Flash MX a formuláře 2.
Pokud vás zaujal popis UI komponentů ve Flashi MX, podívejte se na další zajímavé prvky a jejich využití v jednoduchých příkladech.
Combo Box
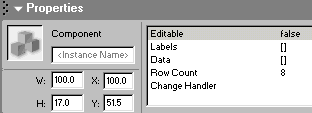
Pro tuto ukázku jsem zvolil velikost hrací plochy 300 x 100 px, kterou jsem si nastavil v základních vlastnostech. Zvolení barvy a rychlosti přehrávání ponechávám opět na vás. Poklepáním na ComboBox v panelu Component (není-li, otevřeme Ctrl+F7) nebo přetažením jej umístíme do plochy. Nastavení si provedeme podle obrázku:

V panelu Properties (Ctrl+F3) si nastavíme parametry následovně:
- jméno instance zadáme „seznam“
- Editable – editaci dat – ano (true) / ne (false)
- Labels – Názvy prvků (dat) – v našem případě dívčí jména
- Data – obsahy proměnných
- Row count – zobrazí nám zvolený počet řádků
- Change handler – změnu ovládání nepoužijeme
Pomocí nástroje TextTool (T) si vytvoříme textové pole, které nám jako dynamická proměnná bude zobrazovat jednotlivé hodnoty podle výběru. V panelu vlastností si nastavíte Dynamic Text, zvolíte si font, barvu, velikost, zarovnání a proměnnou (Var) nazveme „cislo“.
Myší si označíme druhý frame a pomocí klávesy F5 zde vložíme prázdný frame. Pro vkládání akcí si připravíme samostatnou vrstvu, kterou vytvoříme pomocí příkazu Insert Layer. Na první frame umístíme následující příkaz Action scriptu, který podle našeho výběru ze „seznam“ přiřadí do proměnné odpovídající data:
cislo=seznam.getValue();
Na frame 2 v té samé vrstvě, který si vytvoříme klávesou F6, umístíme následující akci, která nám zajistí návrat o frame zpět na kontrolu výběru:
gotoAndPlay(_currentframe-1);
Nyní si můžete otestovat tento jednoduchý příklad pomocí kláves Ctrl+Enter. Protože tvůrci UI komponentů mysleli opravdu na všechno, zjistíte, že k dalšímu ovládání můžete využít jak šipek na klávesnici, tak výběr podle prvního písmene.
List Box
Pokud bychom pro naši miniaplikaci chtěli zvolit jiný způsob zobrazení, mohli bychom využít například ListBox. Stejným způsobem jako v předchozím příkladu jej přeneseme do pracovní plochy o velikosti 300 x 150 px.

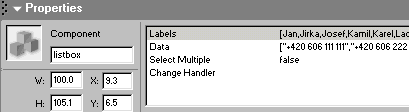
Nastavení opět provedeme v panelu Properties:
- Instance name – Listbox
- Labels – názvy jednotlivých proměnných
- Data – obsah jednotlivých proměnných
- Select multiple – vícenásobný výběr – povolit (true) nebo zakázat (false)
- Change handler – nevyužijeme
Chtěl bych vás upozornit na jednu malou změnu ve způsobu zadávání dat. Zatímco v předchozím případě jsme zadávali pouze číselné údaje, v tomto případě jsou čísla uzavřena do uvozovek, což způsobí, že se budou zobrazovat jako řetězce a nikoli numerické hodnoty.
Stejným způsobem jako v předchozím příkladu si vytvoříme pomocí nástroje TextTool (T) dynamickou proměnnou, která bude zobrazovat jednotlivé hodnoty podle uživatelova výběru. V panelu vlastností si nastavíte Dynamic Text, zvolíte si font, barvu, velikost, zarovnání a proměnnou (Var) nazveme opět „cislo“.
Pro vkládání akcí si vložíme opět samostatnou vrstvu, kterou vytvoříme pomocí příkazu Insert Layer. Na první frame umístíme následující příkaz Action scriptu:
cislo=listbox.getValue();
Do proměnné za pomoci tohoto příkazu podle našeho výběru z instance „listbox“ vkládáme data.
Na frame 2, který si vytvoříme klávesou F6 v té samé vrstvě, umístíme následující akci, která nám zajistí návrat o frame zpět na kontrolu výběru:
gotoAndPlay(_currentframe-1);
Tím máme i tento druhý způsob připravený, otestovat si jej můžete opět pomocí kláves Ctrl+Enter.
ScrollPane
První prvek, který využijme v následující ukázce, je ScrollPane. Hrací plochu pro tuto ukázku jsem zvolil 250 x 150 px, barvu pozadí si zvolte dle vlastního uvážení. Rychlost přehrávání jsem ponechal v základním nastavení. Jako ukázku jsem zvolil načtení většího bitmapového obrázku, s kterým můžete posouvat buď jeho uchopením, pomocí posuvníku nebo rolováním.
Panel Componentů otevřeme kombinací kláves (Ctrl+F7). Dvojitým poklepáním na ScrollPane nebo uchopením myši přemístíme prvek do plochy a zarovnáme podle potřeby pomocí panelu Align (Ctrl+K). Pomocí nástroje Free Transform Tool (Q) si můžete upravit velikost tohoto panelu.

