Průvodce SVG – XStream RapidSVG a Ikivo Animator
V předchozím článku jsem vám představil fenomenální aplikaci pro tvorbu animované a interaktivní grafiky, program Mobile Designer. V tomto článku chci pokračovat v exkurzi do světa „Next Generation“ SVG editorů – představím vám velmi zdařilé aplikace XStream RapidSVG a Ikivo Animator.
Ještě než se pustím do editorů, dovolte malou vsuvku pro připomenutí několika pojmů. Norma SVG 1.1 (14. 1. 2003) rozděluje „velkou“ specifikaci SVG 1.0 na menší části. Definovány byly dva profily. Profil SVG Basic je subset SVG normy určený pro PDA – vypuštěny jsou filtry a implementace ořezových cest. Ještě ořezanější profil SVG Tiny je určen pro mobilní telefony – k nepodporovaným prvkům v tomto profilu přibývají skripty, přechody barev, výplňové vzorky, průhlednost, CSS formátování a dokonce i symboly.
XStream RapidSVG 1.0
Než se trochu vžijete do pracovního stylu XStream RapidSVG 1.0, možná vám budou připadat jeho schopnosti chudé. Způsobuje to především trošku nezvyklé umístění některých funkcionalit. Například editace vektorových objektů na úrovni jednotlivých bodů není přístupná pomocí zvláštního nástroje, ale do tohoto editačního módu se dostanete po poklepání na dotyčný vektorový objekt. Polohové transformace objektů jsou zase dostupné pouze přes kontextovou nabídku…

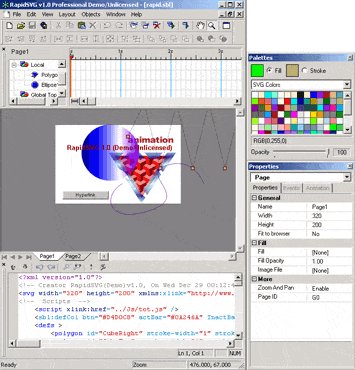
Vzhled pracovní plochy programu (plná velikost, cca 50 kB)
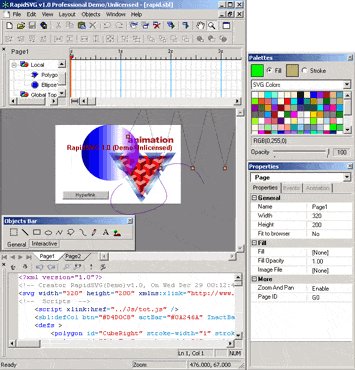
Grafické schopnosti jsou podle mých testů zhruba na úrovni profilu SVG Basic. Kreslící funkce jsou v poněkud nezvyklém uspořádání umístěny na nástrojové liště nazvané „Objects Bar“. Dále máme k dispozici pro rutinní práci nezbytnou paletu „Library“, kde mohou být připraveny všechny často používané objekty a zvuky. Opět musím vytknout neschopnost programu vytvářet pravé SVG symboly, které mohou významně pomoci při optimalizaci velikosti grafických souborů
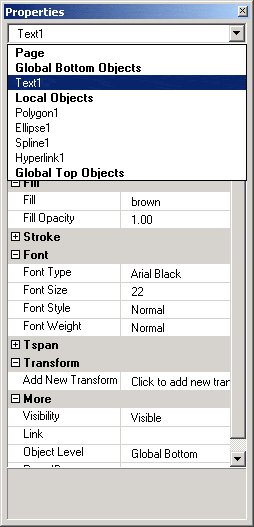
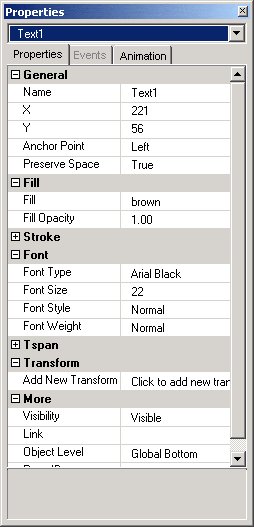
Obrovská škála funkcí je taktéž dosti nenápadně soustředěna na paletě „Properties“. Její obsah se dynamicky mění a umožňuje nastavovat i parametry (např. hyperlinky, viditelnost, všechny myslitelné parametry tahu apod.), pro které mají jiné programy vlastní paletky.

