
Výběr typu písma (typeface) pro projekt je určující okamžik. Příležitostně se stává, že se rozhlížíte, jak byste tím mohli designu dodat osobitost, přestože je obvykle nejlepší nechat to na typu displeje. U textu pro tělo zpráv většinou usilujete o dobrou rozlišitelnost.
Rozlišitelnost a čitelnost jsou termíny, které se často chápou zmatečně; rozlišitelnost (legibility) se odkazuje na to, jak snadno se rozpoznávají písmena, kdežto čitelnost (readability) se odkazuje na to, jak snadno se čtou slova, věty a odstavce.

Každý projekt má své vlastní požadavky a žádný jediný typ písma se nemůže hodit na úplně všechny situace. V případě textu pro tělo zpráv na Webu existují klíčové charakteristiky, které byste měli hledat.
1. Velká otevřená oka
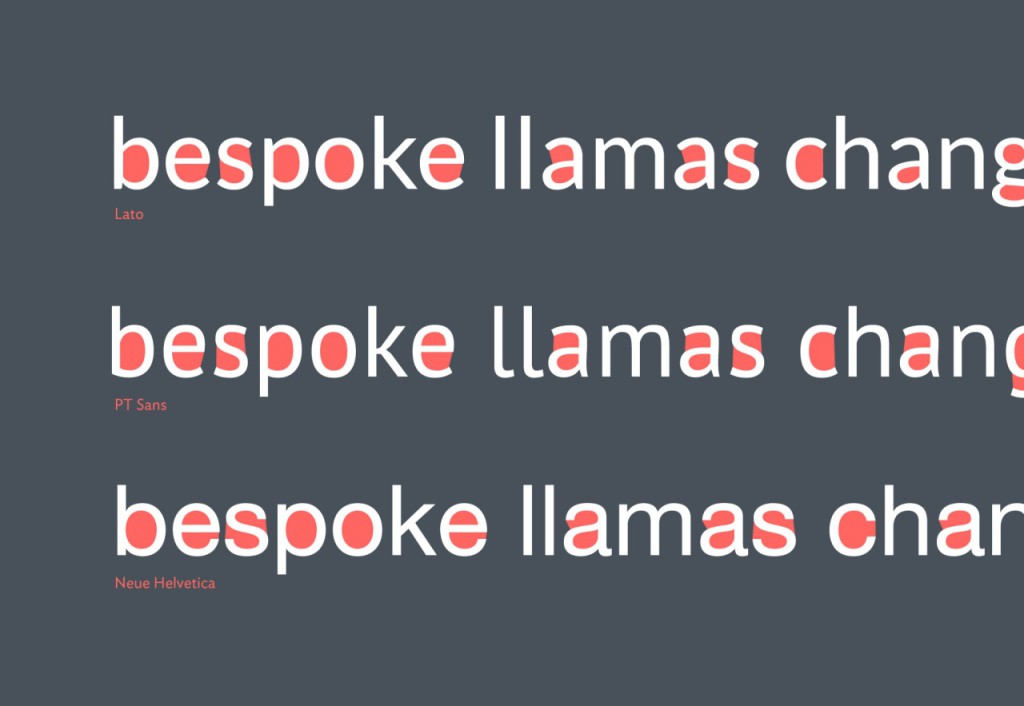
Okem (counter) se rozumí prázdný prostor uvnitř písmen jako jsou ‘o’ nebo ‘c’. Velká oka zvyšují rozlišitelnost, protože formují charakteristické obrazce uvnitř svislých tahů, z nichž se skládají malá písmena latinky.
Typy písma s velkými oky mají tendenci k velké střední výšce písma (x-height, výška malého písmene ‘x’) v porovnání s ascendery a descendery tohoto typu písma (písmena s horním, resp. spodním dotahem, jako jsou ‘b’ a ‘p’). Zvýšená střední výška písma umožňuje mít adekvátní prázdný prostor (očko) v takových písmenech, jako je ‘e’.

