CSS2 – formátovací možnosti tabulek
I když se tentokrát budeme zabývat právě zmíněnými možnostmi tabulek, považuji v následujícím textu tabulku pouze za výstup strukturovaných dat, nikoli za formátovací prostředek. Vstupme tedy za oponu tabulek v CSS2 a jejich podpory v prohlížečích.
Tabulka v XHTML
Nejdříve si musíme ujasnit, jaké části tabulky jsou v XHTML definovány. Podívejme se na následující fragment XHTML kódu:
<table>
<caption>Tabulka měření veličin</caption>
<thead>
<tr>
<th>číslo měření</th>
<th>hmotnost</th>
<th>hustota</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2,71</td>
<td>4,52</td>
</tr>
<tr>
<td>2</td>
<td>2,72</td>
<td>4,49</td>
</tr>
<tr>
<td>3</td>
<td>2,69</td>
<td>4,61</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>průměr: </td>
<td>2,71</td>
<td>4,54</td>
</tr>
</tfoot>
</table>
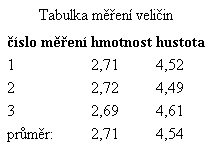
Výše definovaná tabulka bez jakéhokoliv designu vypadá asi takto:

Při stavbě takovéto jednoduché tabulky jsme použili základní značky table, caption, tr, th, td a data sdružili do logických celků pomocí thead, tbody, tfoot. Mimo těchto značek jsou v XHTML definovány další dvě pro práci se sloupci, colgroup, col. Význam všech značek si shrneme v následující tabulce:
| značka | význam |
|---|---|
| table | základní značka, definuje tabulku |
| caption | titulek tabulky, zobrazuje se vně |
| tr | definice řádku |
| td | buňka tabulky |
| th | speciální buňka, záhlaví pro daný sloupec |
| thead | definuje množinu řádků tvořících popis dat |
| tbody | definuje množinu řádků s daty |
| tfoot | definuje množinu řádků tvořících zápatí tabulky |
| colgroup | skupina sloupců |
| col | jeden sloupec z dané skupiny |
Hodnoty display pro tabulkové elementy
Tolik trochu rozsáhlejší opakování XHTML. V minulém článku jsme se zabývali novými hodnotami vlastnosti display. S tabulkami přicházejí další hodnoty této vlastnosti. V následujícím CSS stylu najdete všechny tyto hodnoty společně s XHTML elementy, se kterými jsou implicitně asociovány:
table {display: table}
caption {display: table-caption;}
td, th {display: table-cell;}
tr {display: table-row;}
thead {display: table-header-group}
tbody {display: table-row-group}
tfoot {display: table-footer-group}
col {display: table-column}
colgroup {display: table-column-group}
Vedle výše zmíněných hodnot CSS2 definuje ještě jednu hodnotu, inline-table, která definuje tabulku zobrazovanou jako řádkový element. Toto řádkové zobrazení zatím podporuje pouze Opera 6.05.
Je samozřejmě zbytečné jakkoli tyto hodnoty v XHTML měnit. Jsou však důležité pro XML, neboť zde nikde není určeno, jak se mají konkrétní elementy zobrazovat. Výše uvedené hodnoty s sebou přinášejí i speciální požadavky na prohlížeč. Například elementy typu table-header-group, table-footer-group by se měly na stránkových médiích tisknout znovu na každé stránce, pokud dojde k zalomení uvnitř tabulky. Elementy reprezentující sloupce (col, colgroup) se vůbec nezobrazují (tedy jakoby měly nastaveno display: none), neboť sloupce představují pouze symbolicky a nenesou žádná data.
Poloha titulku tabulky
První vlastností, kterou si dnes probereme, je poloha titulku tabulky (caption). Představuje ji vlastnost caption-side, která je aplikovatelná pouze na table-caption elementy. Může nabývat jedné z hodnot top, bottom, left, right, které, jak určitě tušíte, zobrazí titulek nad, pod, vlevo nebo vpravo od tabulky. Následujícím stylem nastavíme titulkům, aby se zobrazovaly pod svými tabulkami: caption {caption-side: bottom;}.
