Dreamweaver MX 2004
Uživatelé a příznivci editoru Dreamweaver před časem jistě zaregistrovali uvedení nové verze tohoto visuálního editoru. Jaké novinky přináší a zda se o upgrade vyplatí uvažovat se dozvíte v tomto článku.
Kaskádové styly
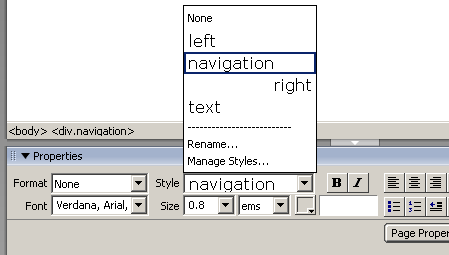
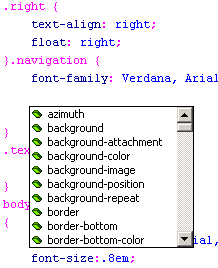
Od doby uvedení poslední verze Dreamweaveru se v oblasti webových technologií a standardů událo mnohé. Jednou ze změn nejvýznamnějších je stále častější využívání kaskádových stylů při tvorbě layoutu stránky. Nový Dremaweaver se samozřejmě tyto změny snaží reflektovat a tak právě důsledná podpora práce s CSS se prolíná celým programem. Uživatelé starších verzí se teď jistě ohradí, že podporou CSS program disponuje už dlouho, zde však musím zdůraznit, že v nové verzi byla práce se styly důsledně přepracována. Vzhledem k již zmiňovanému využití CSS při návrhu layoutu stránky je uživatel editoru doslova tlačen k využití elementů div a span všude, kde je to možné. Při nastavování vlastností jednotlivých tříd a kontextových selektorů je pak nápomocna přepracovaná paletka CSS styles, jež jako by z oka vypadla té, kterou najdeme v populárním CSS editoru TopStyle. Paletka si navíc hlídá, zda má daný atribut vzhledem k poloze objektu vůbec nastavovat a pokud tomu tak není, příslušnou vlastnost označí, přičemž uživatel je o důvodu informován.
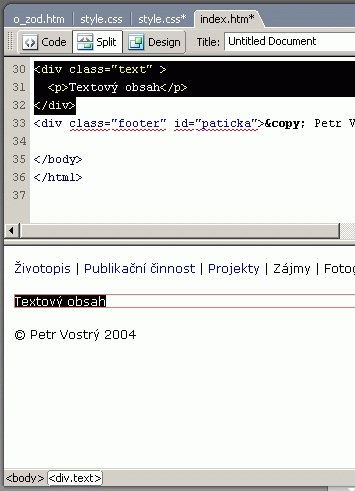
Bloky div lze nyní označovat jako kterékoliv jiné objekty, to jest přímo v okně dokumentu, nutno však dodat, že komfort práce s nimi stále nedosahuje – v nové verzi opět zlepšené – práce s tabulkami. Zde si Macromedia dle mého soudu nechává prostor pro další verze, ve kterých tak můžeme čekat postupný odklon od neustálého vylepšování práce s tabulkami směrem k beztabulkovému layoutu a CSS.

Při aplikaci stylu na objekt je k dispozici přepracovaná paletka Property inspector, jejímž obsahem je vedle standardních komponent, známých ze starších verzí programu, také seznam s náhledem všech stylů definovaných v dokumentu či externím CSS souboru. Pro aplikaci stylu na objekt proto stačí – podobně jako v jakémkoliv textovém editoru – označit požadovaný objekt a výběrem položky ze seznamu vybrat žádaný styl.

Změny se dočkalo i vlastní vizualizační jádro editoru, jež má na starosti vykreslování vytvořeného dokumentu. Interpretace objektů, které využívají kaskád, byla opravdu vylepšena, program si poradí kupříkladu i s dosti komplikovanou definicí včetně plovoucích objektů. I přes veškeré změny je však nutno mít stále na paměti, že pracujeme s visuálním editorem, který se vizualizaci v prohlížeči snaží stále jen přiblížit.
Tabulky
Příznivci a především šiřitelé „evangelia CSS“ se budou muset smířit s tím, že tabulky a zejména jejich využití při tvorbě layoutu stránky zde ještě nějaký ten čas bude. Tohoto faktu si byli vědomi i vývojáři v Macromedii a tak do programu přidali další mód pro snadnější práci s tabulkami. Pro co nejsnazší označování jednotlivých tabulek, které jsou mnohdy do sebe několikanásobně vnořeny, je určen mód Expanded, po jehož aktivaci dojde ke zvětšení okrajů tabulek (border) a tím i zjednodušení jejich označování. Při tvorbě této funkce se Macromedia inspirovala nejspíše u jednoho z doplňků (extensions), který se mezi uživateli těšil velké oblibě.