Na paletě „Properties“ je soustředěno mnoho důležitých funkcí
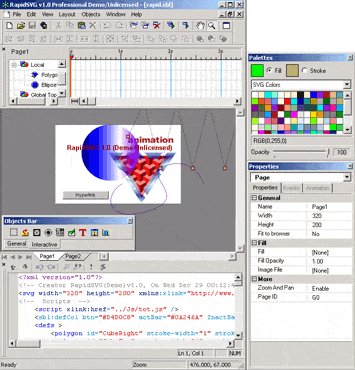
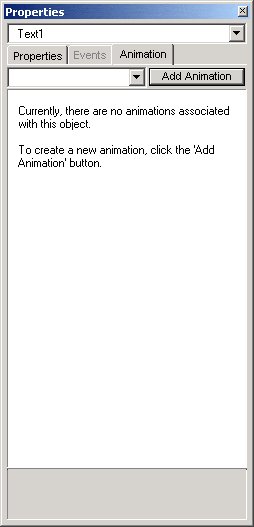
Druhá záložka „Events“ na této paletě umožňuje nastavovat chování interaktivních objektů. Zádrhelem pro mne je ale fakt, že interaktivita je omezena na speciální „formulářové“ objekty, jejichž chování je naprogramováno v JavaScriptu. Další záložkou již jsou animace, které zde můžete vkládat a editovat jejich parametry.
Animace
Silnou stránkou Rapid SVG jsou animace, které navíc poměrně velmi přesně dokáže importovat. V levé části okna s časovými stopami lze vidět objektový strom s možností libovolně sbalovat a rozbalovat jednotlivé vnořené skupiny objektů. V této souvislosti si nemohu odpustit drobnou připomínku – animace se totiž na časové ose nezobrazí, když je objekt součástí nějaké skupiny. Tedy pokud se bude náhodou nacházet uvnitř sbalené skupiny objektů, na ose žádnou animaci není vidět. Zvláště v případě složitých animovaných scén by tato drobnost významně pomohla v orientaci (sbalená animace by se mohla zobrazit třeba tečkovaně).
Jinak jsou ale animace zpracovány dobře a nechybí zde nic podstatného, co bych od moderní aplikace očekával. Parametry animací lze ovlivňovat nejen číselně na paletce, ale i velmi intuitivně a pohodlně přímo prací se zobrazením na časové ose. Bezchybná je rovněž práce s pohybovými křivkami.

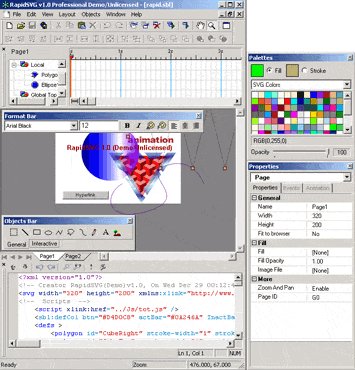
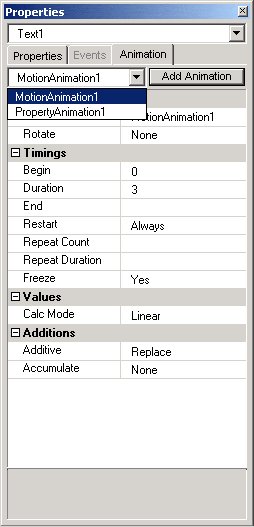
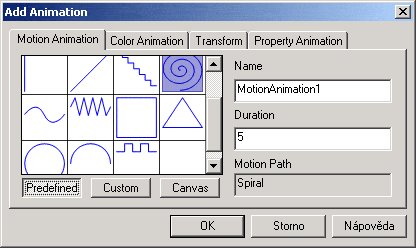
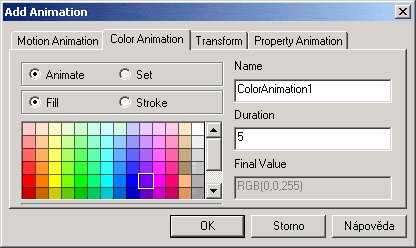
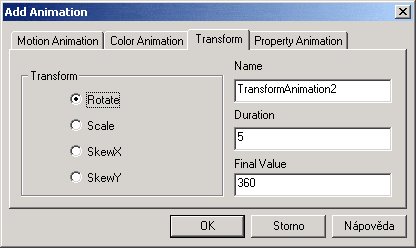
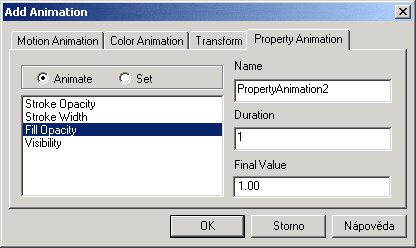
Při vkládání jsou k dispozici 4 základní typy animací
Doporučil bych autorům doplnit další způsob určování časového průběhu animovaných hodnot – chybí mi zde velmi praktická možnost vypsat řadu hodnot, kterých má konkrétní animovaný atribut v průběhu času nabývat. (Jedná se o atribut values společný všem prvkům typu animate, který umožňuje v mnoha případech dosáhnout efektní animace podstatně jednodušší cestou – viz též náš kurz animace.)