Implementace této vlastnosti v prohlížečích je přinejmenším anarchistická. IE6 ji pro jistotu nepodporuje vůbec a Mozilla 1.1 zvládá pouze umístění nahoře a dole (v jiném případě vykreslí titulek nad tabulkou). Opera 6.05 pro změnu zvládá umístění nahoře a vpravo, v jiném případě se titulek nezobrazí vůbec.
Zarovnání obsahu buněk
Při reprezentaci číselných dat v tabulce můžeme požadovat horizontální zarovnání vůči nějakému znaku. Například desetinná čísla se obvykle zarovnávají tak, aby desetinné čárky byly pod sebou. Toho docílíme řetězcem jako hodnotou známé vlastnosti text-align. Mějme například tři desetinná čísla v tabulce pod sebou, která chceme zarovnat na desetinnou tečku:
…
<style type=“text/css“>
td {text-align: „.“}
</style>
…
<table>
<tr><td>1.23</td></tr>
<tr><td>24.2</td></tr>
<tr><td>89</td></tr>
</table>
Výše definovaná tabulka by se měla zobrazit takto:
1.23 24.2 89
Pokud není daný řetězec (v tomto případě desetinná tečka) v buňce tabulky přítomen, je celý její obsah zarovnán před zarovnávací řetězec.
Kolaps viditelnosti
V minulém článku jsem se zmínil o vlastnosti visibility a o její speciální hodnotě collapse s tím, že ji detailněji proberu v následujícím článku. Tuto hodnotu lze totiž aplikovat pouze na řádky, sloupce, skupiny řádků a skupiny sloupců (v XHTML tr, col, thead, tbody, tfoot, colgroup) a její použití způsobí, že daná část tabulky se nezobrazí a na její místo se normálně posunou další buňky. Zároveň však fyzická velikost tabulky zůstane stejná, takže změna počtu řádků (respektive sloupců) nijak neovlivní rozvržení zbytku dokumentu. Toho by dle CSS2 mělo být využito především při různých dynamických změnách v tabulce pomocí klientského skriptování.
Algoritmus počítání šířky tabulky
Další novinkou v CSS2 je možnost nastavení algoritmu, dle kterého se počítá velikost tabulky a šířka jednotlivých sloupců. Tato vlastnost se nazývá table-layout a může nabývat dvou různých hodnot, auto a fixed.
Algoritmus typu fixed je obecně rychlejší. Nebere v potaz obsah tabulky, ale přesně respektuje přání autora v podobě hodnot nastavených vlastností width jednotlivých buněk. Pokud má pevnou šířku nastavenou přímo celá tabulka, prohlížeč tuto hodnotu jednoduše podělí počtem sloupců a výsledkem je šířka jednotlivých buněk. A navíc, pokud jsou nastaveny velikosti buněk prvního řádku, prohlížeč je už použije pro celý zbytek tabulky (tedy šířka sloupce je dána nastavenou šířkou jeho první buňky).
Oproti tomu algoritmus auto bere v potaz jak obsah jednotlivých buněk, tak i určité zvyklosti prohlížečů. Představme si například tabulku se třemi buňkami s vlastností width: 500px. To by znamenalo, že celá tabulka by měla být široká přes 1500 px. Prohlížeč si v tomto případě obvykle hodnoty upraví tak, aby se tabulka vešla celá na obrazovku.
Kdy tedy použít jaký algoritmus? Pokud chceme zvýšit pravděpodobnost, že tabulka bude vypadat přesně tak, jak ji nadefinujeme, zvolíme algoritmus fixed, který nehledí na obsah buněk, ale na předepsané hodnoty. Pokud nám nijak o přesné rozvržení tabulky nejde, bohatě stačí algoritmus auto, který by ji měl zobrazit tak, aby se co nejlépe vyjímala na obrazovce.
Testovat tuto vlastnost je trochu obtížné. Nakonec jsem došel k závěru, že ji kompletně podporuje překvapivě pouze IE6. Opera 6.05 a Mozilla 1.1 zvládají pouze určité možnosti, jako například zrychlený přepočet šířky buněk ze zadané šířky celé tabulky.
