Drobečková navigace na webu
Drobečková navigace je na webových stránkách poměrně běžný navigační prvek, ale přesto se málo ví o tom, zda si jí návštěvníci všímají, zda ji používají a rozumí jí. Prozkoumali jsme 4 775 webů, abychom zjistili, jak moc se drobečková navigace používá a jaké okolo ní existují konvence, a následně jsme provedli testy použitelnosti, abychom prozkoumali představu návštěvníků o tomto typu navigace.
Úvod
Obtížná nalezitelnost informací na webu je jednou z nejčastějších stížností návštěvníků. Na druhé straně, vývojáři přesně rozumějí organizační struktuře webu, který vytvořili, a vědí, kde je která informace na něm umístěna. „Kdyby jen uživatelé měli znázornění hierarchie webu,“ myslí si, „mohli by si web přesně představit a bylo by pro ně mnohem snadnější předpovědět, kde hledat požadovanou informaci.“ A hle – drobečková navigace. Drobečková navigace se používá jako textová reprezentace pozice aktuální stránky v hierarchii webu a slouží jako metoda pohybu po webu, která nevyžaduje použití tlačítka „zpět“, jiné navigace nebo hledání.
V současnosti není v literatuře ohledně využívání drobečků jasná shoda. Průzkumy, zda drobečková navigace zvyšuje efektivitu webu, jsou rozporné – zatímco některé studie říkají, že ano [1, 4, 7], jiné neukazují žádný rozdíl [5, 6]. Je nejisté, zda si návštěvníci drobečkové navigace vůbec všimnou – Lida, Hull a Pilcher [5] tvrdí, že 79 % účastníků si jí všimlo, ale jen 52 % ji využilo. Umístění drobečkové navigace na stránce asi ovlivňuje její využití – navigace, která je umístěna až pod názvem stránky, bývá používána častěji než ta, která se vyskytuje nahoře na stránce [6].
Navzdory rozporným výzkumům, směrnice pro použitelnost doporučují přidat drobečkovou navigaci jako doplňující nástroj, který pomůže návštěvníkům v orientaci na webu [3, 8, 10]. O úspěšnosti tohoto opatření však můžeme pouze spekulovat.
Náš výzkum sledoval, kolik webů v současnosti používá drobečkovou navigaci, jaké konvence se v jejím používání vyvinuly, a zda si jí návštěvníci všímají, používají ji a chápou, co drobečková navigace představuje. Prozkoumali jsme 4 775 katalogových webů, abychom zjistili, kolik jich drobečky implementovalo a jaký spojovací znak používají, a pak jsme provedli kvalitativní uživatelské testování se čtyřmi weby, které používají drobečkovou navigaci, abychom poznali, jakou představu o drobečkové navigaci mají uživatelé.
Pracovní definice drobečkové navigace
Instone [2] definoval tři typy drobečků (breadcrumbs), z nichž každý popisuje rozdílné charakteristiky webu:
- Drobečky pozice (location breadcrumbs) znázorňují pozici aktuální stránky v hierarchii webu nezávisle na cestě, kterou se na ni návštěvník dostal.
- Drobečky cesty (path breadcrumbs) ukazují cestu, kterou se uživatel na aktuální stránku dostal. Stejný obsah webu může mít různé drobečky, protože jiní návštěvníci mohli přijít jinou cestou.
- Drobečky vlastností (attribute breadcrumbs) nesou metainformace produktu, jako je předmět, cena, kategorie, design nebo značka.
Průzkum
Metody průzkumu
Abychom mohli kvantifikovat, jak jsou drobečky rozšířeny, a zjistit, jaké konvence se okolo nich vyvinuly, navštívili jsme během léta 2002 všech 4 775 webů zapsaných v Google Catalog beta site (nyní Froogle). Domnívali jsme se, že prozkoumání tak velkého počtu webů by mohlo zajistit, aby relativní podíly spojovacích znaků odpovídaly poměrům na webech obecně.
