ImageReady 3 – jednou měř a kolikrát chceš řež
V dnešním pokračování článku o ImageReady 3 si popíšeme jednu z hlavních funkcí tohoto programu pro tvorbu grafiky pro web. Rozřezávání obrázků je nedílnou součástí práce každého dobrého webdesignera a nutno podotknout, že obvykle je to část velmi nepříjemná a pracná. ImageReady tento postup velmi výrazně zkracuje a usnadňuje, navíc na něm pracujete v důvěrně známém prostředí aplikací od Adobe (přímo Photoshop nebo ImageReady). S rozřezáváním pak přímo souvisí i optimalizace jednotlivých řezů. O tom všem si dnes něco povíme.
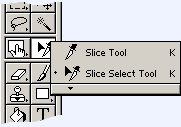
Obecný popis ImageReady jsme si odbyli v první části článku, a proto bez dlouhých úvodů přejdeme rovnou k věci: na práci s řezy (Slices) jsou v ImageReady dva nástroje – Slice Tool a Slice Select Tool. To zůstává beze změn už od první verze ImageReady. Nástroj Slice Tool slouží pro vytváření řezů – tedy pro vlastní "krájení" obrázku. Nástroj Slice Select Tool slouží pro další práci s jednotlivými řezy – jejich výběr, přesouvání, dolaďování velikosti, apod.

Uživatelské a automatické řezy
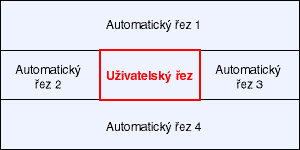
Každý obrázek v ImageReady (dále jen IR) má ještě před začátkem krájení jeden hlavní řez přes celý obraz – já mu budu říkat třeba základní řez. Nastavení optimalizace tohoto řezu potom ovlivňuje všechny další řezy, které nevytvořil explicitně uživatel, ale které vznikly jako nutný doplněk uživatelem požadovaných řezů. Zní to asi zmateně, ale pokusím se to osvětlit. Představte si, že máte obrázek a někde uprostřed vyznačíte nástrojem pro vytváření řezů malý obdélníček – to je váš uživatelský řez (v IR označovaný jako User-slice). Aby ale bylo možné tento řez obrázku provést a následně kompletní obrázek v prohlížeči složit, musí IR nutně vytvořit ještě čtyři další řezy – nad vaším obdélníčkem, vlevo, vpravo a pod ním. Tyto řezy se samozřejmě mohou vytvořit i jiným způsobem, ale jde o to, že prostě musí vzniknout, aby mohly obklopovat řez, provedený uživatelem.

Takto vytvořené řezy budu nazývat automatické řezy. Tyto automatické řezy jsou spolu svázané (linked), což znamená, že pokud změníte nastavení optimalizace pro jeden z automatických řezů, změní se na stejné hodnoty i nastavení všech ostatních řezů. Pokud chcete, aby měl některý z automaticky vytvořených řezů jiné nastavení optimalizace, musíte tento řez převést na uživatelský. Tento převod se provede následovně: zvolíte z panelu nástrojů SLICE SELECT TOOL a kliknutím do obrázku vyberete řez, který chcete převést. V menu SLICE potom vyberete položku PROMOTE TO USER SLICE. Tím se řez vyčlení ze skupiny automatických řezů a můžete ovlivňovat jeho nastavení. Zároveň tím ale přijdete o možnost automatického nastavování velikosti v závislosti na okolních řezech.
Poznámka: neustále mluvím o nastavení optimalizace, ale někdo možná nemusí chápat, co to znamená. Tak tedy: jde o nastavení v jakém formátu se při exportu obrázek uvnitř řezu uloží (GIF, JPEG, PNG), s jakou kompresí, v kolika barvách, apod. K podrobnějšímu nastavování optimalizace se dostaneme později, teď jen řeknu, že se nastavuje na paletce OPTIMIZE.
V čem spočívá ono automatické nastavování velikosti v závislosti na okolních řezech? Pokud váš uživatelský řez obklopují automaticky vygenerované řezy a vy svůj řez např. posunete nebo zvětšíte, okolní řezy se přizpůsobí a přesunou se a změní svoji velikost tak, aby opět těsně přiléhaly k vašemu uživatelskému řezu. To přináší obrovskou úsporu času a práce, protože svými řezy označíte pouze důležité části obrázku, které potřebujete vyříznout přesně definovaným způsobem – např. tlačítka. Ostatní "nezajímavé" části obrázku necháte na ImageReady a nemusíte se o ně starat.
Vytváření řezu a jeho nastavení
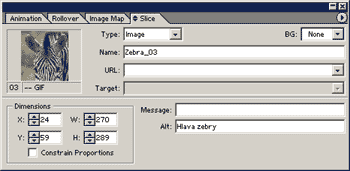
Už jsme si jednou řekli, že řezy vytváříme nástroje SLICE TOOL z panelu nástrojů. Po vybrání tohoto nástroje se kurzor myši změní na nůž, kterým v obrázku vyznačíte oblast, která se stane řezem. Tomuto řezu se automaticky přidělí číslo. Nastavení optimalizace pro řez můžete ovlivňovat na paletce OPTIMIZE. Nás však v tuto chvíli bude zajímat paletka SLICE (standartně je ve skupině s paletkami Animation, Rollover a Image Map).

