Anybrowser.com – výborná služba pro webmastery
Jak už název článku napovídá, server Anybrowser.com je určen především lidem tvořícím www stránky. Není to klasický informační server, kde naleznete články o tvorbě www, jako zde na Intervalu. Zaměření serveru Anybrowser.com je poněkud jiné, nicméně – velmi zajímavé.
Server Anybrowser.com je především určen na testování www stránek. Snadno si zde ověříte vzhled vašeho webu v různých rozlišených, zjistíte, jak vypadá v různých verzích jazyka HTML, můžete si ověřit správnost syntaxe HTML apod. V tomto článku se vám pokusím popsat jednotlivé služby tohoto ojedinělého serveru trochu blíže.

Web Site Viewer
Web Site Viewer slouží k náhledu vaší stránky v různých verzích HTML. Na výběr máte od HTML verze 2.0 RFC 1866 až po HTML 4.0 Transitional. Do formuláře jednoduše vložíte adresu vašeho webu, vyberete požadovanou verzi HTML a stiskněte tlačítko View Page.
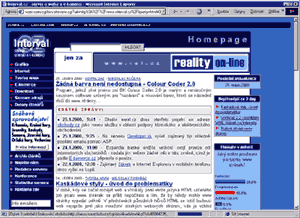
Chtěl bych zde podotknout, že Web Site Viewer úzkostlivě dodržuje vybranou specifikaci HTML a nikoli to, co funguje v jednotlivých verzích internetových prohlížečů. Snadno tak třeba zjistíte tagy, které v Internet Exploreru bezchybně fungují, nicméně které nejsou uvedeny ve vybrané specifikaci HTML. Jmenujme například parametry LEFTMARGIN a TOPMARGIN, které umožňují nastavení okraje stránky či BORDERCOLOR, který nastavuje barvu orámování tabulky. Následující obrázek ukazuje zobrazení serveru Interval.cz podle HTML 4.0 Transitional.

Je vidět, že poslední verze internetových prohlížečů (zejména Internet Explorer) dodržují až na několik drobností standard HTML, ale přitom současně sami standard vytvářejí. Jestli například Explorer a Netscape umí zobrazit obrázek na pozadí tabulky či buňky (což není nikde ve specifikaci HTML uvedeno), je možné, že další specifikace HTML bude zobrazení obrázku na pozadí tabulky podporovat.
Screen Size Viewer
Screen Size Tester slouží k zobrazení vašeho webu v různých rozlišeních monitoru. Na výběr máte rozlišení 600×480, 544×384 (WebTV), 640×480 či 800×600 – tedy vlastně ta nejčastěji používaná na webu. Osobně mi zde ovšem chyběla rozlišení vyšší, třeba 1280×1024. Jsou zde na výběr i rozlišení pro Default Netscape Browser sizes – nevím ovšem proč a kde se tato rozlišení (např. 580×430) používají.
Really Fussy 4.0 HTML Validator
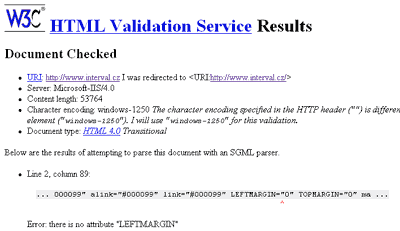
Přesná kontrola syntaxe webu pro čtvrtou verzi HTML. Kontrola syntaxe jazyka HTML slouží k tomu, aby jste zjistili, zdali jsou vaše stránky vytvořeny podle specifikace HTML. Validace vás upozorní na chybějící párové tagy, na nenormované tagy (LEFTMARGIN, TOPMARGIN) apod. Validace bohužel nerespektuje českou diakritiku a tak i v jejich případě vyhodí hlásku o chybě.

Ve výpisu kontroly syntaxe je vypsán řádek a pořadí znaku chyby, výpis části řádku HTML s chybou, která je pro zvýraznění označena červenou šipečkou a stručné vysvětlení. Pokud zjistíte, že váš web obsahuje velké množství chyb, nemusíte hned své stránky předělávat – obvykle se stejně v internetových prohlížečích zobrazují podle vašeho přání. Defacto, podle některých názorů, na Internetu existuje až 90 procent www stránek, které zcela přesně neodpovídají specifikaci HTML, které jsou ovšem na druhé straně správně v prohlížečích zobrazeny, takže se moc neděste. Použitý validátor je přímo od konsorcia W3C
3.2 HTML Validator
Kontrola syntaxe HTML, tentokráte verze 3.2, která se už příliš moc nepoužívá. Platí pro ni stejný text, jako v minulém odstavci, jenom čekejte, že počet chyb bude určitě větší než případě kontroly syntaxe HTML 4.0. Je zde využíváno validátoru serveru Weblint Gateway.
Shrnutí:
Server Anybrowser.com je velmi užitečným serverem pro webmastery. Ti si kromě zobrazení webu ve vybraném rozlišení a kontroly syntaxe jazyka HTML mohou ověřit vzhled svého webu podle vybrané verze HTML. Většinu těchto služeb (mimo zobrazení dle verze HTML) nabízí rovněž Interval.cz v úvodu rubriky HTML, takže si můžete vybrat.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Šokující data od Microsoftu: Kyberútoky rostou o stovky procent!
8. listopadu 2024 -

OpenAI zpřístupnilo ChatGPT Search všem uživatelům
6. února 2025 -

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

AI na dosah ruky: Jak je to s AI v osobních zařízeních?
22. ledna 2024
Nejnovější
-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025 -

-




