Macromedia FLASH 4 – použití masky
Používání masky by mělo být rutinní záležitostí pro každého, kdo pracuje s programem Macromedia FLASH 4, proto si dnes vysvětlíme, o co vlastně jde a na příkladu si ukážeme, jak správně masku použít.
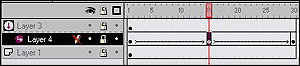
Masky se v Macromedia FLASH používají tím způsobem, že si vytvoříte dvě samostatné vrstvy, přičemž ve spodní vrstvě se bude nacházet objekt, na který chcete masku použít a v horní vrstvě se nachází samotná maska – v podstatě je to objekt, který nám definuje velikost, hranice a průhlednost masky. Pak již jen stačí kliknout pravým tlačítkem na horní vrstvu a z kontextového menu zvolit Mask. Ikonky obou vrstev se potom trochu změní a doplní o šipky, které signalizují postavení vrstev.
Teď si vyzkoušíme použití masky na příkladu. Nejdříve si vytvořte novou scénu o velikosti 300×150 px (CTRL+M). Do první vrstvy napište černým písmem o velikosti 48 pixelů slovo FLASH 4 a umístěte jej zhruba uprostřed stránky. Označte šipkou vytvořený text a zkopírujte jej do schránky (CTRL+C).

Vytvořte si nové dvě vrstvy. Do nejhornější vrstvy, která nám bude později sloužit jako maska, nakopírujte ze schránky text. Vložte jej na stejné místo, ze kterého jste objekt do schránky vložili (CTRL+SHIFT+V).
Do druhé vrstvy, která bude později maskovaná, nakreslete dle obrázku modrý pruh – vyberte nástroj obdélník a zvolte barvu (ve spodní části – například neviditelný okraj a modrá plocha) a tažením vytvořte obdélník těsně pod textem.
Animace bude 3 sekundy dlouhá, proto v časové ose označte tažením políčka na pozici 30 a stiskněte klávesu F5 (Insert>Frame) – to nám zaručí viditelnost všech objektů až do třetí sekundy.
V druhé vrstvě vytvoříme malou animaci. Nejdříve označte již dříve nakreslený obdelník (nástroj šipka a kliknutím na obdelník. Poté jej uložte do knihovny F8 – jako obrázek (Gaphics, název: cara). Nyní vložte do časové osy klíčové snímky. Označte si na časové ose snímek (frame) 15 (stále jsme ve druhé vrstvě) a stiskněte klávesu F6 a to stejné proveďte na pozici 30. Klikněte na snímek 15 ve druhé vrstvě a označený obdelník přesuňte těsně nad text.
V tuto chvíli již můžete mezi tyto tři klíčové snímky vložit animaci. Klepněte na jakýkoli snímek mezi klíčovými snímky 1 až 15, stiskněte a držte klávesu CTRL a klepněte na jakýkoli snímek mezi klíčovými snímky 15 až 30. Stiskněte poté pravé tlačítko myši a z kontextového menu vyberte položku Create Motion Tween (nebo přes menu Insert>Create Motion Tween).

Teď již můžeme přistoupit k vložení samotné masky. Klikněte na vrstvu 3 (ta nejhornější) pravým tlačítkem a z kontextového menu zvolte položku Mask. V tuto chvíli je již efekt hotov a vy si jej můžete otestovat – CTRL+ENTER.
Možností, jak použít masku je samozřejmě celá spousta, jedním z nejpoužívanějších způsobů je udělat masku jako poloprůhledný gradient a pomocí animace s ním přejíždět nad textem. Vznikne tak efekt odlesku písma. Další možností je nechat průběžně mizet nebo objevovat text a v neposlední řadě využijete masku tehdy pokud naimportujete do FLASH obrázek a chcete, aby z něj byla vidět pouze určitá část – například kruhový výřez. Další možnosti uplatnění tohoto postupu vás jistě napadnou při další práci s programem.
Pokud máte zájem podívat se na výslednou animaci, tak klikněte zde. K dispozici je samozřejmě také zdrojový soubor.
Mohlo by vás také zajímat
-

Šokující data od Microsoftu: Kyberútoky rostou o stovky procent!
8. listopadu 2024 -

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -

Nepodceňte UX na vašem webu: Proč na něm záleží?
10. dubna 2024 -

Nové AI modely od Open AI a Google
22. května 2024
Nejnovější
-

Jaké jsou nejlepší nástroje pro tvorbu webového designu
3. října 2025 -

Rozhovor s vývojářem: „AI mi šetří hodiny práce měsíčně“
30. září 2025 -

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025