Poznámka: IR samozřejmě neplní pouze funkci „rozřezávače“ obrázků, ale generuje k takto rozkouskovaným obrázkům i HTML kód, který je zase skládá dohromady. Takový kód pak použijete uvnitř své stránky a nemusíte mít skoro žádnou práci.
Paletce OPTIMIZE obsahuje veškeré vlastnosti řezu potřebné pro vygenerování HTML kódu, který skládá jednotlivé řezy dohromady. V poli TYPE máme na výběr ze dvou možností – Image nebo No Image. Obě jsou myslím dostatečně výmluvné. Možnost Image říká, že vybraný řez se vygeneruje jako obrázek. Pokud vybereme No Image bude IR generovat tuto oblast jako prázdé pole s definovaným pozadím nebo zadaným textem uvnitř. My se teď ale budeme věnovat nastavení pro volbu Image. Pole BG ovlivňuje pozadí obrázku – nastavte zde barvu, která bude prosvítat skrze průhledné části obrázku. V políčku NAME můžete zadat název, pod jakým se uloží obrázek daného řezu na disk. Do pole URL můžete zapsat odkaz na jinou stránku. Pokud je něco v poli URL je aktivní i pole TARGET, kde můžete určit cíl vašeho odkazu – otevření do nového okna, do určitého framu, apod.
Další pole, která můžete definovat jsou MESSAGE a ALT. ALT je takzvaný alternativní text – je to text, který se zobrazuje v prohlížeči než se obrázek načte nebo ve známé žluté bublince, pokud na obrázek najedete myší. Správný webdesigner toto pole vždy vyplňuje, protože ALTy jsou jediná možnost, jak se vyznat v obrázkové navigaci na stránce při vypnutých obrázcích nebo při prohlížení textovým prohlížečem. Do pole MESSAGE můžete zapsat text, který se po najetí myší nad obrázek bude vypisovat ve stavovém řádku prohlížeče (status bar). Pokud toto pole nevyplníte, standardně se tam zobrazuje URL odkazu. Poslední čtyři pole X, Y, W a H jsou myslím jasná. X a Y slouží pro přesné numerické zadání pozice levého horního rohu řezu v pixelech, W a H slouží pro přesné numerické zadání šířky a výšky řezu v pixelech.
Další práce s řezy
S jednotlivými řezy můžete samozřejmě provádět další spoustu operací. Pokud máte např. grafický návrh, který zahrnuje několik stejných tlačítek, je zbytečné vytvářet každý řez samostatně a každý samostatně nastavovat. Vytvořte si přesný řez okolo jednoho tlačítka a pak v menu SLICE vyberte položku DUPLICATE SLICE. Tím se vytvoří kopie vašeho řezu, která má stejnou velikost a stejná nastavení jako originál. Přesuňte tuto kopii nad další tlačítko a změňte jen název a URL. Pokud chcete naopak nějaký řez rozdělit na několik částí, provedete to v menu SLICE / DIVIDE SLICE.

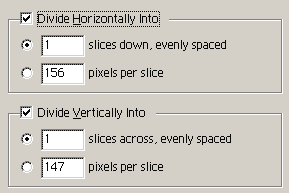
V dialogovém okně pak můžete určit, jak chcete řez rozdělit. Nezávisle na sobě můžete rozdělit řez horizontálně nebo vertikálně nebo samozřejmě obojí. Můžete určit, zda chcete rozdělit řez na definovaný pošt částí, nebo zda chcete určit jak široká a vysoká má být jedna část v pixelech a ImageReady rozdělí řez na správný počet řezů nových.
ImageReady poskytuje opravdu obrovskou spoustu nástrojů pro práci s řezy. Rozhodně se vše nevejde do jednoho článku, protože je to spíš na jednu větší knihu. Rozhodně ale budeme s sérii o ImageReady pokračovat. Příště si ukážeme něco z pokročilejší práce s řezy a tvorbu animovaných rolloverů. Takže se těšte.
Mohlo by vás také zajímat
-

E-mail je tu s námi už 50 let, půjde do penze?
30. června 2025 -

Vstupte do éry umělé inteligence: ASOME Max Studio s AMD Ryzen™ 9 7940HS
14. listopadu 2023 -

20 let Ubuntu: Cesta od revoluce k digitální každodennosti
30. května 2025 -

Dostali jste k vánocům PC? Využijte jeho AI potenciál!
3. ledna 2025
Nejnovější
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025