Importovali jsme mapu webu katalogu, která obsahovala seznam všech webů, do databáze Access, pak jsme doplnili ke každému webu jeho název, URL, použitý spojovací znak a screenshot řetězce drobečkové navigace.
Ze 4 775 webů jen 3 453 skutečně obsahovalo HTML stránky. Zbytek byly katalogy v PDF, nebyly přístupné, nebo to byly duplikáty jiných webů. Pokud jsme našli drobečkovou navigaci během tří kliknutí na homepage, udělali jsme screenshot řetězce a identifikovali spojovací znak (například >, : nebo |). V opačném případě byl web zařazen do skupiny bez drobečků.
Výsledky průzkumu
Přibližně 17 % ze 3 453 komerčních webů, které jsme zkoumali, mělo drobečkovou navigaci. Symbol pro „větší než“ byl použit jako spojovací znak u 47 % z nich, čtyřikrát častěji než další nejfrekventovanější znak.
Frekvence použití spojovacích znaků v drobečkové navigaci
| Znak | Symbol | Frekvence použití |
|---|---|---|
| Větší než | > | 47.10% |
| Dvojtečka | : | 11.10% |
| Dopředné lomítko | / | 8.90% |
| Dvojité větší než | >> | 6.80% |
| Šipka | 5.80% | |
| Svislá čára (pipe) | | | 4.90% |
| Unikátní | 2.20% | |
| Vertikální | 2.20% | |
| Kolečko (bullet) | 1.90% | |
| Pomlčka | – | 1.70% |
| Trojúhelník | 1.40% | |
| Mix (dva nebo více) | 1.40% | |
| Dvě dvojtečky | :: | 1.20% |
| Dva trojúhelníky | 1.00% | |
| Zpětné lomítko | \ | 0.90% |
| Menší než | < | 0.50% |
| Mezera | 0.30% | |
| Trojité vetší než | >>> | 0.20% |
| Vlnovka | ~ | 0.20% |
| Hranaté závorky | [ ] | 0.20% |
| Dvojité menší než | << | 0.20% |
Tabulka 1.: Náš výzkum ukázal, že 47 % webů, které používají drobečkovou navigaci, používá jako oddělovač symbol „větší než“.
Ačkoli je symbol „větší než“ zdaleka nejpopulárnější volbou pro oddělovač, je to pořád méně než 50% podíl, který je Nielsenem [9] považován za kvalifikaci pro silnou konvenci. Jinými slovy, > nebylo použito jako spojovací znak v drobečcích dostatečně konzistentně na to, aby mohlo být považováno za standard, který by měl být porušen pouze z vážného důvodu.
Z faktu, že drobečky se vyskytují jen na 17 % webů, může vyplývat, že uživatelé nemají jasnou představu o drobečkové navigaci proto, že se s ní nesetkávají dostatečně často na to, aby pochopili její význam.
Test použitelnosti
Testovací metody
Najali jsme vyhovující vzorek čtrnácti osob, který byl tvořen studenty a personálem místních škol. Dvanáct účastnic byly ženy, dva muži. Pět účastníků se označilo za afroameričany, čtyři za bělochy, dva za asiaty a tři za „ostatní“. Všichni měli přístup k internetu doma nebo v práci a všichni ukončili alespoň nějakou střední školu. Zájem o využívání a prozkoumávání internetu byl různý, tři to příliš nezajímalo, sedm se zajímalo průměrně a čtyři vysoce.
Účastníci byli požádáni, aby provedli sadu předepsaných úkolů na čtyřech webech (Walmart.com, Target.com, a Yahoo.com), které používaly drobečky pozice, a na Epicurious.com, který používá drobečky cesty. Hledání na webu Target.com navíc zobrazuje drobečky vlastností.
Postup
V každém úkolu jsme účastníka žádali, aby našel určitou položku a následně další příbuznou položku. Drobečková navigace by byla jedna z cest, jak se dostat od původní věci k té příbuzné – doufali jsme, že zjistíme, jak často a proč účastníci používají drobečky, aby se dostali k souvisejícím informacím.
