Jak vkládat HTML do Flashe
Vložení Flashe do HTML je poměrně známý způsob, ale existuje, byť v omezené formě i druhý způsob, tj. vložení HTML do Flashe. K čemu jej budete používat? Třeba když budete chtít načíst pokaždé jiné texty do Flashových souborů, které si můžete naformátovat pomocí HTML značek.

V panelu Movie (Ctrl+M) si nastavíme základní velikost plochy. Připravíme si například plochu 250 x 250 px.
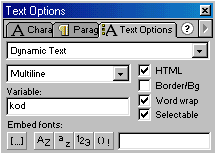
Do této plochy umístíme pomocí nástroje text (T) textovou proměnnou přes celou plochu, kterou v panelu Text Options nastavíme podle následujícího obrázku:


V krátkosti vysvětlím jednotlivá nastavení:
Dynamic Text – pomocí příkazů můžete opakovaně podle potřeb měnit obsah proměnné;
Multiline – zpravidla používáte víceřádkové texty;
Variable – název proměnné jsem zvolil KOD;
HTML – zaškrtnutím této položky oznamujete, že budete používat řídící kódy z HTML;
Selectable – možnost výběru, kopírování textu;
Word wrap – je dovoleno zalamování dlouhých textů (kdybychom tuto funkci nepovolili, došlo by k tomu, že příliš dlouhé řádky by nebyly vidět).
Do další vrstvy, kterou vložíme pomocí příkazu Insert | Layer, umístíme následující kód v Actionscriptu.
|
Nyní, když máme připravený Flashový soubor, tak nastává fáze přípravy HTML souborů. Náš HTML soubor může mít následující strukturu a vytvořit si jej můžeme pomocí Notepadu:
|
V krátkosti si projdeme výše uvedenou strukturu HTML souboru: V prvním řádku je důležité umístit název proměnné, kterou jsme použili ve výše uvedeném příkladu, tj. KOD. Jak jste si jistě všimli, nepoužíváme zde sekci HEAD. Jakékoli umísťování příkazů (např. styly, javascripty apod.) v této sekci není funkční a proto celou sekci vynecháváme. Jak jsem uvedl, použití příkazů je velmi omezené.
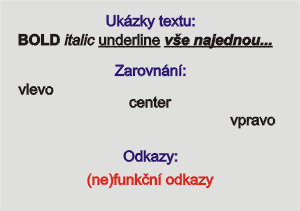
V textech tedy můžete měnit řez písma (bold, italic, underline – podtržení), velikosti písem (font size), zarovnání (align), odskok na nový řádek (<br>) nebo vytvořit zcela funkční odkaz s ručním nastavením barev v HTML kódu.
Nyní, když jste si připravili HTML soubor, tak se můžete vrátit zpátky do Flashe a otestovat si kombinací kláves Ctrl+Enter svůj výsledek. Abyste dosáhli estetičtějšího výsledku, než vidíte na této ukázce, doporučuji vytvořit si posuvníky. Ale to už je námět na další článek. Soubory k vlastnímu prostudování najdete zde.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Thunderbolt 4 vs. OCuLink: Přišel čas na upgrade?
27. května 2024 -

Nové trendy v doménách pro osobní projekty – DIY, LIVING a LIFESTYLE
9. prosince 2024 -

Milují Češi domény víc než pivo?
24. února 2025 -

Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