Písma s dobrou rozlišitelností vykazují kromě velkých ok také tendenci mít neuzavřená oka s širokými vstupními otvory (aperturami), týká se písmen, jako jsou ‘c’ a ‘s’.
Typ písma, který má tohle neobyčejně dobře zvládnuté, je Lato, vytvořil ho Łukasz Dziedzic. Lato je charakteristický velkorysou střední výškou písma, podporovanou velkými otevřenými oky.
Stejně jako velká oka hledejte špičaté napojení tahů u písmen, jako jsou ‘d’, ‘p’ a ’n’: vzhledem k povaze pixelů zvětšuje prázdný prostor, oka se jeví větší. Tento efekt můžete také vidět u „polook“, jako například u prázdného místa pod ramenem písmena ‘r’.
2. Stabilní, neměnící se tahy
Designéři se často přou, zda jsou čitelnější serifové či bezserifové typy písma. Někteří argumentují tím, že serify vylepšují soulad obrazce slova, jiní proti tomu argumentují tím, že při malých velikostech může kvůli serifům dojít k mylnému rozpoznání obrazce, a další zase argumentují, že to je prostě otázka povědomosti. Ať už je vaše přesvědčení jakékoli, najdete rozsáhlé studie, které prokazují i vyvracejí vaše stanovisko.
Pravdou je, že bezserifové typy jsou marginálně lépe čitelné, ne kvůli serifům, ale kvůli jiným charakteristikám, které jsou společné těmto typům. Abych byl konkrétnější, serify se rozšířily z kaligrafické tradice, a proto mají tendenci vykazovat větší kontrasty v tazích. Tenčí tahy mají při malých velikostech tendenci mizet, takže jakýkoli typ písma s vestavěnými tenkými tahy vykazuje na obrazovce tendenci ztrácet rozlišitelnost.
Většina typů písem vykazuje nějaký kontrast v tazích, aby byly opticky vyvážené (vodorovné tahy se opticky jeví silnější než svislé tahy s identickou tloušťkou), ovšem menší kontrast produkuje větší rozlišitelnost.
Existuje však spousta moderních serifových typů, které si na obrazovce vedou mimořádně dobře.

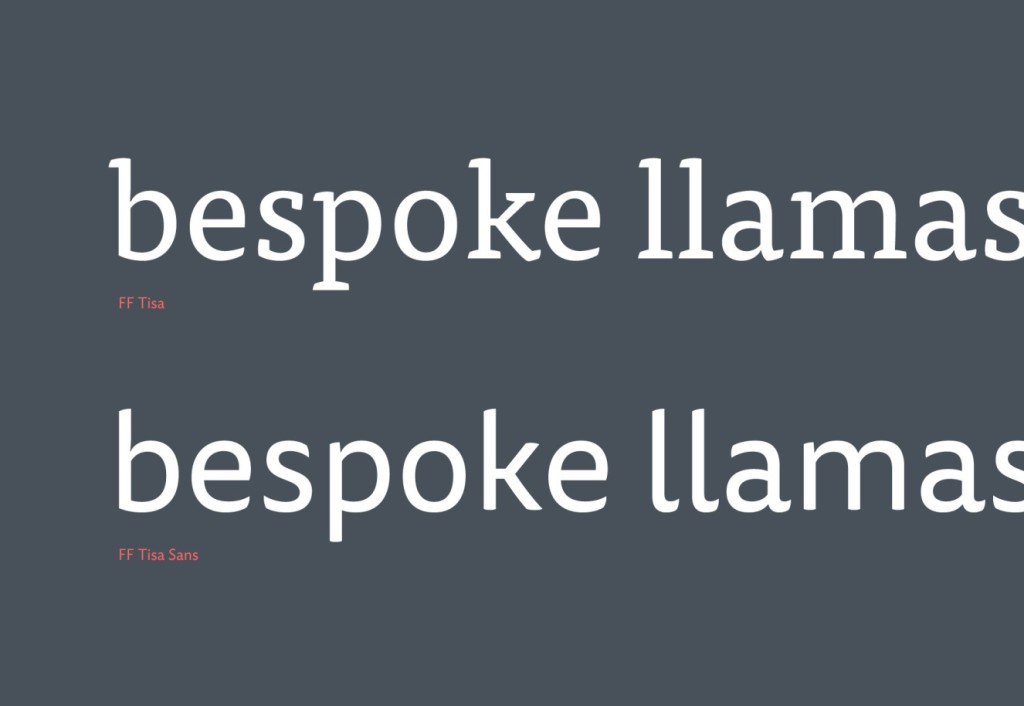
Typem písma s vysokou rozlišitelností je FF Tisa. Kromě toho, že má velká oka, má minimální kontrast tahů. FF Tisa má i doprovodný bezserifový typ: FF Tisa Sans. Když je porovnáte, bude vám jasné, že díky velké střední výšce písma, pořádně velkým okům a minimálnímu kontrastu tahů vykazují výbornou rozlišitelnost, bez ohledu na přítomnost nebo nepřítomnost serifů.
Podíváte-li se pozorně, uvidíte, že FF Tisa má marginálně větší kontrast tahů než FF Tisa Sans. Uvidíte také, že v některých znacích, například u ’s’, serify trochu uzavírají aperturu. To by mělo indikovat, že Tisa Sans je marginálně lépe rozlišitelné než Tisa, serify však doručují jiný dodatečný benefit…
3. Zřetelně odlišné tvary písmen
Když se chystáte prověřit nějaký dočasně zapůjčený typ písma, který míníte používat na obrazovce, tak než v něm budete zkoušet své jméno, název domény, nebo cokoli jiného, napište v něm text ‘1Illinois’.
Postupně určitě vyzkoušíte řadu všelijakých kombinací, ale ’1Illinois’ je jedna z frází, které je třeba zařadit do nejužšího seznamu textů určených pro testování typu písma. Obsahuje totiž nejen otevřená a uzavřená oka a oblouk, který pomáhá posoudit kontrast tahu, ale zahrnuje také některé z nejproblematičtějších znaků v typu písma: číslici 1, velké I, malé l, do jisté míry mezi ně patří též malé písmeno i.