Za použití drobečků jsme považovali, když účastník kliknul na odkaz v drobečcích, nebo explicitně prohlásil, že si jich všiml při pokusu o dokončení úkolu. Přejíždění myší přes odkaz bez toho, aby se na něj kliklo, nebo bez verbálního potvrzení, nebylo označeno jako použití odkazu, protože jsme se nechtěli dohadovat, čeho si účastník všiml. Moderátor nijak na drobečky neupozorňoval, dokud na ně uživatel poprvé neklikl nebo o nich nemluvil. Jakmile uživatel ukázal nebo klikl na drobečky, moderátor se zeptal „co to je“. Moderátor pokračoval kontrolními otázkami, aby zjistil, co si účastník myslí o účelu drobečků, nebo o tom, jakou funkci mají, a proč je uživatel použil.
Uživatelé měli provést následující úkoly:
- Úkol 1 (Walmart.com): Najít dětskou sedačku; najít matraci do postýlky, najít hračku pro batole.
- Úkol 2 (Walmart.com): Najít DVD filmu Pitch Black; zjistit, jaké další hororová DVD tento web nabízí; najít pro sebe ideální TV.
- Úkol 3 (Target.com): Najít sadu talířů; najít solničku a pepřenku, která patří k talířům; najít sadu příborů, které patří k talířům.
- Úkol 4 (Epicurious.com): Najít recept, který používá houby; najít alternativní recept, který používá houby.
- Úkol 5 (Yahoo.com): Najít informace o úrocích hypoték; najít úroky hypoték pro Baltimore; najít úroky hypoték pro Virginii.
Poté, co účastník dokončil všechny úkoly, kladli jsme mu detailní otázky o drobečcích, proč je použil a co znamenají.
Výsledky testu
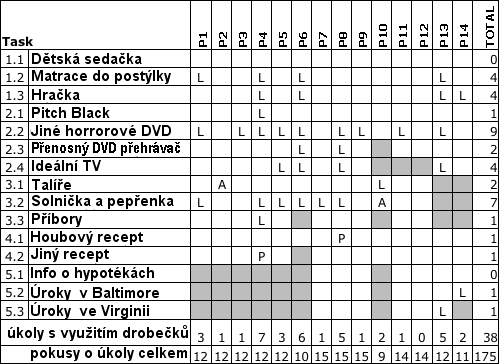
Všichni účastníci kromě jednoho (93 %) klikli na drobečky nejméně jednou. Z celkového počtu zadaných úkolů (175) byly drobečky použity pro 22 % z nich (38) – jinak řečeno, o něco více než pro jeden z pěti (viz tabulka 2). Drobečky cesty na Epicurious.com a drobečky vlastností na výsledkové stránce hledání na Target.com byly každý použity dvakrát, všechny ostatní použité byly drobečky pozice.
Padesát procent účastníků použilo drobečky třikrát nebo vícekrát na dvou nebo více webech. Čtyři účastníci je používali jako konzistentní strategii.
Matrice úkolů

Tabulka 2.: Matrice úkolů ukazuje, ve kterých úkolech byly drobečky využity, druhy drobečků a kdo je použil. L= drobečky pozice; P=drobečky cesty; A=drobečky vlastností. Šedé pozadí indikuje úkoly, které účastníci nezkoušeli.
Drobečky pozice
Účastníci popsali drobečky pozice takto:
- indikace pozice
- cesta, kterou se na stránku dostali
- klíčové slovo, které hledali, když ho potřebovali
- alternativa k tlačítku „zpět“
Indikace pozice
Devět ze čtrnácti účastníků popsalo drobečky jako ukazatel pozice. Čtyři je popsali tak, že indikují jejich pozici na webu (například „tohle mi říká, kde jsem“), další čtyři je popisovali ve vztahu k hierarchii webu (například „oběd je téma pod kuchyní“).
Cesta, kterou se sem dostali
Pět účastníků chybně předpokládalo, že drobečky indikovaly buď cestu, kterou přišli na aktuální stránky, nebo záznam, kde jinde na webu byli. Po bližším prozkoumání si někteří uvědomili svůj omyl a následně popsali drobečky jako cestu, kterou by se na aktuální stránky mohli dostat. Jedna účastnice, když jsme na ni naléhali, zda její popis odkazů jako záznamu, kde již byla, je přesný, řekla, že „asi ne, ale dává to docela smysl“.
