Při každém načtení stránky běžící na systému WordPress se musí provést na pozadí spousta úkonů, které jsou náročné na výpočetní výkon serveru. Musí se načíst veškeré potřebné soubory WordPressu, spojit se s databází, vygenerovat požadovaný obsah a až poté se návštěvníkovi zašle čistý HTML kód, který jeho prohlížeč zobrazí.
Než se všechny tyto kroky provedou, může to trvat stovky milisekund až jednotky sekund, podle rychlosti serveru. Pro návštěvníky může být takové zdlouhavé načítání stránky důvodem, proč odejdou a nebudou v procházení webu pokračovat (což je ještě horší například u eshopů postavených na Woocommerce).
Možné řešení? Cache.
Slovíčko „cache“ jste už určitě slyšeli. V našem případě použijeme cache k uložení již vygenerovaného HTML kódu stránky do mezipaměti serveru. Návštěvníkovi se tedy musí sice vygenerovat celá stránka, ale její HTML kód se následně uloží a každému dalšímu návštěvníkovi se stránka načte téměř okamžitě. Rozdíl v rychlosti je znatelný i pouhým okem.
Pluginů pro cache je neskutečné množství, včetně velkých jako „Rocket WP“, „W3 Total Cache“ a „WP Super Cache“. Já se dnes zaměřím na velice jednoduché rozšíření, které se odvážně jmenuje jako WP Fastest Cache.
Instalace a aktivace
Stáhněte a aktivujte si následující plugin v rozhraní WordPressu.
https://cs.wordpress.org/plugins/wp-fastest-cache/
Po aktivaci se vám v levém menu objeví nová položka WP Fastest Cache. Klikněte na ni a pustíme se společně do jednoduchého nastavení celého rozšíření.
Nastavení pluginu
Projdu s vámi jednotlivé možnosti nastavení celého pluginu. Zašednuté možnosti jsem úmyslně přeskočil, ty jsou totiž k dispozici pouze v placené verzi.
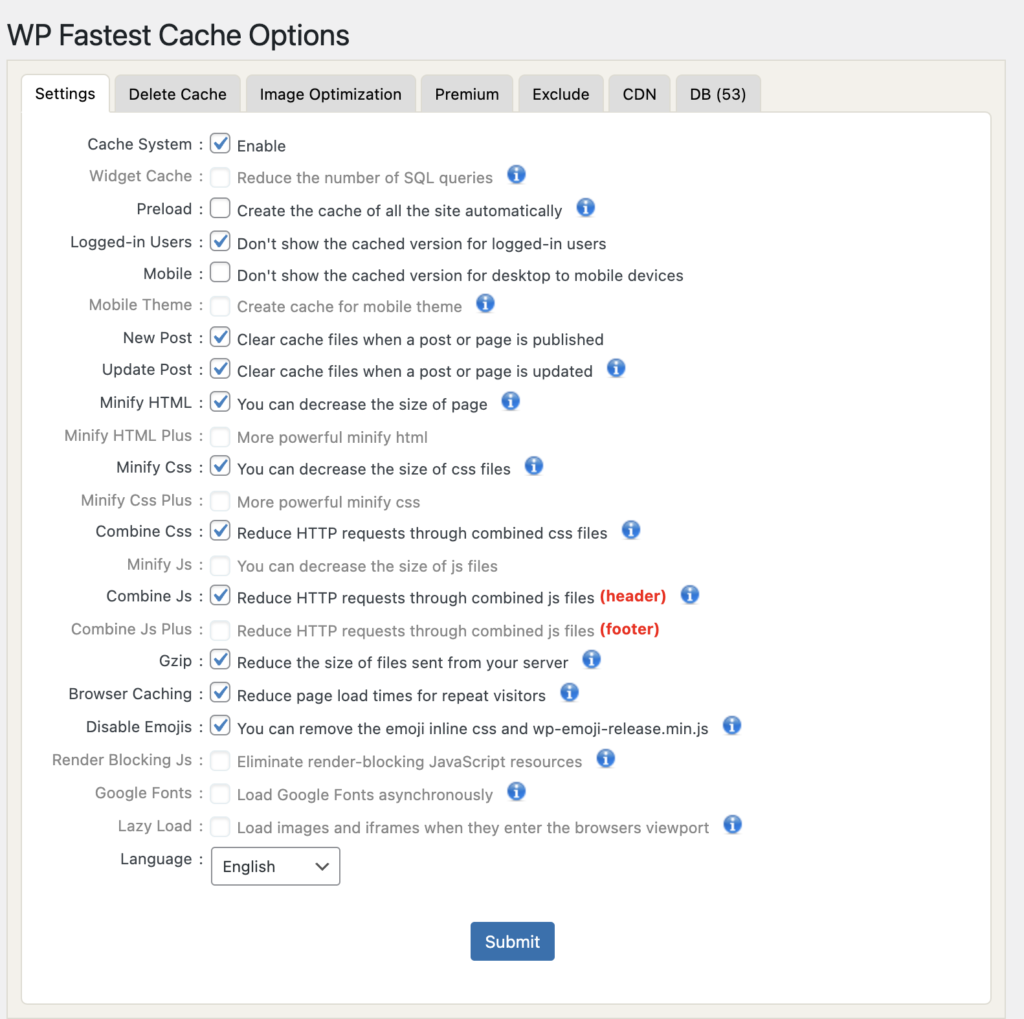
Záložka Settings
- Cache System -Zaškrtnutím se spustí funkčnost celého pluginu. Teprve po zvolení této možnosti bude cachování na webu aktivní.
- Preload – Touto možností se dá nastavit, že stránky do cache budou tvořeny automaticky, tudíž se předejde zbytečnému delšímu načítání v případě, že server danou stránku nemá prozatím v cache paměti. Já tuto funkci nechávám vypnutou.
- Logged-in Users – Zaškrtnutím vypnete cachování stránek pro přihlášené uživatele. To se často hodí, hlavně pro stránky, kde máte nějaký uživatelský účet nebo personalizovaný obsah / komentáře.
- Mobile – Můžete vypnout funkci cache pro mobilní telefony. Nechávám nezvolené.