Vezměme klasickou ukázku Gill Sans. Je to překrásně nakreslený typ, ale na obrazovce nefunguje. Když napíšete ‘1Illinois’ v Gill Sans, vidíte, že písmena jsou nerozlišitelná, ať je jejich velikost jakákoliv. A to je případ, kdy serifové typy — které tratí malé množství rozlišitelnosti kvůli většímu kontrastu tahů a těsnějším aperturám — získávají zpět rovnocenné postavení s bezserifovými typy. Když porovnáte Merriweather s Gill Sans, vidíte, že navzdory tomu, že Gill Sans má podstatně jednodušší tvary písmen, má Merriweather daleko lepší rozlišitelnost, protože má zřetelně odlišné znaky, čehož se snadněji dosahuje přidáním serifů.
Mít zřetelně odlišné tvary písmen není výlučným hájemstvím serifů. Fira to dělá skvěle tím, že rozlišuje znaky variantní výškou a výběhem („ocáskem“ doprava) v malém písmenu ‘l’.
Hledejte pokud možno typ písma s variabilitou ve všech částech znakové sady. Typy s tradičními „dvoupatrovými“ písmeny ‘a’ a ‘g’ mají tendenci vykazovat lepší rozlišitelnost než geometrické bezserifové typy jako je Futura.
Jedním z mých osobních favoritů je Ideal Sans. Má sice jen nepatrně odlišná písmena velké ‘I’ a malé ‘l’, vypadá však úhledně a vidíte, že prakticky každý tah je odlišný. Asymetrie a variantnost mezi znaky, jedno obvykle odráží to druhé, produkují typ písma s vysokou rozlišitelností, když je nastavený na běžné velikosti textu.
4. Konsistentní rytmus
Rytmus je jedním z nejdůležitějších faktorů v typu písma, protože text zpracováváme kmitáním očí — malými skoky po řádku — což se dělá snadněji, když je konsistentní rozestup.
Typ písma nemůže řídit řádkování textu (interline spacing), řídí však svislý rozestup; je možné upravit prostrkání textu (tracking), zúžit ho pro displej a roztáhnout pro tělo zprávy, tím se však neupraví rytmus tahů, které jsou vestavěné v typu písma.
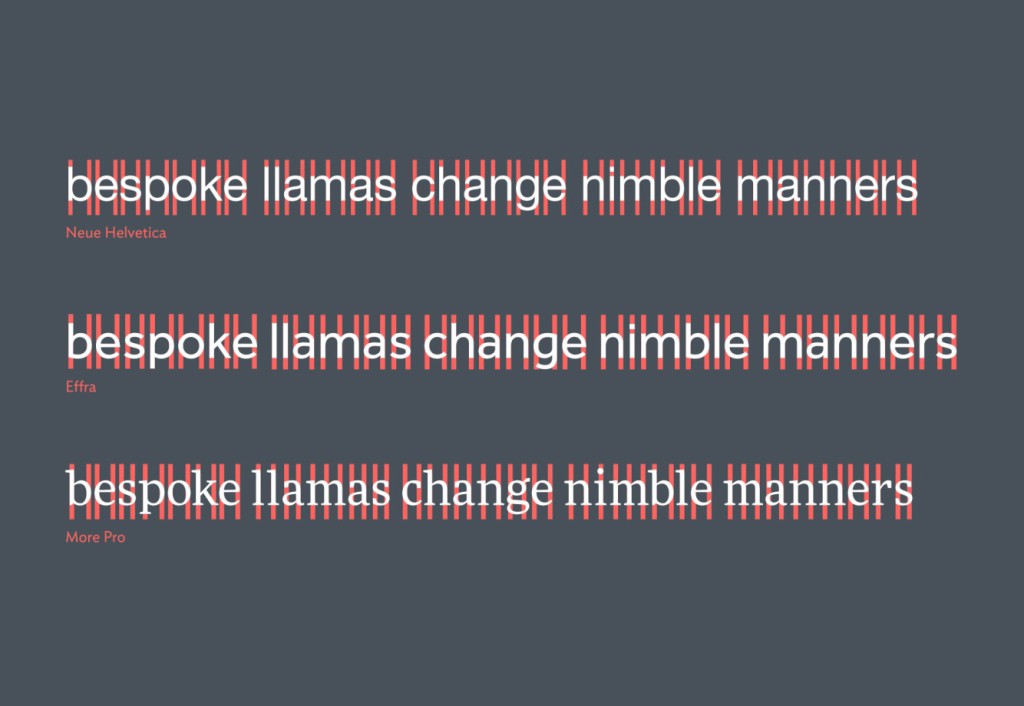
Kromě těsných apertur je jedním z nejslabších míst typu Helvetica nevalný rytmus. Porovnejte ho s typem Effra Daltona Maaga nebo s More Pro Łukasze Dziedzice, který má báječný rytmus.

