helpnet.cz
V tomto rentgenu se podíváme na web Helpnet – jedná se o portál pro osoby se specifickými potřebami, který byl spuštěn teprve nedávno. Jedním z cílů jeho zpracování by proto měla být dobrá přístupnost a použitelnost, o kterých si také dnes hlavně budeme povídat.
Informace o projektu
- Adresa:
- www.helpnet.cz
- Zpracovatelská agentura:
- sdružení Alfa Human Service, zodpovědná osoba: Václav Chmel
- Zadavatel:
- sdružení BMI, zodpovědná osoba: Jaroslav Winter
- Začátek prací na projektu:
- říjen 2002
- Spuštění projektu:
- září 2003
- Použité technologie:
- aplikační server Oracle 9i

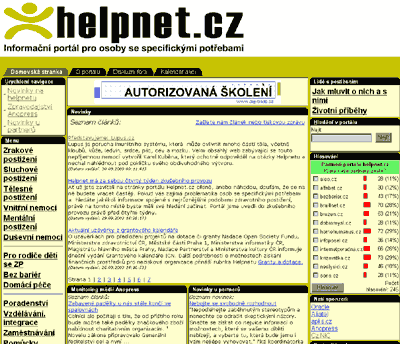
www.helpnet.cz, 1. 10. 2003 (plná velikost, cca 150 kB)
První dojem
Při prvním pohledu na úvodní stránku Helpnetu (ve vizuálním prohlížeči) vás upoutá:
- pro čtení příjemný barevný kontrast a vcelku dobrá velikost písma (to se dá navíc zvětšit),
- obrovské logo, které značným způsobem zmenšuje prostor „nad přehybem“ (to je část stránky, která je vidět bez nutnosti posouvání s ní) – abyste se dostali k tomu podstatnému, je vždy nutné stránku posunout,
- pokud si prohlížíte stránku v rozlišení 800×600, jistě nebudete potěšeni tím, že se stránka při tomto nastavení nevejde celá do okna prohlížeče a je nutné ji horizontálně posouvat (což asi není u většiny z nás oblíbený styl prohlížení).
Zatímco za barevný kontrast a velikost písma můžeme autory směle pochválit, protože se jedná o web zaměřený ze značné části na uživatele s postižením, obrovské logo by se jim asi jen těžko obhajovalo. Myslím, že kdyby bylo přítomno v menší verzi, uživatelé by o nic nepřišli, naopak by získali – lepší možnost práce se stránkou. Větší část důležitých informací by se dostala výše na stránku a uživatelé by tedy nemuseli stránku tak často posouvat.
„Kde se nacházíme“
Jednou z věcí, které by měl uživatel z každé stránky webu snadno pochopit, je, kde se nachází. Při tomto úkonu se však na Helpnetu setkáme s problémy. V navigaci se totiž nijak nezvýrazňují stránky, kde se právě nacházíme. Nadpis „Rubrika: téma“ také není zrovna ideálním řešením, protože nikde v navigaci se o žádných rubrikách nemluví.
Na každé stránce se však nachází tzv. drobečková navigace, která nám stránku zařazuje do struktury webu uvedením kategorií nadřazených stránce. Jedinou její chybou je, že ve stránce zcela zaniká (já jsem si jí všiml až po nějaké době, a to jsem web zkoumal docela podrobně).
Ideálním řešením by tedy podle mě bylo převést odkaz na stránku v navigaci, kde se nacházíme, na prostý text, nepodtrhávat ho a ještě ho případně nějak zvýraznit, z nadpisu stránky vypustit slovo „Rubrika“ a zvýraznit drobečkovou navigaci.
Navigace
Začneme tím pozitivním, co se navigace týká:
Klávesové zkratky
Helpnet je jedním z mála webů, kde jsem viděl efektivní nasazení klávesových zkratek pro navigaci. Ty jsou zde přiřazeny vždy k prvnímu odkazu v sekci (například v navigačním menu), přičemž písmeno klávesové zkratky je vždy zvýrazněno v titulku sekce. Po stisknutí této zkratky se tedy přesuneme na začátek dané sekce a zde se již můžeme pohybovat třeba pomocí klávesy Tab.
Pokud máte web se složitější navigací, jedná se pravděpodobně o lepší řešení než přiřazovat klávesovou zkratku každému z odkazů navigace – zde obvykle není možné zařídit, aby klávesové zkratky měly nějakou spojitost s textem odkazu a stávají se proto méně intuitivními.