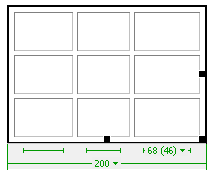
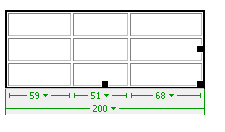
Při změně velikosti tabulek nám je v nové verzi také nápomocna další z visuálních pomůcek – lišta s informací o šířce jednotlivých sloupců, která až dosud byla přítomna pouze v módu Layout. Při snaze o změnu šířky vybraného sloupce dojde ihned k přepočítání velikosti zbývajících sloupců, informační lištu lze navíc využít k aktivací vybraných funkcí z kontextové nabídky pro tabulky.

Pracovní prostředí
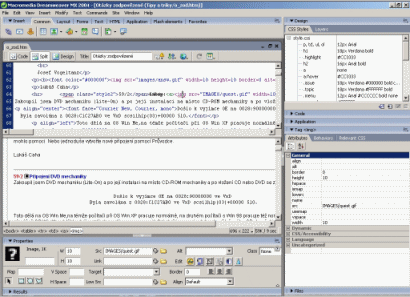
Změny se dotkly i vzhledu celé aplikace. Omlazovací kůra dle mého soudu Dreamweaveru prospěla, přístup k jednotlivým funkcím je opravdu snazší. Ukázkovým příkladem budiž paletka Insert, jejímž obsahem jsou jednotlivé komponenty vkládané do dokumentu. Obsah této paletky je možné snadno modifikovat a lze si tak pro co nejrychlejší přístup vytvořit lištu s komponentami, které nejčastěji využíváme. Součástí nástrojové lišty je nyní i tlačítko pro kontrolu dokumentu. Ten totiž můžeme optimalizovat pro vybraný prohlížeč (resp. jejich skupinu) a Dreamweaver nás tak ihned informuje o tom, s jakou částí kódu si vybraný prohlížeč neporadí. Efektivní je tento nástroj zejména při ruční editaci kódu, kdy jsou problematické pasáže podtrženy stejně jako při kontrole pravopisu ve Wordu. Stačí pak na tuto část kódu najet myší a ihned zjistíme, z jakého důvodu tato část kódu dělá prohlížeči problémy.

Pracovní prostředí aplikace (plná velikost, cca 90 kB)
Bohužel, velké množství nástrojů má i svá negativa. Podobně jako v minulé verzi, i zde o pohodlné práci v Dreamweaveru ani neuvažujte, jste-li majiteli monitorů z malou úhlopříčkou. I když je možné jednotlivé paletky schovávat (respektive stiskem jedné klávesy schovat všechny najednou), bez znalosti klávesových zkratek si práci představit nelze. Stačí však zobrazit jen několik vybraných paletek a na samotný dokument nám už bohužel moc místa nezbude. Všem uživatelům proto vřele doporučuji upgrade monitoru a grafické karty tak, aby byly schopny provozovat rozlišení 1280×1024, ve kterém je práce s editorem rozhodně příjemnější než v doporučovaném 1024×768, o nižších ani nemluvě.
Webové aplikace a práce s kódem
Patříte-li mezi příznivce visuální tvorby webových aplikací, pak jistě uvítáte nové komponenty pro ASP.NET a PHP. Pro programátory v .NETu je nyní připravena paletka Property inspector pro editaci webových formulářů, programátorům v PHP je určena dvojice nových behaviors pro tvorbu stránky zobrazující záznam databáze (Master-Detail Page) a modul pro autentifikaci.
Použití předpřipravených řešení je sice efektivní, avšak při návrhu složitějších aplikací se ručním úpravám kódu nevyhneme. Změny se proto dotkly také integrovaného editoru zdrojového kódu – při editaci nám Dreamweaver automaticky doplní koncový tag párového elementu či nabídne seznam atributů (nyní i pro CSS). Novinkou verze 2004 je přepracované kontextové menu, s jehož pomocí lze pro zvýšení přehlednosti kódu odsadit vybranou část nebo ji z důvodu testování rychle zakomentovat. Podobně jako v minulé verzi, i v novém Dreamweaveru najdeme paletku s referenčními příručkami od nakladatelství O’Reilly, nechybí tak aktualizované materiály pro ASP 3.0, ASP.NET, PHP a SQL.

Resumé
Seznam novinek, které přináší nový Dreamweaver, se zdá být nekonečný. Vedle již uvedeného bych mohl jmenovat podporu vkládání textu z Wordu se zachováním formátování či rozšíření spolupráce s ostatními programy produktové rodiny Macromedie (Flash, Fireworks, HomeSite). Z pohledu minulé verze se tedy jedná, ve porovnání se skokem z verze 4.0 na MX, o významnější upgrade. Pokud jste tedy dosud setrvávali u verze 4.0, přechod se vám zcela jistě vyplatí. Majitelé Dreamweaveru MX budou mít rozhodování těžší, pro upgrade je může zviklat zejména přepracovaná podpora CSS a zlepšení vizualizačního jádra editoru. V každém případě všem zájemcům doporučuji program vyzkoušet, 30 denní demoverzi naleznete na stránkách výrobce.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

AI a internetové podvody
29. října 2024 -

Nejlevnější VPS: To je nový Cloud Server Mini od ZonerCloud
4. června 2024 -

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

Nové trendy v doménách pro osobní projekty – DIY, LIVING a LIFESTYLE
9. prosince 2024
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