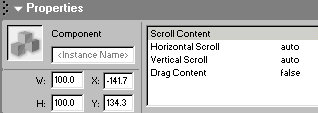
V panelu vlastností (Properties) pak nastavíme následující hodnoty:
- Instance name – jméno instance zvolíme „panel“
- Scroll Content – obsah rolování zůstává prázdný
- Horizontal (Vertical) Scroll – zde máme na výběr tři možnosti – posuvníky buď ponecháme nastavit automaticky, jsou-li zapotřebí nebo je povolíme (true) či zakážeme (false)
- Drag content – příkaz true umožní při jeho uchopení pohybovat obrázkem
Připravíme si další vrstvu (Insert Layer). Panel akcí, není-li otevřen, vyvoláme pomocí klávesy F9 a do prvního snímku vložíme následující:
panel.loadScrollContent(„foto.jpg“);
Tento nový příkaz Flashe MX nám zajistí načtení souboru Foto.jpg do instance Panel. Jiný grafický formát (kromě SWF) nelze zatím načítat, přesto je to pokrok a buďme za něj vděční.
ScrollBar
Tento prvek, v češtině obvykle nazývaný posuvník, se využívá při rolování textu. Pro ukázku jsem zvolil velikost hrací plochy 300 x 120 px, barvu pozadí ponechám na vašem výběru a rychlost zůstává v základním nastavení:
Na rozdíl od předchozích ukázek a postupů nyní zvolíme opačný postup, kdy nejprve začneme se skriptováním. Do prvního frame, který si označíme myší, umístíme proměnnou s textem, který budeme chtít rolovat. Panel akcí si otevřeme klávesou F9 a vložíme následující akci:
obsah=“Zdravime ctenare Intervalu,…..“;
Pokud by měl být vkládaný text delší, doporučoval bych napsat si jej například pomocí zápisníku (Notepad) a potom jej následně zkopírovat do Flashe.
Do druhého frame, který si vytvoříme pomocí klávesy F5, vložíme následující akci:
stop();
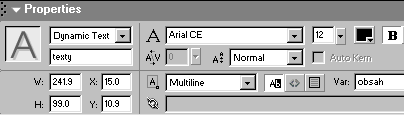
Do další vrstvy, kterou vytvoříme pomocí Insert Layer, si umístíme pomocí nástroje Text Tool textové pole, kterému v panelu Properties nastavíme dynamické chování, název instance pojmenujeme Text, nastavíme Multiline a proměnnou (var) pojmenujeme Obsah:

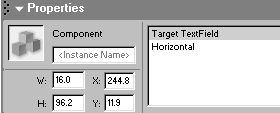
Z panelu Components (Ctrl+F7) nebo dvojklikem nad prvkem si přemístíme Scrollbar doleva (doprava) na hranu textového pole. Velikost posuvníku se sama přizpůsobí velikosti textového pole. Nastavení vlastností si opět upravíme v panelu Properties podle následujícího obrázku:

- jméno instance ponecháme prázdné
- TargetTextField – pojmenujeme podle názvu instance (dynamické pole), v našem případě Texty
- Horizontal – tímto nastavením horizontální posuvník povolíme (true) nebo zakážeme (false)
PushButton
Nakonec nám zbyl prvek PushButton, náš starý známý z předchozích verzí, v nichž jsme ho vytvářeli jako nový symbol pomocí kláves Ctrl+F8 z jednotlivých prvků. Pracuje se s ním obdobně jako s ostatními UI komponentami, proto nemá smysl ho zde podrobněji rozebírat, určitě se s ním ještě setkáme v některém z dalších článků o Flashi.
K dispozici jsou vám jako obvykle zdrojové příklady k vlastnímu prostudování.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Novinky ze světa domén: Co nás čeká v blízké budoucnosti?
3. července 2025 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025
Nejnovější
-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025 -

-