Popisky odkazů
U všech odkazů navigace se nacházejí popisky přiřazené pomocí atributu title. Ty obsahují opravdu vyčerpávající popis obsahu dané kategorie a jsou mohutnou pomůckou pro rychlé nalezení toho, co nás zajímá.
Rozložení navigace
Co již ale Helpnetu nepochválím, je rozložení navigace na stránce. Odkazy jsou jednoduše naházeny na stránku, bez jejich zřetelného oddělení a rozdělení do kategorií. „Vrcholem“ je v tomto ohledu dvojice odkazů s názvem „Lidé s postižením“, která se nachází v pravém sloupci nahoře. Důvod tohoto umístění mi není jasný, snad aby se obsah rovnoměrněji rozložil do obou krajních sloupců. Myslím, že mnoho uživatelů tyto dva odkazy přehlédne, protože nebudou čekat, že se navigace nachází i vpravo (nehledě na to, že jejím již téměř standardním umístěním je levý sloupec).
Co tedy změnit? Předně by bylo možná dobré přehodnotit strukturu webu, zda by nebylo vhodnější rozdělit ho do několika nejvyšších kategorií a všechny informace do těchto kategorií umístit. Tím by se zmenšil počet položek navigace a celý pohyb webem by se tak zjednodušil.
Pokud by bylo nutno ponechat současné rozdělení, chtělo by to asi umístit položky navigace do určitých kategorií. Napadají mě kategorie „Informace o postiženích“, „Život s lidmi s postižením“, „Pomoc lidem s postižením“ a „Informace pro lidi s postižením“, ale člověk lépe znalý obsahu webu by pravděpodobně mohl vymyslet lepší rozdělení. Kromě rozdělení do kategorií by bylo také třeba ponechat větší prostor mezi jednotlivými položkami, případně je jinak oddělit, aby byly od sebe na první pohled rozeznatelné.
Navštívené položky navigace
Velkou chybou z hlediska použitelnosti i přístupnosti je, že se nijak neoznačují již navštívené položky navigace. To nám pohyb po webu opět komplikuje, protože si musíme sami pamatovat, kde jsme již byli a kde ne (což je občas problém asi pro každého z nás).
URL
URL, které web, respektive jeho redakční systém, generuje, mi připadají jako špatný vtip. Tohle je jedno z nich, abyste mi věřili (muselo být uměle zalomeno do několika řádek):
http://www.helpnet.cz/servlet/page?_pageid=54,56&_dad=portal309
&_schema=PORTAL309&Id_Zpr=28&Zpr_Act=3&ZprPg=1&RecOnZpr=3
&Back_Url=http://www.helpnet.cz/servlet/page?_pageid=54,56
^_dad=portal309^_schema=PORTAL309^Zpr_Act=1^ZprPg=1^RecOnZpr=3
Co k tomu dodat – snad jen, že takováto URL jsou jedny z nejbláznivějších, jaké jsem kdy viděl. Ale vážně, podobnými URL web získává nejrůznější nevýhody:
- Žádný běžný uživatel si takové URL nezapamatuje, ani z něj nevyvodí nic o struktuře webu.
- Žádný běžný vyhledávač takovou stránku nezaindexuje.
- Mnoho správců webů se vůbec nebude pokoušet uvést na svém webu odkaz na takovou stránku, protože po shlédnutí jejího URL utečou.
Kód
Web je napsán obstarožním kódem s tabulkami, několikerým uvedením prvku <body> (!), bez deklarace !DOCTYPE, bez uvedení kódování, bez uvedení jazyka dokumentu, bez odkazu na přeskočení navigace (což jsou mj. důležitá kritéria pro dobrou přístupnost webu). Zkrátka a dobře, ke splnění pravidel Web Content Accessibility Guidelines vede i zde ještě dlouhá cesta.
Nenechte vládnout RS
Stejně jako mnoho dalších webů, i Helpnet je podle mého názoru tak trochu obětí svého redakčního systému. O tom svědčí URL, kód stránek a v neposlední řadě i například anotace článků na úvodní stránce, které nejsou skutečnými anotacemi, ale pouze úseky textu ze začátků článků (toto řešení je sice nenáročné pro lidskou správu článků, ale produkuje většinou neadekvátní texty).
Kromě chyb způsobených redakčním systémem se vyskytují i mnohé jiné, na druhou stranu některé další věci jsou naopak řešeny dobře. Helpnet je tedy teprve na začátku pouti k dobře použitelnému a přístupnému webu a pro tuto pouť mu popřejme hodně štěstí…
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.