Klíčové slovo, které hledali, když ho potřebovali
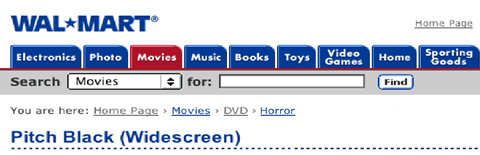
Scénářem, v němž byly drobečky využívány nejdůsledněji, bylo nalezení dalšího hororového DVD (viz tabulka 2). Po nalezení stránky s DVD Pitch Black na webu Walmart.com měli účastnící najít další dostupné hororové DVD. Devět ze čtrnácti uživatelů (64 %) si všimlo drobečků označených „horror“ a během úkolu na ně kliklo.

Obrázek 1.: Řetězec drobečků pozice
Když jsme se ptali, na co klikli a proč, většinou odpovídali, že když hledali slovo „horror“, náhodou našli odkaz, když chtěli kliknout na tlačítko „zpět“ nebo použít hledání – a tak na něj klikli.
Alternativa k tlačítku „zpět“
Většina účastníků při hledání používala tlačítko „zpět“ často. Všimli jsme si také, že někdy účastníci použili drobečky, aby se dostali do kategorie, kam chtěli, zvláště když termín, který hledali, byl konkrétnější než názvy v globální navigaci; jindy dávali přednost tlačítku „zpět“. Sedm účastníků popsalo rozhodování mezi tlačítkem „zpět“ a drobečky. Když jsme naléhali, aby vysvětlili, proč používali raději jednu či druhou metodu, jejich odpovědi se lišily:
- Účastníci někdy popisovali tlačítko „zpět“ jako „bezpečnější“, protože věděli, na které stránce byli. Byli si proto zcela jisti, že tlačítko „zpět“ je vrátí na stránku, kterou očekávali. Kliknutí na odkaz v drobečkové navigaci přinášelo určitý prvek rizika, protože uživatel nemusel cílovou stránku předtím navštívit. Navštívené odkazy (v jiné barvě) asi neposkytovaly dostatečnou vizuální nápovědu, která by uživateli říkala, že již na této stránce dříve byl. Jeden účastník to popsal takto: „Je bezpečnější stisknout tlačítko ‚zpět‘, protože vím, co jsem viděl. Když kliknu na tohle [drobečkový odkaz], nevím, jestli jdu tam, kde jsem byl předtím. A nechci ztrácet čas.“
- Možnost, že je drobečky dovedou na hledanou stránku, toto riziko pro některé účastníky snížila. Například jsme často viděli, že když po proklikání několika stránek z výsledku vyhledávání nenašli požadovanou položku, použili k návratu drobečky místo opakovaného klikání na tlačítko „zpět“. Když jsme se jich ptali, jak dospěli k rozhodnutí použít drobečky místo tlačítka „zpět“, jeden účastník odpověděl, že „klikání ‚zpět-zpět‘ je moc pracné“.
- Zjistili jsme, že když se účastníci rozhodovali mezi tlačítkem „zpět“ a odkazem v řetězci drobečků, měli tendenci použít „jakýkoli nejrychlejší způsob“ (podle toho, co se domnívali, že jím je).
Drobečky vlastností
Drobečky vlastností použili dva účastníci při zadaných úkolech, jeden na ně narazil při následném dotazování. Všichni tři přesně popsali drobečky vlastností buď jako způsob, jak získat více podobných položek, nebo jako jinou cestu, kterou by se mohli k dané položce dostat.
Oportunistická navigace
Jen počkej, Mařenko, až vyjde měsíc, a pak uvidíme drobečky chleba, které jsem rozházel okolo, a ty nám zase ukážou cestu domů.
