větší rovno, menší rovno, začíná čím, končí čím, obsahuje, Is Null, Is Not Null (Příklad:
Zboží, kde novinka=true.)
- rovnost, nerovnost, větší, menší, větší rovno, menší rovno, začíná čím, končí čím, obsahuje, Is Null, Is Not Null (Příklad:
- Vazby s predikáty:
- In, Not In (V tomto případě se podmínka nesestavuje pomocí hodnot atributů entity, ale využívá se zde vazeb mezi entitami. Vazby totiž také umožňují vymezit aktuální obsah Unit. Pokud použijeme například vazbu mezi kategorií zboží a entitou zboží, vazba nám pro každou kategorii identifikuje zboží, které do ní patří.)
- Atributy s predikáty:
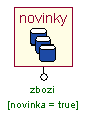
Výše uvedené koncepty pochopíme lépe na následující ukázce. Vytvoříme si Multidata Unit s názvem „novinky“. Tento element stránky bude představovat seznam novinek na skladě v e-shopu. Zdrojovou entitu představuje entita „zbozi“ z datového modelu předchozího článku. Nějakým způsobem ale musíme definovat, jaké zboží bude tvořit obsah příslušné Multidata Unit. K tomuto účelu slouží selektor, který má v našem případě tvar novinka=true. Obsahem elementu novinky tedy budou všechny instance entity „zbozi“, které mají atribut „novinka“ roven „true“.

Obrázek č. 1: Multidata Unit – Novinky
Stručný popis jednotlivých typů Units
V tomto odstavci budou stručně představeny všechny základní typy Units.
Data Units
Data Unit představuje jeden objekt (instanci) příslušné entity. Data Unit je definována:
- zdrojovou entitou
- selektorem
- seznamem atributů, které jsou převzaty ze zdrojové entity
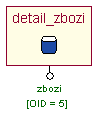
Příklad: Detail zboží s id=5.

Obrázek č. 2: Data Unit – Detail zboží
Takto definovaný prvek stránky by pro nás nebyl samozřejmě příliš užitečný z důvodu napevno postavené podmínky „OID=5“. WebML samozřejmě umožňuje definovat tyto hodnoty v podmínkách dynamicky, nejčastěji prostřednictvím GET parametrů dotazovacího řetězce URL. Touto tematikou se bude zabývat některý z příštích článků.
Multidata Units
Multidata Unit představuje seznam objektů (instancí) jedné entity na dané webové stránce. Multidata Unit je definována:
- zdrojovou entitou
- selektorem
- seznamem atributů, které jsou převzaty ze zdrojové entity
- seznamem atributů, podle kterých se má provádět řazení a podmínkou řazení (vzestupně, sestupně)
Příklad: Viz Obrázek č. 1.
Index Units
Index Unit představuje seznam objektů (instancí) dané entity. Na první pohled vypadá, že Multidata Units jsou totožné s Index Units. Index Units se ale používají pro zobrazení seznamu objektů, jehož účelem je zprostředkovat výběr jednoho z těchto objektů (například pro zobrazení detailu). V příštích článcích bude tento rozdíl zřetelnější. Index Unit je definována:
- zdrojovou entitou
- selektorem
- seznamem atributů, které jsou převzaty ze zdrojové entity
- seznamem atributů, podle kterých se má provádět řazení a podmínkou řazení (vzestupně, sestupně)
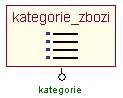
Příklad: Seznam kategorií zboží (menu).

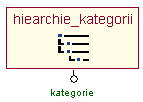
Obrázek č. 3: Index Unit – Kategorie zboží
Multichoice Index Units
Jsou variantou Index Units s tou modifikací, že v seznamu objektů můžeme vybrat nejenom jeden, ale více objektů. Multichoice Index Unit je definována:
- zdrojovou entitou
- selektorem
- seznamem atributů, které jsou převzaty ze zdrojové entity
- seznamem atributů, podle kterých se má provádět řazení a podmínkou řazení (vzestupně, sestupně)
- Vnořené entity (též zahnízděné), kdy jednotlivé úrovně hierarchie jsou tvořeny různými typy entit. Toto je velice častá situace, se kterou se při tvorbě webu běžně setkáváme. První úroveň může být tvořena například entitou kategorie a druhá úroveň entitou zboží. Ve výsledku potom dostaneme seznam kategorií a pro každou kategorii seznam zboží, které do ní patří.
- Rekurzivně definované hierarchie, kdy využijeme například entity kategorie nebo entity diskuze z minulého článku, které mají definovány vazby sami na sebe. Z takto definovaných entit můžeme vytvořit pomocí Hiearchical Index Unit stromové menu kategorií nebo stromový výpis diskusních příspěvků.
- zdrojovou entitou pro každou úroveň v hierarchii
- selektorem pro každou úroveň v hierarchii
- seznamem atributů, které jsou převzaty ze zdrojové entity
- seznamem atributů, podle kterých se má provádět řazení a podmínkou řazení (vzestupně, sestupně)
- zdrojovou entitou
- selektorem
- přirozeným číslem, který udává počet objektů v každém kroku listování
- seznamem formulářových prvků, přičemž pro každý formulářový prvek je definován:
- název prvku
- datový typ vstupních dat
- předdefinovaná hodnota
- validační pravidlo(a)
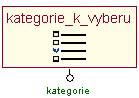
Příklad: Výběr kategorií zboží k zobrazení jejich obsahu.