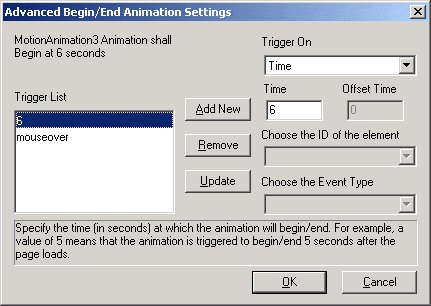
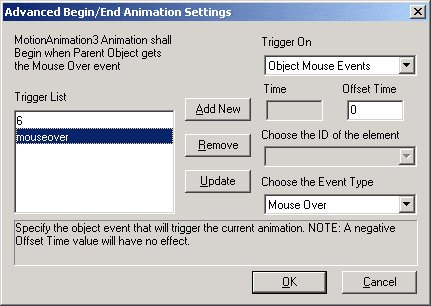
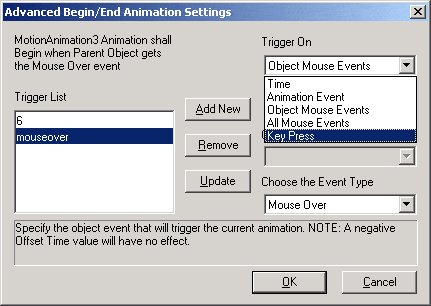
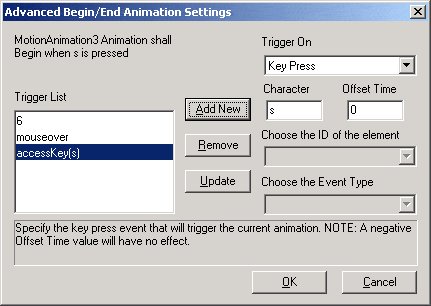
V tomto formuláři lze detailně nastavit způsoby startování animací
Interaktivita
Velice silnou stránkou této aplikace je mimo animací rovněž interaktivita, ruku v ruce s vytvářením kompletních vícestránkových prezentací. Rapid SVG volí oproti MobileDesigneru (viz předchozí článek) poněkud odlišný přístup – každá stránka je jeden samostatný SVG soubor a interakce a přepínání stránek je realizováno JavaScripty.
SVG designérům je umožněno používat základní formulářové prvky, které SVG samo o sobě neobsahuje – například tlačítka, zaškrtávací políčka, textová pole a podobně. Funkčnost těchto formulářů zajišťuje Rapid SVG pomocí dodávané javascriptové knihovny.
Ještě chci dodat, že využití skriptů má svá pro i proti. Pro může hovořit to, že některé současné prohlížeče ještě neimplementovaly animační prvky, ale JavaScript už zvládají – typickým představitelem je Corel SVG Viewer 2. Na druhou stranu, v normě SVG Tiny podpora skriptování obsažena není…
Import
Grafické schopnosti Rapid SVG nejsou bohužel ideální. Z toho důvodu jsem důkladně zkoumal schopnosti importu grafiky z cizích SVG souborů, což by umožnilo uživatelům s náročnějšími grafickými požadavky načítat vektory například z Illustratoru…
Naneštěstí jsem ve verzi 1.0 na několik problémků narazil. Prvním je ignorování atributu viewBox, které se projeví špatným zvětšením grafických prvků. Tuto vadu lze pochopitelně snadno napravit. Dále je nutno počítat s omezeními profilu SVG Basic, kde z kreativních prvků citelně chybí především ořezávání a maskování. Rovněž se prozatím musíte vyvarovat CSS formátování grafiky.
Shrnutí
Rapid SVG je velmi dobrý v animování, které funguje z hlediska uživatele nekomplikovaně a spolehlivě. Dobře splňuje nároky na vytváření grafiky v rozsahu SVG Basic. Velkým plusem je kromě podpory vícestránkových prezentací rovněž implementace některých formulářových prvků, což je zatím mezi SVG editory naprosto jedinečné.
Za poměrně velký nedostatek považuji, že program zatím nepodporuje SVG prvek symbol a use. Jako další se přimlouvám za implementaci maskování nebo alespoň ořezávání. Užitečným by bylo zavedení něčeho ve stylu profilů Mobile Designer, kde by uživatelé například již při importu byli upozorněni na odstranění prvků nepodporovaných v konkrétním SVG profilu.
Hlavní rysy:
- animace
- bitmapové efekty (prvky filter) – NE
- podporuje symboly (opakované použití objektů pomocí „use“) – NE
- složené cesty – ANO
- text na křivce – NE
- ořezávání – NE
- maskování – NE
- hyperlinky – ANO
- interaktivita bez programování – ANO
- interaktivita pomocí připojení podprogramů JavaScript – NE
- přímá editace kódu – ANO
Nadstandardní rysy:
- vícestránkové SVG
- grafy
Ikivo Animator 1.0
Na prvním místě je třeba uvést, že program Ikivo Animator 1.0 je vyvíjen v současnosti především pro potřeby mobilní telefonie a podporuje pouze profil SVG Tiny. To je určující pro celkový charakter pracovního prostředí a grafických schopností tohoto softwaru.
Autoři Animatoru navíc rezignovali na vytváření vlastního grafického editoru a odpovědnost přenesli na externí grafický editor. Dnes již existuje poměrně hodně dobrých grafických vizuálních editorů s podporou SVG a není nutné znovu vynalézat kolo – překonat například takový Illustrator v podstatě nelze. A pokud byste snad nechtěli investovat do dalšího profesionálního programu, doporučuji pozornosti OpenSource aplikaci Inkscape, která nám vyrostla až neuvěřitelným způsobem a je už použitelná i v regulérním pracovním procesu.
Pracovní plocha
Výše uvedená fakta se projevují zásadním způsobem ve stylu práce s Animatorem. Ústředním prvkem uživatelského rozhraní se tak stává paleta „Object Browser“, která de-facto nahrazuje paletky s kreslicími nástroji, obvyklé v dalších probíraných aplikacích.
Okno zobrazuje SVG soubory nacházející se ve vybraném adresáři (viz selektor na horním okraji). Dole na paletce je několik ikonek, pomocí kterých lze vytvářet nové objekty, upravovat je v externí grafické aplikaci a vkládat do pracovního souboru SVG.

