Neónový nápis nejen pro váš web
Máme pro vás zajímavý tip, tentokrát na vytvoření neónového nápisu pomocí vzájemného přechodu objektů ve vektorovém grafickém editoru. Neónový efekt můžete také použít v tištěných dokumentech.
Celý postup si předvedeme v grafickém editoru Zoner Callisto 4. Pokud jej ještě nemáte, na konci uvedeme odkaz na stažení 60 denní verze. Nicméně i v ostatních programech grafických editorech (Adobe Illustrator nebo Corel Draw) by měl být níže popsaný postup uskutečnitelný. Pokud tomu tak není, budiž diskuse za článkem využita ke sdělení vašich názorů. Takže jdeme na to:
Vložení textu a rozbití na křivky
Vložte uměleckým textem nápis NEON. Pro neónové nápisy je výhodné používat silnější písma bez patek. V našem příkladu je použito písmo Orbit AT. Šířka textu v příkladu je cca 16 cm.

Nastavte pro vložený text obrys a nulovou výplň. Pro naprosté začátečníky: obrys se v Zoner Callistu 4 nastavuje pro vybraný objekt klepnutím levým tlačítkem myši na barvu v barevné paletě.

Nulová výplň se nastavuje klepnutím pravým tlačítkem na symbolu nulové barvy.

Text rozbijte na křivky, a to tak, že označíte objekt editačním nástrojem a klepnete na tlačítko s kladívkem
![]()
Vytvoření kopie textu a volba barev
Nastavte měřítko zobrazení na jedno písmeno. Neonový efekt budeme postupně aplikovat na všechna písmenka a to v různých barvách. První písmeno „N“ vybarvíme třeba žlutou barvou.

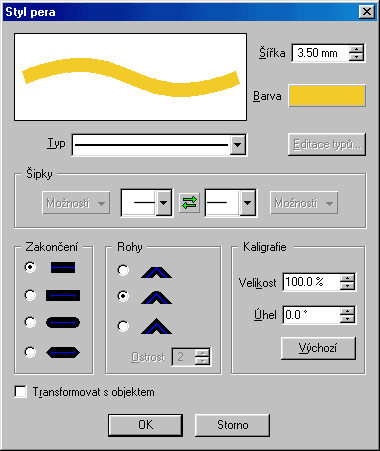
Vyberte objekt editačním nástrojem a v plovoucím okně pro pero nastavte parametry pera (obrysu) podle těchto parametrů: síla pera 3,5 mm, barva: tmavě žlutá, rohy: zaoblené (prostřední radio button). Barva a síla pera se může nastavit přímo v plovoucím okně pro pero, ale pro změnu zaoblení rohů je nutné vyvolat dialog pro podrobnější nastavení – tlačítko Edit… Aplikujte nastavení na objekt.

Výsledek bude vypadat takto:

Neonového efektu dosáhneme tak, že vytvoříme vzájemný přechod (blend) dvou objektů stejného písmene. První bude mít větší obrys a tmavší barvu a druhý bude světlejší a s menším obrysem. Proto je potřeba vytvořit kopii písmene, která bude umístěna přes stávající písmeno. To uděláte nejjednodušeji zkopírováním vybraného objektu do schránky stiskem Ctrl+C a vložením ze schránky stiskem Ctrl+V. Druhou možností je například použití plovoucího okna pro transformace: vyberte objekt a klepněte na tlačítko s plusem [![]() ]. Objekt se zkopíruje na stejnou pozici.
]. Objekt se zkopíruje na stejnou pozici.
Na vložený objekt ihned aplikujte menší sílu pera 0.5 mm a světle žlutou barvu.

Vzájemný přechod objektů
Označte obě písmena a vytvořte mezi nimi vzájemný přechod – blend, a to stiskem kláves Ctrl+Shift+B nebo volbou v menu Object | Create Blend. Může se stát, že se vzájemný přechod nevytvoří správně. Je to z toho důvodu, že rozhodující je pořadí v jakém byly objekty do selekce zahrnuty. První musí být označen vždy větší objekt. Pokud se vám tedy blend nevytvořil správně, dejte o krok zpět, objekty znovu vyberte a operaci opakujte.

Pořadí objektů v jejich vzájemném přechodu můžete také přehodit v režimu tvarování přechodu, do kterého se dostanete tak, že na objekt klepnete tvarovacím nástrojem [![]() ]. V alternativním panelu se objeví tlačítka pro další modifikaci přechodu. Užitečná je také volba hodnoty počtu kroků vzájemného přechodu objektů, která by měla být v případě výstupu na tiskové zařízení s větším DPI než 600 větší než standardních 15 kroků.
]. V alternativním panelu se objeví tlačítka pro další modifikaci přechodu. Užitečná je také volba hodnoty počtu kroků vzájemného přechodu objektů, která by měla být v případě výstupu na tiskové zařízení s větším DPI než 600 větší než standardních 15 kroků.
![]()
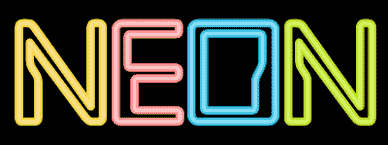
Tento postup můžete opakovat pro všechny písmenka s různými barvami. Okraj bývá vždy s tmavším odstínem a vnitřek se světlejším. Doporučujeme experimentovat.

Osvícený podklad
Vložte pod nápis černý obdélník.

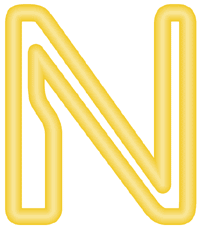
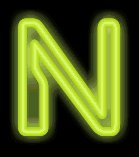
Nastavte opět měřítko na zobrazení na jedno písmeno a otevřete plovoucí okno pro aplikaci stínů. Zvolte měkký stín, barva: světlejší ze vzájemného přechodu objektů, rozmazání: cca 0.3 in. Stín aplikujte na objekt. Výsledek by měl být následující:

Podobně aplikujte stíny na ostatní písmena.

Další úpravy
S neóny si lze docela „vyhrát“. Neónovým způsobem nemusí výt nutně sázeny pouze nápisy, ale i obrázky, jaké známe z venkovních neónových reklam. Při troše snahy můžete dosáhnout efektu rozsvěcování a zhasínání, který lze použít například při designu webových menu, jejichž položky se rozsvěcují při najetí myší. Následující jednoduchá ukázka byla vytvořena v Zoner GIF Animátoru:

Zkušební verzi Zoner Callista 4 naleznete zde. Zde je ke stažení zdrojový soubor příkladu neon-cz.zmf.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Google spouští AI Přehledy ve vyhledávání v Česku
23. května 2025 -

-

inPage AI: Jak na generování obsahu
18. července 2024
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



