Zkroťte vaše Shape Tweeny
Pokud chcete vytvářet animaci jen trochu ze života, brzy budete potřebovat měnit nejen položení a velikost objektů, ale i jejich tvar. K tomu se ve Flash používá technika Shape Tweening. Často ale bývá dost neposlušná.
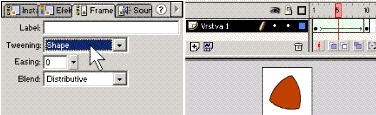
Vytvoříme si nejprve pokus. Do prvního klíčového snímku nakreslete třeba trojúhelník. Vytvořte další klíčový snímek dál v čase a do něj nakreslete třeba kruh. U tvarů v obou snímcích můžete změnit ještě výplň, gradient, nebo průhlednost. Nyní všechny snímky označte a v záložce Frame v nabídce Tweening vyberte Shape. Výsledek by měl vypadat asi takto:

Zde Flash dělá vše tak, jak jste si představovali. “Zajímavosti” však začínají při složitějších tvarech:
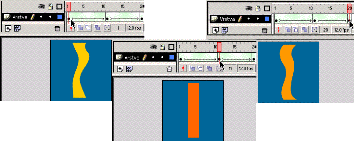
Mým původním záměrem bylo udělat jakousi vlnící se stužku. Proč to dopadlo takto? Flash se prostě snaží animovat tou nejpřímější cestou. Jak mu v tom zabránit? Používají se dvě techniky, popřípadě jejich kombinace.
Použití pomocných bodů
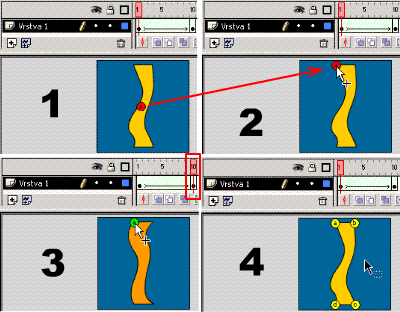
Pomocnými body donutíte Flash posunovat vámi určené body z prvního tvaru do vámi učených bodů ve druhém tvaru. Pokud je použijete dobře, celá animace se zlepší a vyhladí. Jak na to? Vyberte Modify I Transform I Add Shape Hint (Ctrl+Shift+H). Uprostřed objektu se objeví malý červený kroužek. Ještě se ujistěte, že máte aktivován modifikátor Snap nástroje Arrow (magnet). Pomocný bod teď přesuňte do bodu, který chcete kontrolovaně posouvat. To samé uděláte i v druhém klíčovém snímku. Nyní si můžete všimnout, že bod v prvním klíčovém snímku zežloutl a v druhém zezelenal. To znamená, že body byly správně umístěny. V našem případě jste pomocné body přesunuli do “rohů” stužky. Tím jste Flash donutili, aby rohy posunoval jen po linii mezi pomocnými body, popř. je vůbec neposouval. Stejně to uděláte i s body dalšími. Když si animaci přehrajete teď, zjistíte, že se vám stužka už docela pěkně vlní.

Pokud chcete provádět složité změny a máte jasno, které body budete kontrolovat už před tím, než je začnete osazovat, je rychlejší osadit si všechny body v prvním klíčovém snímku a pak všechny v druhém, než je pořád přejíždět. Body je dobré osazovat nějak pravidelně – po či proti směru hodinových ručiček, tak tomu Flash lépe porozumí.
Pomocný bod nemůžete umístit někam do výplně, ale vždy na roh či na stranu tvaru! Jinak nezmění barvu a bude přehlížen. Dobře si rozmyslete, zda budete animaci ještě později přesouvat či hodně upravovat. Tvar sice přesunete, ale pomocné body budete muset přesouvat jeden po druhém, protože zůstanou na svém místě. Všechny body můžete nechat skrýt (View I Show Shape Hints) a prohlédnout si animaci bez nich. Bod smažete tak, že ho přetáhnete mimo obrazovku. Někdy se hodí volba Modify I Transform I Remove All Hints (smaže všechny body).
Použití přechodných klíčových snímků
Doprostřed mezi klíčové snímky vložíte další klíčový snímek, do kterého nakreslíte přechodný tvar. Vytvoříte tak menší, ale lépe zvládnutelné změny.

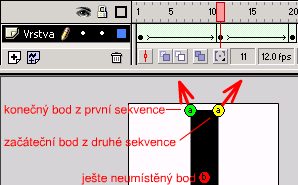
Tato metoda není dokonalá, ale může se hodit hlavně ve spojení s pomocnými body ve složitých animacích. Na druhý (prostřední) klíčový snímek přidáte body pro další změnu. Tady vám dost pomohou barvy bodů.

Nicméně stužka v příkladě asi vlněním moc neoslnila. Pro dokončení efektu a vytvoření opakující se smyčky musíte sáhnout po všech právě nabytých znalostech. Uplatníte právě spojení přechodného snímku s pomocnými body.
Mohlo by vás také zajímat
-

Proč investovat do nejvýkonnějších VPS s AMD EPYC procesory
14. června 2024 -

Google Chrome nyní mění kompromitovaná hesla – jak to funguje?
28. května 2025 -

Thunderbolt 4 vs. OCuLink: Přišel čas na upgrade?
27. května 2024 -

Zoner Photo Studio X se mění na Zoner Studio
13. června 2025
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