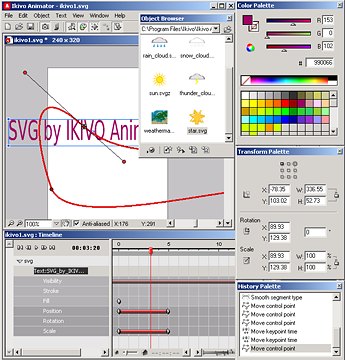
Vzhled pracovní plochy programu (plná velikost, cca 65 kB)
Kromě obligátní palety barev (jiné výplně profil SVG Tiny nepodporuje) najdete na pracovní ploše i velmi praktickou paletu s polohovými a transformačními údaji a historii, pomocí které lze snadno napravit nechtěné zásahy do grafiky.
Zbývá nám – pro SVG animátory – v podstatě standardní zobrazení časové osy a objektového stromu. Ikivo Animator přistupuje k animacím malinko odlišně než jeho konkurenti, ovšem dlužno říci, že elegancí a snadností vytváření animací překonává i Mobile Designer.
Na otisku obrazovky vidíte, že u každého objektu se zobrazuje 6 stop – pro každý animovatelný parametr jedna, a to i v případě, že prvek žádný animační prvek nemá přiřazen.
Styl práce při vytváření prezentací
Animace se obdobně jako u Mobile Designer vytvářejí postupem, na který mi sedí nejlépe výraz „nahrávání“. Postup v praxi vypadá tak, že umístíte nejdříve ukazatel času na konec vytvářené animační fáze. Poté nastavíte konečné parametry animace, tedy polohovou transformaci, barvu a tak dále. Automaticky dojde u modifikovaných parametrů k vytvoření klíčových bodů a vygenerování standardních animačních prvků SVG.
Obzvláště kouzelné je to pro změny polohy – Ikivo Animator totiž podle toho, jak jste pohybovali myší, vytvoří a vyhladí pohybovou křivku. To ale není všechno – tuto cestu můžete dále přirozeným způsobem upravovat.
S animačními elementy zobrazenými na časové ose lze pracovat velmi podobně jako s běžnými grafickými prvky, tedy nejenom je v čase posouvat a měnit jejich velikost (časovou délku), ale dokonce je můžete podle libosti kopírovat a vkládat… Vše docela snadno bez potřeby manuálu.

