Zásady plynulé animace ve Flashi
Pokud není váš počítač právě „supermozek“, tak jste si při provádění nějaké složitější grafické operace již povzdechli nad její plynulostí. Ve Flashi může bez velkého úsilí nastat podobná situace. Tam to nevadí jen vám, ale i dalším lidem, kteří si budou animaci přehrávat. Jaká protiopatření tedy použít, abyste dosahovali plynulých animací?
Zaprvé je důležité si uvědomit, že Flash nevytváří animace „pospojovaně“, ale rozděluje každý pohyb na jednotlivé snímky tak, jako se to dělá u animovaného filmu. Čím více snímků za sekundu vložíte, tím bude animace oko více oklamávat a bude tedy působit plynuleji.
Počet snímků za sekundu nastavíte tak, že klepnete pravým tlačítkem na scénu, zvolíte Movie Properties a hodnotu Frame Rate nastavíte na požadované množství fps (snímků za sekundu). Jakmile ale přestane Flash vykreslování políček ve vámi určeném čase stíhat, sníží počet fps třeba na 5 a animace se začne „trhat“. Flash to má navíc těžší o to, že si obraz nemůže připravit předem, ale musí vykreslovat „naživo“, neboli v reálném čase.
Pokud tedy zvýšíte u trhající se animace počet snímků za sekundu, nijak si nepomůžete. Představte si, že jste vytvořili animaci, které jste nastavili na začátku 45 fps. Animace je ale na počítač moc náročná a jde pouze rychlostí 10 fps. Zvýšíte-li počet fps na 55, Flash nestíhá jako předtím a nechá rychlost opět spadnout na 10 fps!
Ještě poznámka – ve Flashi máte implicitně nastavenou hodnotu fps na 12 fps, což je dost málo. Podle mě se ideální hodnota pohybuje kolem 30 snímků. Nic vám nebrání použít třeba maximální možnou hodnotu 120 fps ;o)
Pro ilustraci k jednotlivým zásadám malá ukázka:
Vyšší zatížení je aktivní, jen když jste myší nad tlačítkem „zatížit víc počítač“, jestliže odjedete kurzorem pryč, tak se zatížení vrátí do normy.
Na 800MHz procesoru neuvidíte žádný rozdíl mezi tím kdy jde animace plynule a kdy se kouše. Proto jsem do pravého dolního rohu přidal tlačítko „zatížit víc počítač“. To použijte, když budete chtít počítač víc potrápit a trochu si nasimulovat prostředí pomalejšího stroje. Já jsem svoji ukázku testoval na 800MHz Athlonu. Po použití tlačítka pak padá animace třeba jen na 10 fps. Vyšší zatížení je aktivní, jen když jste kurzorem nad tlačítkem, sjedete-li pryč, tak se animace vrátí do normy.
Snažte se o co nejmenší plochu animace
Čím je větší plocha animace, tím je to s „drhnutím“ horší. Můžete se o tom přesvědčit v ukázce nahoře. Vždy, když se animovaný objekt zvětší, tak se sníží počet fps. Často je daleko elegantnější animovat jen malý objekt. Zvláště, když se jedná například o nějakou nabídku na webové stránce. V takových případech výrazná animace většinou jen ruší čtenáře.
Co se dá tedy udělat, když chcete animovat větší objekty? Rozdělte je do více částí. A to i tehdy, když budete animovat více objektů najednou. Pokud chcete zanimovat padající vločky, pak mnohem méně zatížíte počítač tím, když necháte padat třeba jen tři. Další tři necháte letět až po jejich dopadu.
Animujte co nejjednodušší objekty
Složité objekty zatěžují výpočetní výkon počítače daleko víc (klepněte v ukázce na tlačítko 2). Když se animuje jednoduchý obdélník, tak jde animace plynule, když přijde na řadu jakási „změť“, rychlost se sníží. Na webových stránkách působí daleko lépe jednoduchá decentní animace, než něco extravagantního. Záleží samozřejmě na zaměření stránek.
Animujte objekty, které od sebe nebudou moc vzdáleny
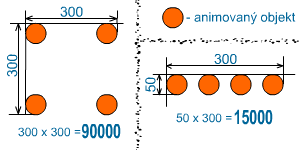
I když se to zdá divné, je tomu tak (klepněte v ukázce na tlačítko 3). Jsou tu 4 animované objekty, které jsou blízko u sebe, poté se roztáhnou do rohů – animace se zpomalí, a nakonec se vyrovnají do jedné linie. Tady už by opět mělo být přednastavených 30 fps. Objekty je tedy dobré „posadit“ do jedné linie – svislé nebo vodorovné, čímž plochu mezi nimi zmenšíte. Právě o plochu totiž jde. Animujete-li objekty v rozích čtverce, je plocha mezi nimi třeba 300 x 300 pixel, tedy 90 000 pixel čtverečních. Stáhnete-li čtverec na obdélník, například 50 x 300 pixel, je plocha mezi animovanými objekty pouze 15 000 pixel čtverečních.

Kanál alpha je žrout!
Používat v animacích kanál alpha (průhlednost) je sebevražda (tlačítko 4). Pokud to není nesmírně nutné, tak alpha prostě do animací nepatří. Když už ale není vyhnutí, tak aspoň objekty s průhledností nepřekrývejte, hlavně ne animovaný objekt průhledným a pod. Mimochodem, čím myslíte, že jsem v ukázkové animaci nasimuloval vyšší zatížení počítače? Ano, právě tím, že po najetí na tlačítko se celá animace překryje několika průhlednými čtverci. Co to udělá, vidíte sami.
Běh animace samozřejmě nezpomaluje jen porušování těchto zásad, ale i například nepřetržitý běh Action Scriptu či používání bitmap, které podle mě do Flashe patří jen v krajních případech. Přeji vám co nejpovedenější animace s co nejmenším drhnutím.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Doména .io v ohrožení: Co přinese předání Čagoských ostrovů?
10. října 2024 -

Jaký monitor je nejlepší k novému Macu Mini?
25. listopadu 2024 -

Jak si vyzkoušet Apple Intelligence v EU
2. srpna 2024 -

Google Chrome nyní mění kompromitovaná hesla – jak to funguje?
28. května 2025
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



