Inteligentní posuvník ve Flashi
Trápí vás otázka, jak nastavit velikost posuvníku při načítání příliš dlouhých textů do vašich animací? Chtěli byste vytvořit posuvník, který si sám nastaví velikost podle délky textu? Nevíte, zda budou návštěvníci stránek raději klikat nebo využijí možnosti pohybovat posuvníkem? Nechte to na nich a nabídněte jim všechny kombinace!
V panelu Movie (Ctrl+M) nastavíte velikost základního panelu 300 x 200 bodů. Jako pozadí jsem zvolil šedý odstín. Ostatní nastavení můžete ponechat beze změny.
V panelu Charakter provedete jednotlivá nastavení. Zvolíte si barvu, font, řez písma.
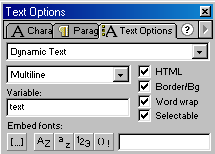
Nyní se vrátíme na hlavní plochu, kde pomocí nástroje Text (T) vytvoříte textové pole. V panelu Text Options zaškrtnete následující volby a takto vytvořenou proměnnou pojmenujete TEXT:

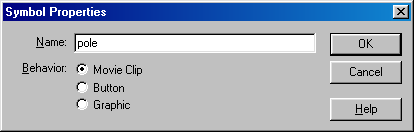
Z výše uvedeného textového pole, které je stále aktivní, vytvořte klávesou F8 nový symbol, který pojmenujete POLE a výběr chování zvolíte Movie clip:

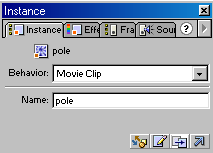
V panelu Instance pojmenujete tento MC jedinečným názvem POLE a rovnou tomuto klipu přiřadíte následující akce, které slouží pro kontrolu umístění MC. Panel akcí vyvoláte například kombinací kláves Ctrl+Alt+A, pravým tlačítkem myši nad tímto prvkem nebo šipkou v pravém dolním rohu.

|
Po textovém poli připravíme jednotlivé ovládací prvky. Nejprve nakreslíte horní ovládací šipku. Tuto šipku zarovnáte k hornímu okraji a klávesou F8 z ní vytvoříte nový symbol, který pojmenujete SIPKA a chování zvolíte jako tlačítko (Button). Nad toto tlačítko umístěte následující akce:
|
Pomocí duplikátu vytvoříte druhou šipku, kterou otočte pomocí panelu Transform nebo Rotate o 180 stupňů. Umístěte ji na spodní část textového pole a stejným postupem nastavte odpovídající akce (vlastně stačí upravit pouze druhý řádek, kde nastavíte hodnotu na „+1“):
|
Pomocí nástroje Arrow Tools (V) vyberte obě šipky. Pomocí panelu Align (Ctrl+K) zarovnejte na střed a klávesou F8 z nich vytvoříte nový symbol, který pojmenujete SIPKY. Chování tohoto symbolu nastavte na Movie clip. V panelu Instance přiřaďte tomuto MC jedinečný název SIPKY.
Pomocí pravého tlačítka nebo kombinací kláves (Ctrl+Alt+A) umístěte na tento Movie clip následující akce:
|
Ještě musíte vytvořit poslední ovládací prvek, posuvník. A co by to bylo za posuvník, kdyby neměl svoji vodící dráhu. Mezi šipky vedle textového pole pomocí nástroje Čtverec (R) nakreslete vodící dráhu. Poklepáním na tento objekt ho označíte a pomocí nástroje F8 vytvoříte nový symbol, který pojmenujete DRAHA. V panelu Instance přiřaďte tomuto MC jedinečný název DRAHA a umístěte na něj následující akce:
|
MC SIPKY a DRAHA pomocí nástroje Align (Ctrl+K) zarovnejte na střed. Pravým tlačítkem nad Instancí DRAHA vyvolejte Menu a zvolte položku Edit. Nyní jste se dostali do editačního módu a sem umístěte posuvník. Posuvník vytvořte z objektu DRAHA, který vyberete pomocí nástroje Arrow Tools (V).
Vytvořte duplikát tohoto objektu pomocí kláves Ctrl+D. Duplikát přemístěte mimo dosah objektu DRAHA. Nyní bych doporučil nastavit odlišnou barvu, lze ji změnit pomocí nástroje Výplň (K).

Tento obdélník poklepáním opět celý vyberete a pomocí klávesy F8 z něj vytvoříte nový symbol, chování zvolte jako Button a pojmenujte ho SCROLLBAR_TL. Na něj umístěte následující akce:
|
Tlačítko SCROLLBAR_TL znovu vyberte a pomocí kláves F8 z něj vytvořte Movie clip, který pojmenujte (SCROLLBAR_MC). V panelu Instance ho pojmenujte BAR.
Vyberte původní objekt DRAHA a Movie clip BAR a společně zarovnejte oba objekty pomocí panelu Align (Ctrl+K) na střed plochy.
Nyní se můžeme vrátit na hlavní scénu. Pomocí Insert vložte nový Layer, na který budete umisťovat následující akce.
Do prvního snímku v Layeru 2 časové osy přiřaďte akci, která zajistí načtení požadovaného dokumentu:
|
Abyste do následujícího snímku mohli vložit další akci, musíte z něj vytvořit klíčový rámeček. Levým tlačítkem myši označte rámeček a klávesou F6 z něj vytvořte Keyframe. Do tohoto rámečku vložte následující akci:
|
Stejným způsobem připravte klíčový snímek na 3 a 4 frame. Na třetí rámeček umístěte akci:
|
Na poslední snímek (4) umístěte následující výpočty:
|
Možná jste si všimli v poznámce, že do podmínky je možné nastavit minimální velikost posuvníku v bodech (kdyby byl posuvník kvůli délce textu příliš malý, nebylo by „za co táhnout“).
Naposledy ještě musíte označit levým tlačítkem čtvrté políčko na Layer 1 a pomocí klávesy F5 sem vložit prázdný rámeček. Tím je celá práce hotova a můžete ji otestovat stiskem kláves Ctrl+Enter. Kompletní příklad k prostudování je vám k dispozici.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.










