Profesionální grafy v PHP snadno a rychle
Na internetu lze nalézt nepřeberné množství více či méně povedených skriptů a knihoven pro PHP. Problémem ale často zůstává vybrat si ty z nich, které jsou opravdu kvalitní. Pokusím se vám ulehčit práci s programováním aplikací za pomoci již napsaných knihoven a skriptů. V tomto díle si ukážeme, jak si lze usnadnit práci při generování obrázkových grafů.
Generování obrázkových grafů v PHP tak, aby vypadaly k světu, je velmi pracné. K usnadnění tohoto úkolu, nám ale může velmi dobře posloužit soubor knihoven JpGraph.
JpGraph je přídavná knihovna do PHP, která není standardní součastí distribuce PHP. Je napsaná v prostředí UNIXu, ale odzkoušená a plně funkční též pod Windows. Je plně objektově orientovaná a naprogramována v PHP. Její použití je snadné a vyžaduje pouze základní znalosti programování v PHP.
Pomocí JpGraph můžeme kreslit, resp. generovat následující grafy:
- sloupcové
- bodové
- linkové
- plošné
- 3D
- koláčové
- pavučinové
Výše jmenované typy grafů lze vykreslovat v mnoha podobách. Pro konkrétnější představu použití a nastínění nepřeberných možností této knihovny poslouží zde uvedený příklad grafu a tato obsáhlá galerie ukázek.
Download
- JpGraph 1.6.2
- Základní sada TTF fontů pro JpGraph
- Rozšířená sada TTF fontů pro JpGraph
- Manuál v HTML
- Manuál v PDF
- Manuál v Microsoft Word 2000
Příklad
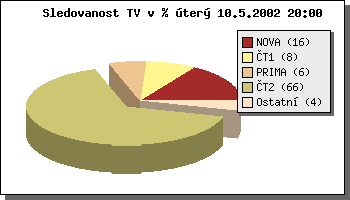
Ukázka PHP kódu pro vygenerování 3D „koláče“ s klikací mapou:
|
Výstup je zobrazen na následujícím obrázku:

Podrobný popis jednotlivých parametrů pro všechny typy grafů naleznete v manuálu. Ten je mimochodem velmi podrobný a bohatý na příklady a konkrétní ukázky.
Požadavky
- PHP 4.0.2 a vyšší (doporučuji použít poslední verzi)
- součástí PHP přilinkovaná grafická knihovna GD 1.8.x a vyšší (funkčnost a verzi vaší knihovny zjistíte např. použitím funkce
phpinfo())
Instalace
- rozbalte a nakopírujte zip archiv s JpGraph do adresáře, v němž lze spouštět PHP skripty
- rozbalte TTF fonty (doporučuji nakopírovat fonty do adresáře ttf/ a ten umístit do adresáře, ve kterém máte soubor jpgraph.php)
- otevřete ve svém oblíbeném editoru soubor jpgraph.php a upravte
- cestu k cache adresáři (řádek 19)
- cestu k adresáři, kde ma cache váš web server (25)
- cestu k adresáři s TTF fonty (28), které jsou v samostatném zip souboru (pokud jste se drželi mého předchozího doporučení, pak stačí jen upravit hodnotu na cestu „./“)
- nastavení GD knihovny (40); pokud nemáte verzi 2.x, musí být nastavena na false, jinak může být true
- na UNIX operačních systémech je třeba ještě nastavit řádky (109 a 113), skupinu a práva, pod kterými se budou dokumenty cachovat
- ostatní údaje není nutno editovat (pro 100% funkčnost však doporučuji projít si všechny proměnné a nastavit je dle vlastních potřeb)
- zkontrolujte funkčnost na některém z příkladů v adresáři Examples/
- pokud vše neproběhne v pořádku, pak mi nezbývá než vám doporučit řídit se chybovou hláškou či podrobně přečíst FAQ na stránkach JpGraphu.
Popis knihoven
- jpgraph.php – základní knihovna, musí být přilinkována pokaždé
Pro kreslení grafu je třeba nalinkovat jednu či více z následujících knihoven
- jpgraph_log.php – rozšíření pro kreslení logaritmického popisu os X a Y
- jpgraph_line.php – rozšíření pro možnost kreslit jakékoli linkové grafy
- jpgraph_bar.php – rozšíření pro kreslení sloupcových grafů
- jpgraph_error.php – rošíření pro kreslení chybových grafů (myšleno jako hodnot, které udávají chybu např. v bodě)
- jpgraph_scatter.php – rozšíření pro kreslení bodových grafů
- jpgraph_spider.php – rozšíření pro kreslení pavučinových grafů
- jpgraph_pie.php – rozšíření pro kreslení koláčových grafů
- jpgraph_pie3d.php – rozšíření pro kreslení 3D koláčů
Ostatní knihovny potřebné pro funkci předchozích skriptů
- jpgraph_canvas.php – knihovna nedokumentovaná, používaná autorem při tvorbě JpGraphu
- jpgraph_gantt.php – knihovna nedokumentovaná
- jpgraph_odo.php – knihovna nedokumentovaná
JpGraph tedy ve stručnosti nabízí:
- nepřeberné množství typů grafů
- možnosti vykreslení (osy, popisky, pozadí, …)
- velmi snadná práce (nastavení, předávaní parametrů)
- automatický výběr formátu (JPG, PNG, GIF)
- velmi podrobná a obsáhlá dokumentace
- generování klikacích map
- logaritmické osy
- anti-alising u čar (bohužel nefunguje u koláčů)
- poměrně snadná možnost úpravy přehledných knihoven
- a mnoho dalších, dle mého skromného názoru méně důležitých vlastností
Na závěr je třeba dodat, že použití JpGraphu je podřízeno licenci QPL 1.0.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Jak chránit webové stránky před Web/AI Scrapingem
27. listopadu 2024 -

Gaming na HDR monitoru: Stojí to za to?
12. srpna 2024 -

Doména .io v ohrožení: Co přinese předání Čagoských ostrovů?
10. října 2024 -

Nenechte se zaskočit TLS certifikáty na 47 dní
2. května 2025
Nejnovější
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025




Václav Dostál
Čvc 28, 2011 v 0:38Bohužel se mi to nepodařilo „rozchodit“, i když to rozbalím do adresáře, který znamená http://localhost – nezobazí se buď nic anebo zpráva: obrázek nelze zobrazit, protože obsahuje chyby.
Co s tím?
vaclavdostal@centrum.cz