Macromedia Dreamweaver 8
Není to tak dávno, co jsem se na stránkách Intervalu věnoval Dreamweaveru MX 2004 a už je tu opět nová verze, tentokrát s pořadovým číslem 8. Novinkám a především tomu, zda se vyplatí stávajícím uživatelům přejít na novou verzi, se budu věnovat v tomto článku.
Vývojářům webových aplikací jistě není třeba editor Dreamweaver sáhodlouze představovat. Pro mnoho z nás byl tento WYSIWYG editor tím prvním, co jsme pro tvorbu stránek použili. Na rozdíl od FrontPage produkoval kvalitní kód a pokud jsme i přesto sáhli k manuální editaci kódu, dokázal si udržet kontinuitu s prezentací stránky ve vizuálním módu – ostatně, v této oblasti patří dosud mezi špičku. Postupem času došlo ke spojení vývojářské (Ultradev) a webdesignérské (Dreamweaver) verze a Macromedia začala klást stále větší důraz na práci se zdrojovým kódem. Svědčí o tom i fakt, že po akvizici společnosti Allaire, tvůrce editoru HomeSite, už dlouho nebyla uvedena nová verze tohoto oblíbené nástroje pro příznivce manuální editace zdrojového kódu XHTML stránek.
Prostředí
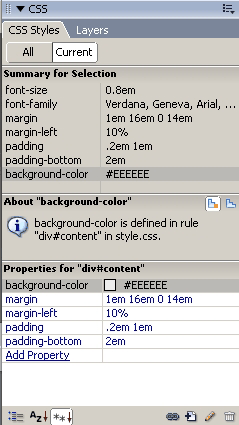
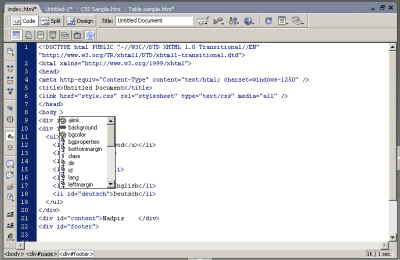
V osmé verzi editoru Dreamweaver se Macromedia zaměřila především na zlepšení práce se zdrojovým kódem a kaskádovými styly. Pro práci s CSS je nyní k dispozici (opět) přepracovaná paletka „CSS Styles“. V rámci ní lze přepínat mezi nastavením pro aktuálně vybraný element stránky či mezi všemi objekty stránky. V případě, že se chceme podívat na vlastnosti vybraného elementu, Dreamweaver detekuje odvozené vlastnosti, a tak vedle přehledu atributů, které jsou přímo v definici dané třídy, zobrazí i seznam těch, které jsou děděny. Pokud sáhneme po přímé editaci, paletka si samozřejmě ohlídá, zda element danou vlastnost podporuje.

Macromedia Dreamweaver 8 – paletka CSS Styles
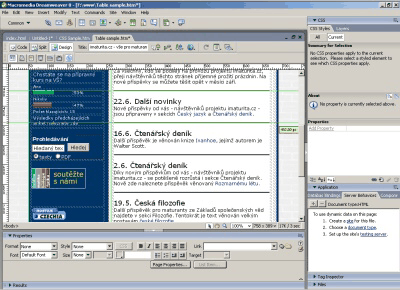
Pro layout stránky Dreamweaver nabízí řadu nových nástrojů. V nové verzi lze libovolně zoomovat – můžeme si tak libovolně přiblížit požadovanou část stránky, stejně tak lze snadno získat přehled nad celým dokumentem. Pozicování objektů se pak snaží ulehčit vodítka – zde se Macromedia inspirovala u grafických editorů. Pokud je v tabulce stylů definován rozměr objektu, je pro lepší orientaci zobrazen jako tooltip, stejnou nápovědu obdržíme i při změně pozice vodítka.

Macromedia Dreamweaver 8 – ukázka použití vodítek (plná velikost, cca 100 kB)
Zdrojový kód
Změn se dočkal také integrovaný editor zdrojového kódu. Ten nyní obsahuje novou lištu, která jako by z oka vypadla liště „gutter“ známé z editoru HomeSite (pokud vám její název nic neříká, vězte, že se nachází v levém okraji editačního okna). Díky ní lze stiskem jednoho tlačítka schovat libovolnou část kódu, zakomentovat vybraný úsek (druh komentáře lze samozřejmě vybrat dle typu editovaného dokumentu) či použít navigační nástroje pro přesun na rodičovský element. Nechybí nástroj pro přeformátování textu a jeho validaci.

Macromedia Dreamweaver 8 – editor zdrojového kódu (plná velikost, cca 40 kB)
Podpora XML
I když bylo už v minulé verzi možné editovat dokumenty ve formátu XML, plnohodnotným editorem XML Dreamweaver rozhodně nebyl. Nutno přiznat, že se jím nesnaží být ani teď, do editorů typu XML Spy má stále daleko. Program Dreamweaver se však snaží o jiný, spíše aplikační přístup – XML dokument chápe především jako zdroj dat. S těmi pak lze pracovat podobně jako s jakoukoli jinou datovou sadou. Jednotlivé atributy lze metodou „drag and drop“ přetahovat do dokumentu formátu XSLT, díky kterému je následně provedena potřebná transformace. I když lze pro vizualizaci použít některou z posledních verzí prohlížečů, které šablony XSLT podporují, výsledná transformace bude pravděpodobně provedena na straně serveru.
V případě manuálních úprav dokumentu ve formátu XML je nyní nově k dispozici funkce pro automatické doplňování atributů, podobně jako je tomu u klasického XHTML. Taktéž na ukončovací značky párových elementů se nemusíme pamatovat – editor se o ně postará sám.
Drobnosti, které potěší
Vedle výše popsaných změn se vývojáři snažili vyslyšet některé nářky uživatelů, a tak do programu doplnili řadu šikovných vylepšení. Mě osobně potěšila možnost uložení pracovní plochy, díky které Dreamweaver naleznu v té podobě, v jaké jsem jej opustil. Pokud využíváte integrovaného FTP klienta, jistě vás potěší, že upload je nyní prováděn na pozadí a uživatel tak není při své práci limitován čekáním na dokončení přenosu.
Souhrn
I když jsem měl k dispozici jednu z posledních betaverzí a nikoli verzi produkční, Dreamweaver nevykazoval známky nestability. Změny ve vizualizačním jádře byly patrné zejména u složitějších CSS konstrukcí, ale ani tak nečekejte žádné zázraky – program je stále limitován nutností skloubit editaci a vizualizaci, proto zde asi vždy rozdíl oproti zobrazení v prohlížeči bude. Nové nástroje pro práci s CSS jsou šikovným vylepšením, příznivci ručních úprav pak mohou sáhnout po vylepšeném editoru zdrojového kódu. Ten už v této verzi opravdu začal být důstojným nástupcem editoru HomeSite. Drobnou vadou na kráse je opětovná absence podpory diakritiky ve „Flash buttons“.
Na otázku, zda se vyplatí přechod na novou verzi, mohu s klidným svědomím odpovědět ano. Novinek je opravdu požehnaně a nejsou to jen ty, pro které se používá přívlastek „kosmetické“. Ostatně, možnosti nové verze si může každý vyzkoušet sám, na stránkách firmy Macromedia je k dispozici trial verze programu.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.