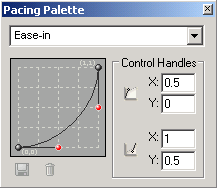
Ovládání zrychlení
Ikivo Animator vytváří animace přísně hierarchicky. Tento moment může být pro někoho trochu nezvyklý. Zcela vpravo v stromovém zobrazení se u každé skupiny nachází ikona, kterou určíte, zda chcete animovat celou skupinu jako jeden celek nebo zda budete měnit některý z vnořených objektů nezávisle. Autoři Ikivo Animator tuto volbu nazývají „untrapping“. (Využijete ji třeba když budete chtít změnit barvu jedné plošky v složité kresbě naimportované z Illustratoru.)

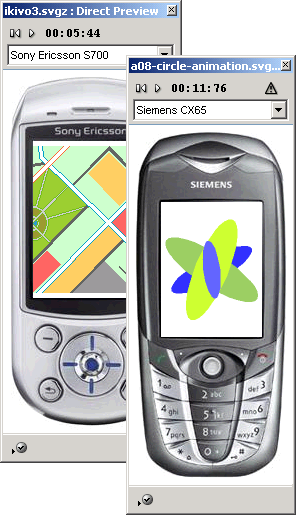
Program umožňuje simulaci na reálných mobilních telefonech
Shrnutí
Ikivo Animator překonává všechny své konkurenty intuitivním a velmi pohodlným stylem práce při rozhýbávání statické grafiky. Nedisponuje kreslicím modulem, a tak v tomto směru ani nemohu nic kritizovat.
Vytknout mu musím nemožnost ovlivnit některé poměrně důležité atributy animačních prvků – například způsob opakování nebo třeba spouštění animačních elementů. S tím souvisí i omezené možnosti pro tvorbu interaktivních prezentací. Designer má k dispozici pouze hyperlinky, kterými sice může spouštět jiné animace (jak jsme si to předvedli i v našem kurzu SVG animací), ale tvorba interaktivity zůstává jednoznačně Achillovou patou tohoto programu.
Hlavní rysy:
- animace – intuitivní vytváření nahráváním
- bitmapové efekty (prvky filter) – NE
- symboly (opakované použití objektů pomocí „use“) – NE
- složené cesty – ANO
- text na křivce – NE
- ořezávání – NE
- maskování – NE
- hyperlinky – ANO
- interaktivita – NE
- interaktivita pomocí připojení podprogramů JavaScript – NE
- přímá editace kódu – NE
Nadstandardní rysy:
- výborná práce s animacemi, především typu
animateMotion - SVG profily mobilních telefonů
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Srovnání Mini počítačů: Mac Mini M4 vs. Asome Max Studio
7. dubna 2025 -

20 let Ubuntu: Cesta od revoluce k digitální každodennosti
30. května 2025 -

Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
27. listopadu 2023 -

Nejlevnější VPS: To je nový Cloud Server Mini od ZonerCloud
4. června 2024
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



