Macromedia FLASH 4 – rolování textu
V dnešním díle našeho seriálu věnovanému Macromedia FLASH 4 se naučíme vytvořit rolující text, jehož směr rolování můžete přitom sami ovládat.
Nejdříve si vytvořte novou scénu. Poté Modify>Movie (CTRL+M) nastavte velikost scény na 300/150 px. Teď je nutné si vytvořit text, který nám bude na stránce rolovat. Vložíme tedy nový symbol (Movie clip) Insert>New Symbol…(CTRL+F8) a pojmenujeme jej – text. V tuto chvíli jsme automaticky přepnuti do editace tohoto symbolu. Nástrojem text tedy vložíme požadovaný text (doporučuji vložit text tak, aby začínal kousek pod křížkem, který nám označuje střed animace), který nám bude rolovat. Tento text raději napište jako úzký dlouhý sloupec. Šipkou označte text a udělejte z něj nový symbol Insert>Symbol (F8) a pojmenujte jej písmo, to z důvodu, abychom mohli tento text animovat.

Text
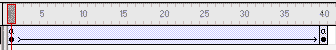
Klikněte na frame 40 na časové ose a vložte klíčový snímek (F6) a text posuňte ve vertikálním směru nahoru tak, aby spodní část textu končila kousek nad středovým křížkem. Mezi tyto dva klíčové snímky vložte animaci Insert>Create Motion Tween. Pokud v tuto chvíli stisknete ENTER tak by text mel rolovat směrem nahoru. Na začátek animace textu (frame 1) vložte akci (CTRL+F, záložka Actions) a tlačítkem + vložte Stop. To stejné proveďte i na konci animace (frame 40). Je to z důvodu toho, aby nám text nezačal samovolně rolovat.

Tlačítka
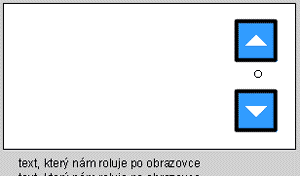
Přepněte se z editace animace textu zpět do scény (vlevo nahoře kliknete na nápis Scene). Opět vložíme nový symbol (CTRL+F8) tentokráte to bude tlačítko – Button a pojmenujte jej tlačítko. Nacházíte se teď v editaci tlačítka. Místo časové osy zde teď vidíte čtyři polohy tlačítka Up (normální vzhled tlačítka), Over (pokud je nad tlačítkem kurzor), Down (pokud je tlačítko zmáčknuto) a Hit (definuje aktivni prostor tlačítka – nezobrazuje se). Pomocí nástroje čtverec nakreslete tlačítko s šipkou (dle obrázku) a vložíme do všech pozic: Over, Down a Hit klíčové snímky (F6). V tuto chvíli si ještě můžete přizpůsobit vzhled tlačítka v různých pozicích – doporučuji barevně odlišit pozici Over, kterou budeme později využívat.
Vložení do scény
Přepněte se z editace tlačítka zpět do scény. Otevřete si knihovnu objektů (CTRL+L) a do levé části scény vložte symbol text přetažením myší. Vložte jej tak, aby text začínal pod dolním okrajem. Vytvořte si novou vrstvu a do pravé části nahoru vložte tlačítko a ještě jednou jej pak vložte do spodní části a pomocí Modify>Transform>Flip vertical jej otočíte o 180 stupňů. Klikněte na text (CTRL+I, záložka Definition) vložte Instance name (jméno vloženého symbolu): scroll
Rolování dolů

Rolování dolů nám obstará animace, která nebude vidět, ale bude se skládat z akcí. Vytvořte nový symbol – Movie Clip (CTRL+F8), jméno: up. V editaci tohoto symbolu vložte na časové ose za sebou 3 klíčové snímky (F6). Klikněte na první snímek (CTRL+F, záložka Actions) a vložte pomoci tlačítka + akci: Stop a zároveň v záložce Label napište jméno: Stop, jako Label. Label je záložka na kterou se pak můžeme v animacích odkazovat, je to přehlednější než se odkazovat přímo na konkrétní klíčový snímek. Do druhého snímku (frame 2) vložte pouze Label s názvem: go_up. Do třetího snímku vložte několik akcí: Nejdříve: Tell Target (kterého objektu se akce budou týkat) a do políčka Target vepište /scroll, Dále: Go To (previous frame) – posune text vždy o jeden snímek zpět. A na konec akce přidáme: Go To (label:go_up a zatrhněte políčko control: Go to and Play) – zabezpečí opakování této akce. Po přepnutí se zpět do scény přetáhněte z knihovny právě vytvořený objekt (up) kamkoliv do scény (v editaci bude vidět pouze malé kolečko – ve výsledku bude neviditelné). Na kolečko klikněte (CTRL+I, záložka Definition) a vložte Instance name: scroll_up.

Rolování dolů
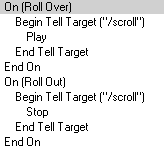
Označte tlačítko se šipkou dolů a nadefinujte mu akce (CTRL+F, záložka akce). Akce vepište dle obrázku – v podstatě po přejetí kurzoru nad tlačítkem, se spustí/zastaví animace scroll.

Rolování nahoru
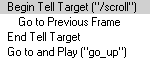
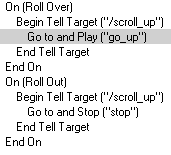
Označte tlačítko se šipkou nahoru a stejně jako u předešlého tlačítka mu nadefinujte akce dle obrázku. Oproti tlačítku rolující dolů se akce liší v tom, že se neodkazujeme přímo na animaci textu (scroll) ale na animaci (scroll_up), která animaci textu zpracovává. Také se nám v nabídce label nenabízí vložení labelu, který jste už definovali, ale musíte jej tam vypsat ručně. Dejte také pozor na správné zvolení akce – On (Roll Over).

Tím je celá animace prakticky hotová a otestovat ji můžete pomocí CTRL+ENTER. Stáhněte si také zdrojový FLA soubor.
Po vyexportování můžete animaci vložit do stránky tímto kódem:
<object classid=“clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ codebase=“http://download.macromedia.com/pub/ shockwave/cabs/flash/swflash.cab#version=4,0,2,0″ width=“300″ height=“150″>
<param name=movie value=“int_rolovani.swf“>
<param name=quality value=high>
<embed src=“int_rolovani.swf“ quality=high pluginspage=“http://www.macromedia.com/shockwave/ download/index.cgi?P1_Prod_Version=ShockwaveFlash“ type=“application/x-shockwave-flash“ width=“300″ height=“150″>
</embed>
</object>
Příklad výše uvedené animace naleznete na tomto odkazu
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Fandíme českým sportovcům a rozdáváme hosting ZDARMA!
26. července 2024 -

Milují Češi domény víc než pivo?
24. února 2025 -

Co je to neuronová síť
21. července 2025 -

Regulace digitálních služeb: Co přináší nové nařízení DSA?
20. února 2024
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



