Macromedia Dreamweaver 8 – pracovní prostředí
Od doby, kdy jsme se na Intervalu věnovali práci s editorem Dreamweaver, uplynula již pěkná řádka měsíců a tak mnozí z vás jistě přivítají další články, které budou věnovány aktuální verzi Dreamweaver 8.
Tento první článek plánované série by měl být jakýmsi pilotním dílem, od něhož si slibuji především zpětnou vazbu od vás, budoucích čtenářů. Skladba čtenářů Intervalu je velice pestrá a tak nevím, zda se mám zaměřit spíše na pokročilé funkce pro tvorbu layoutu nebo celých webových aplikací, či naopak text zaměřit na ty z vás, kteří s tvorbou webových stránek teprve začínají a s Dreamweaverem nemají žádné, respektive pouze letmé zkušenosti. Využijte proto prosím diskuse pod článkem a sdělte mi své představy a přání.
Okénko do historie
Ona původní série článků z roku 2001 byla věnována verzi 3 a vzhledem k tomu, že od té doby Macromedia stačila vydat další tři verze (Dreamweaver 4, Dreamweaver MX a Dreamweaver 8), prošel program samozřejmě většími změnami. V první řadě byla do editoru přidána podpora pro tvorbu webových aplikací s podporou tvorby v jazycích ASP, ASP.NET, PHP a JSP. Dreamweaver se díky tomu zbavil nálepky WYSIWYG editoru pro uživatele, kteří hledají nástroj, v němž bude tvorba stránky podobná psaní dokumentu ve Wordu. Na druhou stranu však musíme přiznat, že k plnohodnotným programovacím nástrojům má i v poslední verzi Dreamweaver stále daleko a tak drtivá většina uživatelů se stále rekrutuje spíše z řad webdesignérů než z programátorů.
Z dalších novinek, které jednotlivé verze postupně přinášely, bych vyzdvihl zejména přepracovaný editor zdrojového kódu, který se v poslední verzi přiblížil kvalitám editoru Homesite (detaily viz recenze osmé verze). Taktéž práce s kaskádovými styly, bez nichž si web dnes nelze představit, doznala značných změn – všechny elementy stránky lze klasifikovat do tříd definovaných v tabulce stylů a editor CSS při úpravě definice nabízí seznam potenciálních parametrů. V neposlední řadě nesmíme zapomenout na zcela nový způsob tvorby rozvržení stránky, s jehož pomocí lze snadno vytvořit layout založený na kaskádových stylech. Jak vidíte, pokračovat by se dalo opravdu dlouho.
Pracovní prostředí
Začněme ale od začátku – tedy popisem pracovního prostředí, ve kterém se bude tvorba naší nové webové prezentace odehrávat. Přeskočíme úvodní obrazovku s přehledem typů dokumentů, které lze v Dreamweaveru vytvářet, a podíváme se rovnou na jednotlivé části aplikace.

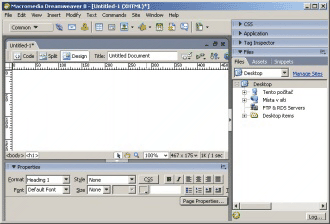
Pracovní prostředí (plná velikost, cca 80 kB)
Pracovní plochu programu lze rozdělit na několik logických celků. V první řadě je to samotný dokument. Vzhledem k vizuální povaze editoru se na něj lze dívat dvěma způsoby – buď v implicitním módu (Design) či z pohledu kódu (Code). Pro přepnutí mezi těmito módy slouží stejnojmenná tlačítka v liště nad dokumentem:

Lišta na přepínání módu práce
Zajímavé možnosti využití má pak hybridní mód práce aktivovaný tlačítkem Split, který rozdělí pracovní plochu na dvě části, z nichž jedna zobrazuje zdrojový kód dokumentu a druhá jeho vizuální podobu. Lze tak snadno získat představu o tom, kde v kódu je právě označený prvek umístěn.
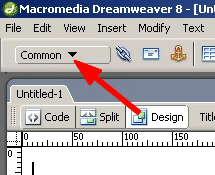
Jednotlivé objekty tvořící stránku (tabulky, obrázky, Flash) se do dokumentu vkládají pomocí nástrojové lišty, které je umístěna přímo pod menu. Vzhledem k velkému počtu objektů, které může XHTML dokument obsahovat, jsou příslušné objekty sdruženy do sekcí a k jejich zobrazení je třeba kliknout na šipku vedle názvu sekce:

Nástrojová lišta
K nastavení vlastností již vložených objektů pak slouží paletka Properties, které se standardně zobrazuje v oblasti pod dokumentem. Její obsah je proměnný, neboť je kontextově svázán s právě vybraným objektem v dokumentu. Společné je tlačítko pro ruční editaci tagu, který definuje daný objekt:

Editace tagu (plná velikost, cca 25 kB)
Dostáváme se tak do finále, zbývá nám kontejner paletek v pravé části okna. Vypisovat zde všechny jeho součásti nemá smysl – najdeme zde rozlišnou paletu funkcí od paletky pro editaci atributů tagu, přes editor kaskádových stylů, až k paletce se seznamem souborů tvořících daný projekt. Jednotlivým paletkám se proto budu věnovat v dalších článcích při jejich konkrétním použití.
Přizpůsobení prostředí
Pokud se na pracovní plochu podíváte pozorněji, určitě vaší pozornosti neujdou nejrůznější tlačítka a šipky, které od sebe jednotlivé komponenty plochy oddělují. Smysl mají jediný – poskytnout uživateli nástroje pro snadné ukrytí či naopak zobrazení některé z částí pracovního prostředí. Po stranách okna s dokumentem tak najdeme tlačítka pro ukrytí paletek, stejnou funkci pak mají šipky vedle názvu paletek v pravé části okna.

Šipka pro ukrytí paletek
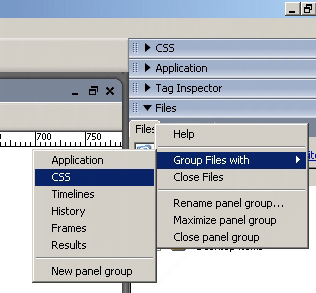
Paletky lze samozřejmě sdružovat – stačí využít kontextové menu paletky (volba Group with), kterým přemístíme obsah jedné paletky do jiné. Místo neustálého ukrývání a zobrazovaní požadovaných paletek si tak lze vytvořit jednu a následně přepínat mezi jednotlivými záložkami.

Záložky pro paletky
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

AI a internetové podvody
29. října 2024 -

Nové AI modely od Open AI a Google
22. května 2024 -

-

Milují Češi domény víc než pivo?
24. února 2025
Nejnovější
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025



