Flash 5 – jak na testování kolizí 2.
V dnešním článku bych vám chtěl ukázat další možnost testování kolizí. Jejich využití nechám opět na vaši fantazii. V prvním článku jsme si ukázali, jak vyhodnocujeme střet dvou objektů pomocí obrysů – Shape (kulička odrážející se od okrajů). V dnešním článku si ukážeme, jak budeme testovat, jestli došlo ke střetu Movie clipu s kurzorem myši.
Pro dnešní příklad jsem si připravil jednoduchou ukázku, kdy kurzor myši se bude pohybovat po vytvořené dráze uvnitř Movie clipu. Při tvorbě jsem ponechal základní nastavení plochy o velikosti Frame (550 x 400 px) včetně prednastavené přehrávací rychlosti.
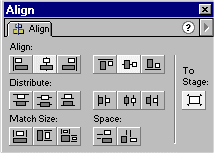
Vytvoříme si nový symbol pomocí kláves (ctrl+F8) – Movie clip, který pojmenujeme „plocha“. Nyní si nakreslíme nástrojem čtverec (R) jednoduchý obdélník zhruba o velikosti 350 x 300 px. Barevnost ponechám na vašem uvážení. Nástrojem šipka (Arrow Tool – V) si dvojím kliknutím na tento obdélník vybereme celý objekt a zarovnáme na střed pomocí nástroje Align (ctrl+k).

Základním nastavením nástroje Guma (Eraser tool – E) si nyní vytvoříme pomyslnou dráhu pro pohyb myši. Jak náročnou si ji vytvoříte, bude záležet pouze na Vaši fantazii. Nebo naopak může být pouze velmi jednoduchá. Pro náš účel to není podstatné.

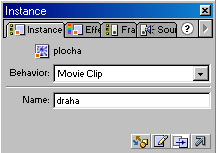
Nyní se vrátíme do hlavní scény. Otevřeme si knihovnu příkazem CTRL+L a MC „plocha“ si přetáhneme na hlavní plochu. Tuto instanci si pojmenujeme „draha“:

V panelu instance si nyní rovnou klepneme na šipku a vložíme si následující akce:
|
Pro začátečníky přeložíme tyto akce následovně: Při každém vložení tohoto MC do scény zjisti, jestli nedochází ke kontaktu kurzoru myši a MC. V případě, že ano (true), tak zvětši počet dotyků o jeden výše a nastav náhodně zvolenou barvu tohoto MC (draha). Podle potřeby si můžete jednotlivé akce upravit podle vašich požadavků. Já jsem tady zvolil jednoduché počítadlo a změnu barev.
Nyní se vrátíme k dotvoření plochy. Necháme si zobrazit počet dotyků. K tomu nám pomůže vložení dynamické proměnné na hrací plochu.
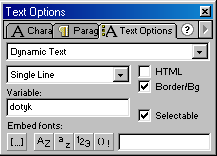
Pomocí nástroje text (T) si vytvoříme textovou proměnnou. Barevnost, velikost písma i font nechám na vás. V panelu Text options si pro dané textové pole vybereme „Dynamic text“ a ostatní položky si nastavíme podle obrázku.

Nyní si přidáme ještě jednu vrstvu (insert Layer), do které nyní vložíme akce. Stiskneme pravé tlačítko nad prvním okénkem a vybereme si záložku Actions. Do prvního okénka vložíme následující akci:
|
Třetí okénko ve stejné vrstvě si označíme levým tlačítkem myši a vytvoříme si zde klávesou F6 klíčový rámeček (keyframe). Do tohoto okénka si vložíme následující akci, která nám zajistí neustále načítání polohy myši a vyhodnocování kolizí:
|
Nyní si můžete celou ukázku vyzkoušet stiskem CTRL+Enter. Zdrojový soubor je možné stáhnout zde.
Mohlo by vás také zajímat
-

Vstupte do éry umělé inteligence: ASOME Max Studio s AMD Ryzen™ 9 7940HS
14. listopadu 2023 -

Optimalizace a zlepšení výkonu kódu: tipy a triky
14. srpna 2023 -

10 nejpopulárnějších programovacích jazyků a jejich využití
9. listopadu 2023 -

Nejlevnější VPS: To je nový Cloud Server Mini od ZonerCloud
4. června 2024
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