Pohádka bratří Grimmů nabízí přijatelnou ukázku toho, jak jsou drobečky užitečné a kdo je používá. Vzpomeňte si, že když byli Jeníček a Mařenka poprvé zanecháni v lese, úspěšně našli cestu domů pomocí oblázků, které za sebou Jeníček trousil. Podruhé, když je rodiče zavedli do lesa, Jeníček použil na vyznačení cesty domů chlebové drobečky. Ale tyto drobečky se pro děti ukázaly jako neužitečné, protože je sezobali ptáci.
Přišli ti ptáci do lesa, protože hledali speciálně chleba? Ne. Drobečky byly náhodou to, co ptáci chtěli tam, kde zrovna byli. Stejně je to s drobečky jako navigačním prvkem – jestliže odkaz v drobečkové navigaci odpovídá tomu, co uživatel hledá, a uživatel si drobečkové navigace všimne, pak možná tento odkaz použije.
Reference
- [1] Bowler, D., Ng, W., and Schwartz, P. (2001). Navigation bars for hierarchical websites. Retrieved from University of Maryland, Student HCI Online Research http://www.otal.umd.edu/SHORE2001/navBar/index.html
- [2] Instone, K. (2003) Location, path & attribute breadcrumbs. Retrieved from http://user-experience.org/uefiles/breadcrumbs/KEI-Breadcrumbs-IAS.pdf
- [3] Krug, S. (2000) Don’t make me think! Indianapolis: New Riders Publishing.
- [4] Lazar, N., & Eisenbrey, M. (2000). Website structural navigation. Retrieved from University of Maryland, Student HCI Online Research http://www.otal.umd.edu/SHORE2000/webnav/index.html.
- [5] Lida, B., Hull, S. and Pilcher, K. (2003) Breadcrumb navigation: An exploratory study of usage. Usability News. Retrieved from http://psychology.wichita.edu/surl/usabilitynews/51/breadcrumb.htm
- [6] Rogers, B. and Chaparro, B. (2003) Breadcrumb navigation: Further Investigation of usage. Usability News. Retrieved from http://psychology.wichita.edu/surl/usabilitynews/52/breadcrumb.htm
- [7] Maldonado, C. A. & Resnick, M.L. (2002). Do common user interface design patterns improve navigation? Proceedings of the Human Factors and Ergonomics Society 46th Annual Meeting, 1315-1319.
- [8] Nielsen, J. (2000) Is navigation useful? Alertbox. Retrieved from http://www.useit.com/alertbox/20000109.html
- [9] Nielsen, J. (1999) When bad design elements become the standard. Alertbox. Retrieved from http://www.useit.com/alertbox/991114.html
- [10] Wodtke, C. (2003) Information Architecture: Blueprints for the Web. Indianapolis: New Riders Publishing.
Pozn. red.: Původní výzkum v roce 2002 na University of Baltimore, School of Information Arts and Technologies, prováděl tým, jehož členy byla Angela Colter, Kathryn Summers a Cheri Smith. V roce 2004 byly výsledky vydány v STC a teprve v roce 2005 byla veřejnosti prostřednictvím internetu zpřístupněna tato zpráva.
Informace o překladu
Původní článek: Exploring User Mental Models of Breadcrumbs in Web Navigation (Angela Colter, 27. 2. 2005)
Překlad: Sušňová, Eva.
Odborná a jazyková spolupráce: Málek, Vilém.
Přeloženo se svolením autora (další překlady).
About translation
Original article: Exploring User Mental Models of Breadcrumbs in Web Navigation (Angela Colter, 27. 2. 2005)
Translation: Sušňová, Eva.
Language and expert collaboration: Málek, Vilém.
Language of translation: Czech (for readers from Czech and Slovak republics)
Translated with the permission of the author (other translations).
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.












Drobečková navigace ve výsledcích Google | Magazín Portiscio
Lis 25, 2011 v 23:58[…] na zajímavou věc. Google zobrazuje u některých výsledků místo URL adresy nalezené stránky drobečkovou navigaci daného webu. Pojďme se nyní podrobněji podívat, jak to funguje.Vyhledáte-li si například v […]