Podpora v prohlížečích
| IE6 | Opera 6.05 | Mozilla 1.1 | |
|---|---|---|---|
| display: inline-table | – | x | – |
| caption-side | – | – | – |
| text-align: „řetězec“ | – | – | – |
| visibility:collapse | – | – | – |
| table-layout | x | – | – |
Modely okrajů buněk v CSS2
W3C zavedlo v druhé verzi kaskádových stylů dva různé pohledy na tabulku a hlavně na její okraje. Hned ze začátku si řekněme, že pro rozlišení těchto modelů slouží nová vlastnost border-collapse, která může nabývat hodnot separate, collapse. V následujících odstavcích se budu věnovat každému modelu zvlášť.
Oddělený model
Oddělený model border-collapse: separate; je vám určitě důvěrně známý. Je totiž implicitní pro všechny prohlížeče. Na tabulku se dívá jako na množinu buněk, které mohou mít svůj vlastní okraj. Na ukázku si nadefinujme jednoduchou tabulku:
table
{border-collapse: separate;
border: 1px solid black;}
td {border: 1px solid black;}
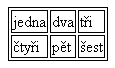
Tabulka s takto definovaným vzhledem vypadá zhruba následovně:

Jednotlivé buňky, stejně jako celá tabulka, mají definován svůj vlastní okraj. Navíc mezi nimi vznikla mezera, jejíž velikost lze ovlivnit vlastností border-spacing. Pokud jsou její hodnotou dvě čísla, pak první značí vzdálenost v horizontálním a druhá ve vertikálním směru. Hodnota tvořená jen jedním číslem znamená, že mezera je v obou směrech stejná. Tuto vlastnost lze aplikovat pouze na elementy display: table, inline-table (v XHTML element table), z čehož logicky vyplývá, že nelze nastavit různé mezery mezi buňkami v rámci jedné tabulky. Takto buňkám určíme, aby vodorovně měly mezi sebou 2px mezeru a vertikálně žádnou: border-spacing: 2px 0px;:

Dodal bych ještě, že na úrovni XHTML se tato mezera nastavuje atributem cellspacing elementu table.
Pro oddělený model okrajů existuje ještě jedna nová vlastnost, empty-cells. Ta určuje, zda se má okraj (border) zobrazovat i u buněk bez obsahu. Hodnota hide představuje normální chování, okraj se nezobrazí. Opak se zařídí nastavením na hodnotu show. Tato vlastnost je aplikovatelná přímo na jednotlivé buňky tabulky. Tímto jednoduchým zápisem určíme všem buňkám, aby vždy zobrazily svůj okraj bez ohledu na to, zdali mají nějaký obsah: td,th {empty-cells: show;}.
Zhroucený model
Zhroucený model pohlíží na tabulku jako na celistvý útvar, jemuž lze přiřadit jeden okraj tvořící mříž okolo jednotlivých buněk a celé tabulky. Toto chování bylo vlastní dnes již překonanému XHTML atributu border. Pomocí zhrouceného modelu border-collapse: collapse tak můžeme pohodlně nastavit jeden okraj, který se aplikuje na celou tabulku a její buňky:
table {border-collapse: collapse;}
td {border: 1px solid black;}
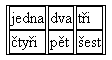
Tabulka pak vypadá asi takto:

I ve zhrouceném modelu okrajů může nastat situace, kdy potřebujeme vynechat konkrétní okraj mezi dvěma určitými buňkami. K tomu poslouží hodnota hidden vlastnosti border jedné z buněk. Mějme například dvě sousedící buňky, mezi kterými nechceme mít okraj. Pak stačí té levé nastavit border-right: hidden;.
Podpora v prohlížečích
| IE6 | Opera 6.05 | Mozilla 1.1 | |
|---|---|---|---|
| border-collapse | x | x | x |
| border-spacing | – | x | x |
| empty-cells | – | x | x |
| border: hidden | – | x | x |
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.