Nehledejte typ písma, který má matematicky přesný vertikální rytmus; aby toho designér typu docílil, musel by obvykle natolik zdeformovat písmena, že by v jiných ohledech ztrácela rozlišitelnost. Raději hledejte takový typ, který jeví tendenci k předvídatelnému rytmu.
5.Tajná zbraň
Existuje tajná zbraň, se kterou můžete vyrukovat, když vybíráte typ pro Web. Je na dosah ruky, často se ale přehlíží.
Všechny typy písma s nejlepší rozlišitelností, které jsem doposud v tomto článku doporučoval, byly navrženy v posledních šesti letech — Lato (2010), FF Tisa (2008–10), FF Tisa Sans (2011), Merriweather (2013), Fira Sans (2013), Effra (2008), More Pro (2010) — a to designéry typů, kteří je specificky navrhovali pro použití na obrazovce.
Helvetica je úděsná volba pro Web, ale jak by také mohla být jiná, když se tento typ nenarodil před šesti, ale téměř před šedesáti lety?
Pokud jste na pochybách, prověřte, kdy byl daný typ navržen. Pokud byl vydaný v posledních několika letech, patrně předjímá (s několika málo záměrnými výjimkami), že se bude používat na Webu.
Závěr
Každý projekt má specifické požadavky, které budou mít vliv na vaši volbu. Soustředil jsem se v příkladech na malá písmena, protože většina textu v těle zprávy je v malých písmenech. Pokud však navrhujete nějaký dashboard, budete patrně muset věnovat zvýšenou pozornost číslicím; pokud navrhujete pro nějakou mezinárodní značku, budete patrně potřebovat nějakou rozšířenou znakovou sadu.
Štěstí typografie tkví v tom, že každý projekt má své případy užití, což znamená, že žádný typ písma nemůže být nejlepší volbou pro všechny.
Hledejte velkorysá oka, stabilní neměnící se tahy, zřetelně odlišné tvary písmen a konsistentní vertikální rytmus. Soustřeďte se při vyhledávání na typy, které byly navržené v éře Webu.
S příchodem webového typu jsme začali vyvíjet odlišný typografický styl, který se vypořádává s restrikcemi tohoto média, a typy písma, které povětšině prosperují online, jsou právě ty, které jsme k tomuto účelu navrhovali.
O autorovi
BENJIE MOSS
Benjie Moss spravuje WebdesignerDepot. Často také trénuje na maraton. Pozdravte @BenjieMoss
Článek byl přeložen se souhlasem WebdesignerDepot.com
Původní článek: 5 rules for choosing the perfect web typeface
- Translation: RNDr. Jan Pokorný
- Language and expert collaboration: Marek Machač
Mohlo by vás také zajímat
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

-

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024 -

Webdesign: Jak optimalizovat tlačítka na webu
7. března 2024
Nejnovější
-

-

-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025