Obrázek č. 4: Multichoice Index Unit – Výběr kategorií zboží
Hiearchical Index Units
Jsou velice důležitou variantou Index Units. Představují seznam objektů, které jsou hierarchicky uspořádané do stromové struktury. Existují v podstatě dvě základní varianty těchto elementů:
Hiearchical Index Unit je definována:
Příklad: Stromové menu kategorií zboží v e-shopu.

Obrázek č. 5: Hiearchical Index Unit – Stromový výpis kategorií zboží
Scroller Units
Slouží pro procházení seznamů instancí dané entity. Používá se ve spojení s Data Unit, Multidata Unit nebo Index Unit. Scroller Unit je definována:
Příklad: Stránkování seznamu diskusních příspěvků nebo stránkování seznamu zboží v e-shopu.

Obrázek č. 6: Scroller Unit – Stránkování seznamu zboží
Entry Units
Slouží k modelování uživatelských vstupů, tedy pro definování formulářů. Entry Unit je definována:
Příklad: Vyhledávací formulář.

Obrázek č. 7: Entry Unit – Vyhledávací formulář
Model webové stránky
WebML zavádí samozřejmě notaci pro jednotlivou webovou stránku. Každá ze stránek webové prezentace se skládá z jedné nebo více Units. Umístěním jednotlivých Units do příslušné stránky vytváříme takzvanou kompozici webové stránky.
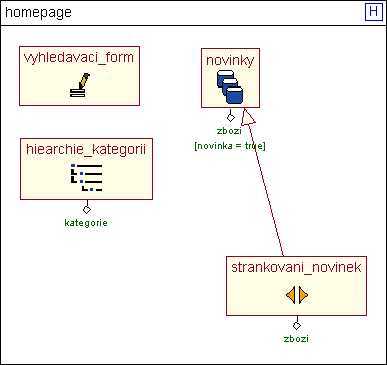
Tímto způsobem lze nadefinovat základní strukturu jednotlivých stránek a propojit je s datovým modelem. Jako příklad si uvedeme jednoduchou homepage elektronického obchodu. Na úvodní stránce elektronického obchodu budeme chtít sledovat novinky na skladě a samozřejmě kategorie zboží v eshopu a vyhledávací formulář. Šipka, směřující od elementu „strankovani_novinek“ k elementu „novinky“, je již součástí navigačního modelu a označuje, jaké objekty se stránkují pomocí dané Scroller Unit. Písmeno „H“ v pravém horním rohu obrázku označuje, že se jedná o homepage.

Obrázek č. 8: Homepage e-shopu
Pohledy na webovou prezentaci – Site Views
Jednotlivé stránky webové prezentace lze ve WebML seskupit do větších logických celků, které se nazývají Site Views (pohledy na webovou prezentaci). Každý pohled obsahuje několik vzájemně provázaných webových stránek. Typickým příkladem dvou rozdílných pohledů na webovou prezentaci je pohled na veřejnou část prezentace a pohled na administrátorskou část. K tomu, abychom si ukázali příklad pohledu na náš e-shop, bychom ale již potřebovali umět sestavit kompletní hypertextový model, tedy nejenom model kompozice, ale také navigační model.
Závěr
Pomocí modelu kompozice webové aplikace jsme schopni navrhnout strukturu jednotlivých stránek v návaznosti na navrženou datovou strukturu. Jakým způsobem jsou jednotlivé stránky mezi sebou propojeny a jakým způsobem se mezi nimi přenášejí řídící parametry, definuje navigační model. Jakým způsobem se model kompozice propojí s navigačním modelem si ukážeme v příštím článku.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jaké jsou nejlepší nástroje pro tvorbu webového designu
3. října 2025 -

ZONER Webmail jako první v Česku přináší BIMI s VMC
11. července 2024 -

-

Zrychlete svůj web s LiteSpeed a CZECHIA.COM
29. dubna 2025
Nejnovější
-

Jaké jsou nejlepší nástroje pro tvorbu webového designu
3. října 2025 -

Rozhovor s vývojářem: „AI mi šetří hodiny práce měsíčně“
30. září 2025 -

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025




Jirka
Bře 6, 2010 v 20:13Dobrý den :-)
článek je rozhozený – nejspíš je někde neukončený tag .
Miroslav Kučera
Bře 8, 2010 v 8:14Dekuji za info – opraveno :)