Začínáme pracovat v Homesite 4.5
Program Homesite je u nás zdaleka nejpoužívanějším programem pro tvorbu a editaci www stránek. V poslední době se na mě obrátilo několik čtenářů, jestli nevím o nějakém českém tutoriálu na webu pro tento program. Bohužel nevím, ale protože s programem Homesite mám několikaleté zkušenosti, rozhodl jsem se takový tutoriál vytvořit a publikovat jej zde na Interval.cz.
Základní charakteristika
Program Homesite, který je nyní ve verzi 4.51, je koncipován jako nevizuální editor HTML stránek, ale již od verze 4.0 umožňuje i vizuální tvorbu stránek. Jeho výrobcem je společnost Allaire. Pro vyzkoušení je k dispozici 30-denní verze, která o nic ochuzena oproti registrované verzi. Demoverzi si můžete stáhnout zde. Registraci Homesite můžete v ČR provést na serveru Slunečnice.cz. Homesite 4.51 umožňuje vizuálním způsobem vytvářet tabulky, rámce, kontrolovat správnost syntaxe dokumentu, kontrolovat odkazy, barevně odlišené tagy, podpora klávesových zkratek, vestavěný FTP klient a program pro tvorbu klikacích map, tvorba projektů apod.
Začínáme pracovat
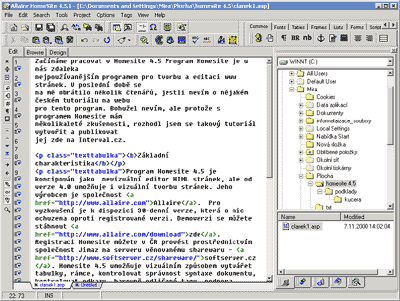
Základní vzhled Homesite 4.51 se dá rozdělit do tří oken. V horním okně se nacházejí ikony a vedle nich záložky, které slouží k rychlému vytvoření tabulky, rámce, seznamu, prvků formuláře apod. Nejvíce místa zabírá pracovní plocha programu, kde editujete HTML kód, a kde se vám také objevuje po přepnutí do režimu Browse náhled stránky. Je zde také záložka Design, umožňují přepnutí do režimu vizuální editace stránek. Poslední okno je souborový manažer, který se standardně nachazí vlevo, v následujícím obrázku je uveden napravo.
Nastavení programu – externí prohlížeče
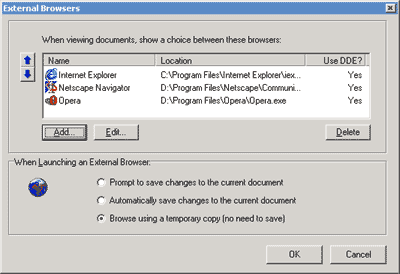
První, co bychom měli při prvním spuštění programu udělat, je nadefinovat externí prohlížeče. Klikněte v menu na položku Options a zde vyberte Configure External Browser, kde si nadefinujete externí prohlížeče, které budete používat k náhledu stránky. Pokud máte Internet Explorer, jeho jádro se použije pro interní náhled stránky (bez nutnosti spuštění okna prohlížeče – použijte záložku Browse). Zde klikněte na tlačítko Add, nějak tento prohlížeč pojmenujte a v Location napište, či nalistujte cestu k .exe souboru, kterým se prohlížeč spouští. To zopakujte tolikrát, kolik máte nainstalováno prohlížečů v počítači.

Pod tímto seznamem definovaných externích prohlížečů máte dále možnost nastavit, jak se Homesite zachová při požadavku na zobrazení externího náhledu stránky (přes prohlížeč), možnosti jsou takové:
- Prompt to save changes to the current document – před náhledem se zeptá, zdali má dokument uložit
- Automatically save changes to the current document – před náhledem dokument automaticky uloží
- Browse using a temporary copy (no need to save) – vytvoří dočasný soubor a ten zobrazí (doporučeno)
Nastavení programu – české znaky
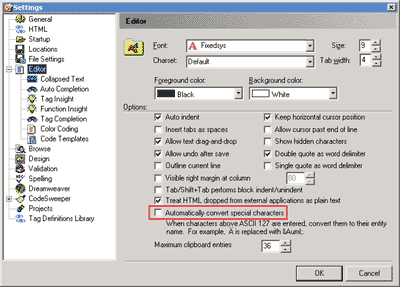
Dále si musíte nastavit správné zobrazování českých znaků. Klikněte na menu Options – Settings (F8), zde vyberte vlevo položku Editor, a zde zrušte zatržení položky (pokud už není) Automatically convert special characters, která jinak automaticky konvertuje všechny znaky ASCII nad 127.

