Dva v jednom – Dreamweaver MX
Není to tak dávno, co Macromedia na trh uvedla novou verzi programu Flash a už je tady další produkt nové řady MX: Dreamweaver. Podívejme se tedy, jaké novinky přináší.
Úvodem malé upozornění – následující text jsem psal na základě zkušeností s jednou z posledních beta verzí Dreamweaveru MX. Je proto možné, že finální verze se bude v některých detailech lišit – přinejmenším (a to pevně doufám) ve stabilitě.
Nová koncepce
Až do své třetí verze byl Dreamwever znám jako vizuální editor, jeden z nemnoha, u nějž se mohl WYSIWYG náhled porovnávat se skutečným vzhledem v internetovém prohlížeči. Výrobce Dreamweaveru, americká společnost Macromedia, krátce po uvedení třetí verze programu vypustila na trh její modifikaci pro tvorbu webových aplikací, světlo světa tak spatřil Dreamweaver Utradev. Tato aplikace od té doby umožnuje vše, co Dreamweaver; navíc obsahuje nástroje pro tvorbu webových aplikací (ASP, ColdFusion,JSP). Pokud jste se tedy v minulosti rozhodovali o koupi Dreamweaveru, museli jste se rozhodout mezi Dreamweaverem a Ultradevem.
S příchodem Dreamweaveru MX se však tato situace změnila – na trh bude dodáván pouze samotný Dreamweaver, ten však bude obsahovat všechny dodatečné nástroje přítomné doposud v Ultradevu. Otázkou zůstává, jak tyto změny přívítají uživatelé, kteří Dreamweaver využívají pro tvorbu webů bez využití skriptovacích technologií na straně serveru.
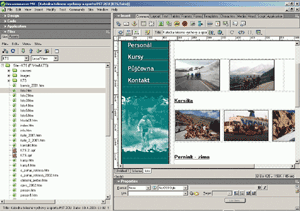
Pracovní prostředí
První překvapení vás čeká už při spuštění programu, pracovní prostředí totiž doznalo výrazných změn. Macromedia upustila od koncepce na sobě nezávislých oken, jednotlivé paletky jsou nyní dokovány k okrajům aplikačního okna a přístup k editovaným dokumentům je pak řešen prostřednictvím záložek pod editačním oknem. Pokud jste pracovali s některou z předchozích verzí Dreamweraveru, tak vám možná nová koncepce ovládaní bude dělat chvíli problémy, po několika hodinách práce si však na ní lze zvyknout. A pokud ne, je kdykoli možné se vrátit ke starému způsobu ovládání.
Webdesign
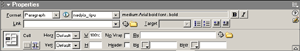
Podpora nových standardů. Tak by se daly ve stručnosti charakterizovat novinky verze MX v oblasti webdesignu. Po vzoru HomeSite je Dreamwever nyní plně kompatibilní s XHTML, navíc nabízí nástroj pro konverzi stávajících HTML dokumentů do XHTML. V nové verzi editoru už také můžete přímo editovat dokumenty XML. U nich samozřejmě nevyužijete vizuální mód editace, pomůže vám Tag Inspector. Rovněž podpora stále populárnějších kaskádových stylů doznala výrazných změn. Dreamweaver si již poradí s CSS 2. Při editaci textu pak můžete paletku Property Inspector přepnout do speciálního CSS módu, kdy pro formátování využijete vlastností kaskádových stylů.
Při tvorbě nové stránky či tabulky stylů lze využít šablon – předefinovaných dokumentů z dílny Macromedie. Nečekejte však žádné webdesignerské zázraky, tyto dokumenty budou dle mého soudu sloužit spíše ke studijním a experimentálním účelům. Pro praxi významnějších změn se dočkaly šablony, v nové verzi najdete speciální typ editovatelné oblasti – tzv. volitelnou oblast (optional region). Tu je možné editovat pouze v případě, že je splněna podmínka, s níž je svázána.
Editace kódu
Už čtvrtá verze Dreamweaveru přinesla do oblasti přímé editace kódu řadu nových funkcí. Code Inspector sice znamenal přelom, do té doby Macromedia oblast přímé editace kódu v podstatě ignorovala, avšak kvalit HomeSite ani zdaleka nedosahoval.
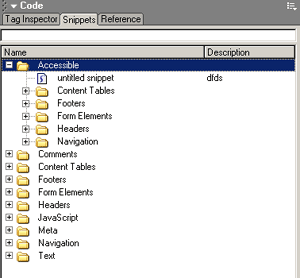
Dreamweaver MX se tento fakt snaží změnit. Ingegrovaný editor kódu poporuje funkce Tag Insight (vybírání atributů tagu ze seznamu), škoda jen že chybí u vývojářských prostředí obvyklá bublinová nápověda. Oblíbené Snippets, krátké úseky kódu známé z HomeSite, jsou nyní k dispozici i v Dreamweaveru. Lze si tak snadno vytvořit vlastní knihovnu často používaných úseků kódu a ty pak jednoduše integrovat do vytvářených stránek, od výrobce je už jejich bohatá sada v programu připravena. Při editaci pak lze jednotlivé tagy vybírat z inovované komponenty Tag Chooser, pro úpravu podporovaných tagů je pak určena Tag Library (tu se mi však v testované beta verzi nepodařilo spustit).

Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.