ActionScript 2.0 – novinky podrobne
Pre tých, ktorých zaujal môj predchádzajúci článok, je tu pokračovanie série o ActionScript 2.0. Povieme si o ďalších novinkách v AS2.0 ako Case Sensitivity, Code Hinting, OOP a o štruktúre písania tried v AS2.0.
Kto nečítal predchádzajúci článok, odporúčam si ho prečítať aby ste sa dostali do kontextu. Z noviniek sme predstavili zatiaľ len striktné definovanie premenných, takže nebudem zbytočne zdržovať a ideme rovno na vec.
Code Hinting (pomoc pri písaní kódu)
Keď už spomínam to striktné definovanie premenných, tak na to hneď nadviažem. Striktné definovanie umožňuje aby sa nám pri písaní kódu zobrazovala rýchla pomoc priamo v Actions Panely. Ide vlastne o list vlastností a metód, ktoré sa môžu použiť pre danú preddefinovanú triedu v ActionScripte. Preddefinovaná trieda ja napríklad TextField (textové pole). Zoznam metód a vlastností je pre každú triedu rozdielny.
Väčšina programátorov určite rada využívala túto funkciu vo Flash MX. Tam to bolo riešené pomocou prípon, ktoré ste museli pridať za názov objektu. Napríklad pri pomenovaní textového pola ste museli pridať príponu „_txt“ aby sa zobrazila pomoc pri písaní kódu, takže by sa mohlo volať „mojeTextovePole_txt“. Zoznam ďalších prípon nájdete v článku Štandardy programovania v ActionScripte.
Vo Flash MX 2004 sa pomoc zobrazí v prípade, že ste premennú striktne definovali. Hoci Flash MX 2004 aj naďalej podporuje Code Hinting na základe používania prípon, ak použijete striktné definovanie premenných, už nieste nútený používať prípony a môžete si pomenovať objekty ako sa vám páči. Zoznam podporovaných prípon nájdete v XML súbore AsCodeHints.xml, ktorý sa nachádza vo Windows v adresári c:/Program Files/Macromedia/Flash MX 2004/en/First Run/ActionsPanel/.
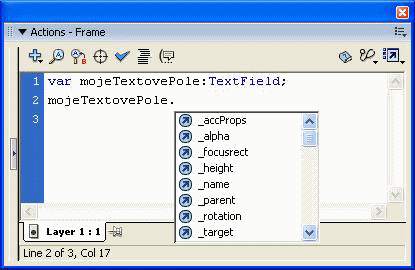
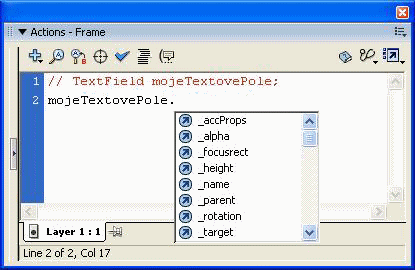
Takže ak chcem aby nový Flash zobrazoval pomoc pre premennú „mojeTextovePole“, musím ho striktne definovať ako TextField (viď obrázok 1). Pomoc sa samozrejme zobrazí len v prípade, že pre danú triedu existuje.

Obrázok 1: Code Hinting v praxi
Možno novinkou aj pre skúsenejších programátorov vo Flashi bude, že Code Hinting bude fungovať aj v prípade zadefinovania premennej vo forme komentáru. Komentár musí byť použitý pred použitím premennej a má všeobecný syntax:
// DataType variable;
Všimnite si, že na konci je bodkočiarka, bez ktorej to nefunguje. V našom prípade by sme ho použili nasledovne:

Obrázok 2: Použitie komentáru na Code Hinting
Code Hinting pomocou komentára funguje len pre „built-in“ (zabudované) triedy vo Flashi. Pre nezabudované triedy, napríklad pre ComboBox a CheckBox, to nefunguje. Pozor, táto metóda nenahradí striktné definovanie premenných, takže ak by ste napríklad použili nasledujúci kód ( priradiliby sme dátový typ String premennej, v ktorej by mal byt dátový typ Number), pri kompilovaní sa nevygeneruje žiadna chyba:
// Number mojeCislo
mojeCislo = „milan“;
Ak teda chceme, aby sa nám pri kompilovaní dátové typy kontrolovali, musíme použiť striktné definovanie. A ešte jednu poznámku, aby ste si nelámali hlavy, prečo sa vám pri importovaní triedy nezobrazí Code Hinting, aj keď ste striktne definovali vašu premennú. Ukážeme si na príklade v čom je háčik:
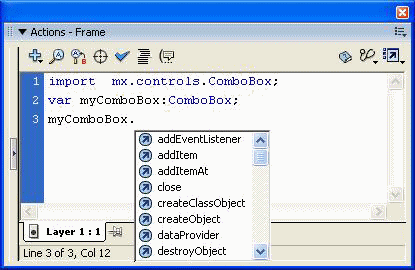
import mx.controls.ComboBox
var mojComboBox : ComboBox;
mojComboBox.