V Homesite 4.0 byla tato volba automaticky zatržena, což prakticky znemožňovalo použití programu. Ve verze 4.0 dále nešel použít režim Design, protože při návratu do režimu Edit byly české znaky bohužel opět konvertovány a nešlo to nijak opravit, poslední verze 4.5.1 mi to nedělá, takže vypadá, že konečně můžete bez obav používat i vizuální mód pro editaci stránek.
Nastavení programu – nastavení barev tagů
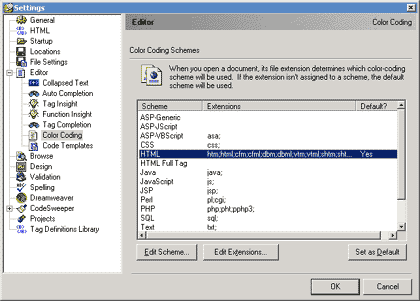
Dále bychom se trochu mohli pohrát s nastavením barev pro jednotlivé tagy. Klikněte na menu Options – Settings (F8), a v levém sloupci vyberte položku Color Coding v Editor. Zde si vyberte druh dokumentu (třeba HTML), pro který chcete barvy editovat. V dalším sloupci Extensions se nacházejí přípony souborů, které jsou přiřazeny k tomu schématu a poslední sloupec určuje, které nastavení je primární. Vy budeme samozřejmě editovat barvy pro HTML dokumenty, vyberte tedy ve sloupci Scheme položku HTML a klikněte dole na tlačítko na Edit Scheme.

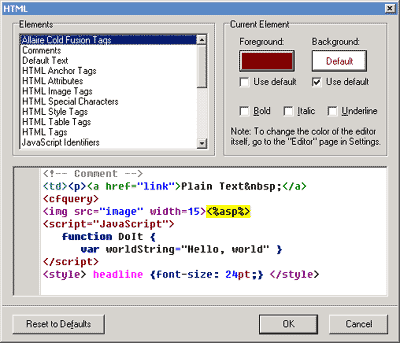
Zde vidíte seznam všech elementů (tagů), v pravo je volba stylu pro vybraný element (barva, řez apod.) a v dolní části je ukázka kódu. Změnu barevného schématu provedete tak, že buď kliknete na nějaký tag v ukázce kódu a změnit v Current Element jeho barevné nastavení, anebo tag, který chcete změnit, vyberete ze seznamu elementů. Můžete nastavit barvu tagu (Foreground), jeho pozadí (Background), a jeho řez – bold (tučný), italic (nakloněný), underline (podtržený). Provedené změny potvrdíte tlačítkem OK, pokud se chcete vrátit k původnímu nastavení, klikněte na Reset to Default.
Pokud s Homesite 4.51 chvíli pracujete, a předtím jste používali velmi oblíbenou verzi 3.0, určitě jste si všimli trochu jiné filozofie obarvování tagů. Jde o to, že ve verzi 3.0 bylo vše, co se týkalo třeba tagu FONT, tedy i parametry a jejich hodnoty zobrazeno světle modrou barvou. Od verze 4.0 je třeba značka FONT a její parametry (např. Color či Size) zobrazena tmavě modrou barvou, a samotná hodnota parametru je zobrazena barvou světle modrou. Stejně tak tabulky, všechno v tagu Table (včetně parametrů a jejich hodnot) bylo zobrazeno světle zelenou barvou, ve verzi 4.0 a vyšší to tak zůstalo, až na samotné hodnoty parametrů, ty jsou zobrazeny barvou světle modrou:
![]()
![]()
První obrázek ukazuje barvy v Homesite 4.51. Druhý obrázek ukazuje barvy v Homesite 3.0. Protože tento způsob obarvování tagů způsobuje poměrnou nepřehlednost editovaného dokumentu, je možné se ve verzi 4.51 (a pravděpodobně i ve verzích nižších) vrátit ke starému způsobu obarvování tagů – tedy obarvení celého tagu včetně hodnot parametrů. Skočte znova do Options – Settings (F8) a vyberte položku Color Coding:
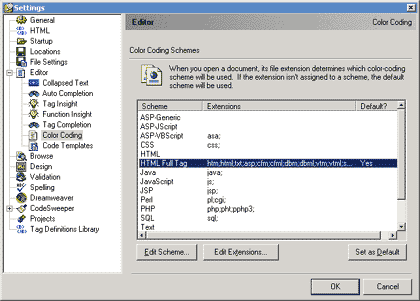
V seznamu Scheme je vidět položka HTML (na obrázku je označena modrým kurzorem) a hned pod ní je položka HTML Full Tag, což je přesně to, čím nastavíte starý způsob obarvování tagů. Vyberte položku HTML, dole kliknetě na tlačítko Edit Extensions a všechny zde uvedené přípony souborů si zkopírujte (CTRL+C). Dejte OK. Nyní vyberte položku HTML Full Tag, klikněte na Edit Extensions a všechny přípony vložte sem (CTRL+V). Dejte OK a poté klikněte na tlačítko Set as Default (nastavit jako defaultní) a máte původní způsob obarvování tagů.
A to je pro dnešek vše, doufám, že se vám tento článek líbil, a že přivítáte jeho brzké pokračování.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Aukce CZ domén: Jak vydražit expirovanou CZ doménu?
12. června 2024 -

Užitečné nástroje pro bezpečnost na internetu
17. října 2024 -

inPage AI: Revoluční nástroj pro tvorbu webů
3. července 2024 -

Zrychlete svůj web s LiteSpeed a CZECHIA.COM
29. dubna 2025
Nejnovější
-

-

-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025