- New Post – Vymazání cache po vytvoření nového příspěvku. Doporučuji nechat zapnuté. Po kliknutí se zobrazí rozšířené nastavení, tam nechejte volbu na All.
- Update Post – Vymazání cache po aktualizaci příspěvku. Doporučuji taktéž nechat zapnuté a v podrobnějším nastavení zvolit volbu All.
- Minify HTML – Zmenšení velikosti stránky díky minifikaci HTML kódu. Doporučuji zapnout.
- Minify Css – To samé, akorát pro CSS. Doporučuji zapnout.
- Combine Css – Spojení více CSS stylů do jednoho. Doporučuji zapnout.
- Combine Js – Spojení více JavaScriptových souborů do jednoho. Doporučuji zapnout. Nezapomeňte prozkoumat vývojářskou konzoli na webu, jestli díky kombinací souborů nevznikla nějaká chyba na úrovni JavaScriptu.
- Gzip – Komprese obsahu, který se vrací návštěvníkovi. Doporučuji zapnout, ocení to třeba i Google Pagespeed.
- Browser Caching – Také doporučuji zapnout. Díky této funkci se nebudou návštěvníkům pořád dokola stahovat statické soubory, ale prohlížeč návštěvníka si je ponechá v lokální cache přímo v počítači.
- Disable Emojis – můžete zvolit, pokud na webu nepoužíváte grafické smajlíky (typicky na blogu). Ušetříte tím zbytečné načítání souborů, které se nevyužívají.
Moje typické nastavení vypadá takto:
Záložka Delete cache
Tlačítkem Delete Cache and Minified CSS/JS provedeme kompletní promazání vyrovnávací paměti cache na serveru. Uživatelům se tedy budou muset znovu vygenerovat HTML kódy.
Tohle se hodí v případě, kdy například upravujete zdrojový kód šablony a nevidíte změny.
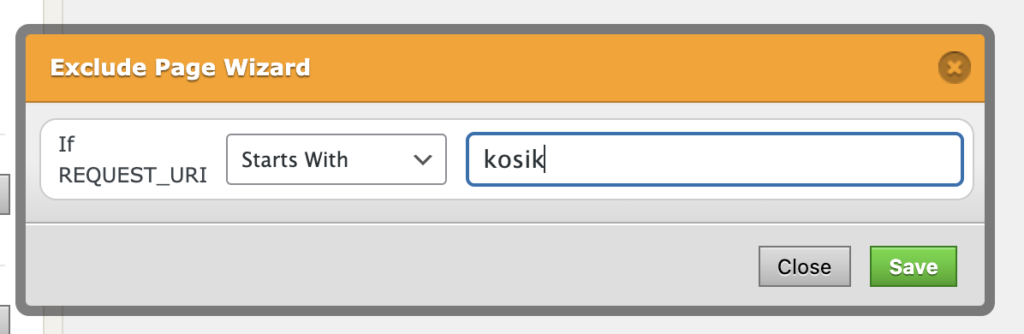
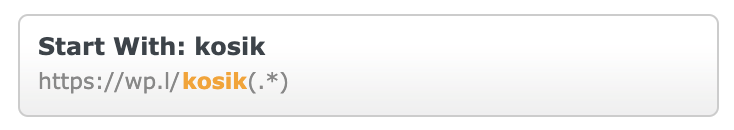
Záložka Exclude
V této záložce můžete nastavit pravidla, kdy se nemá daná stránka ukládat do cache.
Můžete pomocí „Exclude Pages“ nastavit, aby se do cache neukládaly například stránky košíku, uživatelského účtu apod.
Na tohle je potřeba dávat pozor – mohlo by se pak stát, že například uživatel uvidí obsah cizího košíku, pokud byste tyhle výjimky nenastavili.
A to by bylo k dnešnímu článku vše. Doufám, že vám mnou navrhovaný plugin pomohl překonat potíže s pomalým načítáním stránek. Pokud svůj web na WordPressu ještě neprovozujete, neváhejte si objednat hosting u CZECHIA.com.
Mohlo by vás také zajímat
-

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025 -

Google Chrome nyní mění kompromitovaná hesla – jak to funguje?
28. května 2025 -

-

Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025