Ak použijeme tento kód, po bodke sa nezobrazí žiadne Code Hinting:

Obrázok 3: Ak nepoužijeme bodkočiarku na konci príkazu import, Code Hinting nám pre danú triedu nebude fungovať
Áno, máte pravdu, jediný rozdiel je bodkočiarka na konci riadku import. Flash akceptuje aj import príkaz bez bodkočiarky, triedu importuje a pri kompilovaní vám žiadnu chybu nezobrazí, takže by ste hľadali a hľadali prečo vám Flash nepomáha pri písaní kódu.
Case Sensitivity
Case sensitivity je v preklade citlivosť na veľké a malé písmená v kóde. V ActionScripte 1.0 tieto mená premenných znamenajú tu istú premennú:
mojaPremenna
MojaPremenna
Na druhej strane v ActionScripte 2.0 by boli považované za rozdielne premenné, pretože je tam rozdiel v písaní prvého písmena. Taktiež každá z týchto premenných by bola považovaná za inú v AS2.0:
mojeMeno
MojeMeno
MOJEMENO
mojemeno
mojeMENO
MOJEmeno
Toto pravidlo rozlišovania veľkých a malých písmen sa vzťahuje na všetky elementy v AS2.0, ako názvy objektov na ploche, kľúčové slová, názvy metód, vlastností, premenných, tried a tak ďalej. Takže keď príkaz stopAllSounds(); zastaví všetky zvuky, príkaz stopallsounds(); vyvolá chybu pri kompilovaní.
Case sensitivity je aktívna len v prípade ak je flash movie (swf súbor) publikované pre Flash Player 7, nezáleží na tom, či je použitý AS1.0 alebo AS2.0. Napríklad, ak je movie nastavené na používanie AS2.0 a publikované pre Flash Player 6, nie sú rozlišované veľké a malé písmená a premenné „priezvisko“ a „Priezvisko“ budú to isté. Na druhej strane, ak je movie nastavené na používanie AS1.0 a publikované pre Flash Player 7, veľké a malé písmená sa rozlišujú. Premenné „priezvisko“ a „Priezvisko“ sú rozdielne.
Object Oriented Programming (OOP)
Doteraz sme si toho veľa nepovedali, vieme už nejaké drobnosti o AS2.0, ale zatiaľ nič s čím by sme vedeli niečo naprogramovať. Konečne sa dostávame do bodu, kde to začne byť zaujímavé. Tento článok je ale o ActionScript 2.0 a nie o OOP, takže si len zhrňme, o čo v OOP zhruba ide.
Základnou jednotkou v OOP je objekt. Objekt vystupuje ako samostatne fungujúca jednotka. Vy nemusíte vedieť ako objekt funguje, stačí ak viete, ako ho používať. OOP sa snaží riešiť problémy v programovaní podobne, ako sú riešené v realite. Zoberme si ako príklad váš počítač. Váš počítač sa skladá z procesoru, pamäte, grafickej karty a tak ďalej. Všetko sú to objekty, ktoré viete, ako máte používať, ale neviete, ako fungujú. Vieme, že grafickú kartu máme zasunúť do AGP slotu a potom k nej pripojiť kábel z monitora, ale nevieme presne na akom princípe funguje. Rovnako fungujú objekty v programovaní. Poznáme metódy, ktorými objekt komunikuje s ostatnými objektmi, vieme aké dáta objekt akceptuje (vyžaduje) a aké vracia alebo čo presne robí. Nepotrebujeme však vedieť, ako to ten objekt robí (ak si ho neprogramujeme sami). Podobne ako sa grafická karta skladá z ďalších častí, aj objekt sa môže skladať z ďalších objektov a tie zas z ďalších.
Ak teda využívate pri kódovaní princíp objektovo orientovaného programovania, snažíte sa rozdeliť funkčnosť vašej aplikácie do jednotlivých menších objektov, ktoré fungujú ako samostatné jednoty, a potom poskladaním týchto objektov a ich vzájomnou komunikáciou dostanete požadovanú funkčnosť aplikácie, podobne ako poskladaním komponentov počítača dostanete funkčné PC.
A prečo sa vlastne OOP oplatí používať? Keďže každý objekt má svoju funkčnosť, svoje využitie, je možné ho opätovne použiť v iných objektoch, v iných aplikáciách. Už nemusíte v každom novom projekte programovať tú istú vec alebo kopírovať kód, stačí použiť už hotový objekt. Samozrejme nie všetky objekty sú univerzálne a preto sa dajú jednoducho upravovať a ich funkčnosť rozširovať a prispôsobovať. Tým, že každý objekt je zodpovedný sám za seba, je celý kód oveľa prehľadnejší. Vieme, ktorý objekt má čo na starosti, takže v prípade, že niečo nefunguje, vieme problém okamžite identifikovať. Vzhľadom na možnosť opätovného využitia objektov, ich kombinácie a rozširovania je práca s OOP je oveľa rýchlejšia a efektívnejšia.
Späť k AS2.0. A vôbec, prečo sem pletiem OOP? Dovolím si tvrdiť, že najväčšou zmenou v AS2.0 je oveľa lepšia podpora OOP, ako to bolo v jednotke. S tým súvisia aj nové kľúčové slová: class, interface, extends, implements, public, private, static, dynamic, import, get, set, intrinsic. Každé z týchto keywords má niečo spoločné s OOP a ku každému z nich si niečo povieme v tomto alebo v nasledujúcich článkoch. Kto má záujem dozvedieť sa niečo viac o OOP v ActionScripte a vie po anglicky, Joe Lott napísal článok o OOP v ActionScripte 1.0 (An Introduction to OOP in Flash and ActionScript, Part 1 a An Introduction to OOP in Flash and ActionScript, Part 2). Keďže píšeme o AS2.0, nemusíte si pamätať štruktúru písania kódu, ale vám ten článok pomôže získať väčší prehľad o OOP.
Štruktúra písania tried v AS2.0
Objekt v ActionScripte sa nazýva trieda (class). Príkladom triedy je napríklad MovieClip alebo TextField. Syntax písania tried v AS2.0 je oveľa jednoduchšia a intuitívnejšia ako písanie tried v AS1.0. Najskôr si urobíme malý prehľad najdôležitejších bodov, ktoré musíme alebo môžeme dodržiavať pri písaní tried v AS2.0:
- ActionScript 2.0 triedy musia byť definované v externých .as súboroch. V každom súbore môže byť maximálne jedna trieda.
- ActionScript 2.0 triedy sú definované pomocou kľúčového slova class za ktorým nasleduje meno triedy a svorkové zátvorky:
class Car {
// definícia triedy…
} - ActionScript 2.0 triedy sa môžu zoskupovať do balíkov packages.
- ActionScript 2.0 podporuje kľúčové slovo import, ktorým sa importujú celé balíky tried alebo jednotlivé triedy v balíkoch.
- Členovia tried (vlastností a metódy) v ActionScript 2.0 môžu byť deklarované ako verejné public, súkromné private a statické static.
- ActionScript 2.0 triedy môžu rozširovať iné triedy použitím kľúčového slova extends pri deklarácii triedy.
- ActionScript 2.0 triedy môžu implementovať interface.
Nevadí, ak sú vám niektoré z vyššie uvedených výrazov neznáme, o každom z týchto bodov si povieme viac a ukážeme si ich použitie na príkladoch.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.