Spolupráce Dreamweaveru s editorem Fireworks
Zkusili jste si už někdy představit web bez grafiky? Pokud ano, tak se mnou budete zcela jistě souhlasit v tom, že to není představa nikterak příjemná. Mezi základní nástroje každého webmastera proto patří grafický editor a tak se v dnešním článku podíváme na spolupráci Dreamweaveru s editorem Fireworks.
Grafický editor Fireworks spatřil světlo světa – podobně jako Dreamweaver či Ultradev – ve vývojářské dílně společnosti Macromedia. Vzhledem k tomu, že je primárně určen pro tvorbu webové grafiky , je nabízen spolu se svými výše jmenovanými sourozenci v rámci speciálních balíků. Tímto margetingovým tahem však spojení mezi těmito produkty nekončí, právě naopak. Podívejme se tedy, jakým způsobem mezi sebou tyto programy komunikují.
Tvorba grafiky
Úvodem malá poznámka: vzhledem k podobnosti Dreamweaveru a Ultradevu budu v následujícím textu oba produkty slučovat – na úrovni, na které budeme v tomto článku s programem pracovat, jsou jejich funkce a chování naprosto stejné.
Prvním krokem při tvorbě grafiky pro web je samozřejmě její vytvoření. Fireworks pro nás v tomto ohledu představují vcelku dostačující nástroj: portfolio nabízených funkcí je založeno na zajímavém mixu bitmapového a vektorového grafického editoru. Po čase sice zjistíte, že vektorová část je v program přece jen více zastoupena, ale to pro web zas taková škoda není. K jednotlivým funkcím se myslím nemá cenu blíže rozepisovat: pokud jste už pracovali v některém bitmapovém či vektorových editoru, tak ve Fireworks budete po krátkém seznámení jako doma.
Pozornost věnujme spíše funkcím, jež jsou určeny pouze po tvorbu webové grafiky. Fireworks nabízí pomoc jak při tvorbě obrázkových „klikacích“ map, tak i při rozdělování obrázku do tabulek. Vzhledem k tomu, že pro tvorbu klikacích map již Dreamweaver potřebnými nástroji disponuje, tak pozornost věnujme funkci pro „rozřezaní“ obrázku a jeho umístění do tabulky. Problematiku si osvětlíme na modelovém příkladu.
Případová studie
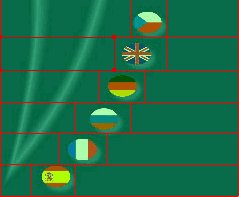
Před časem jsem byl při tvorbě úvodní stránky jednoho webu postaven před následující problém. Byl mi zaslán grafický soubor, jehož výřez si můžete prohlédnout na následujícím obrázku s tím, že jej mám na již zmiňovnou stránku integrovat – samozřejmě s odkazy na příslušné jazykové verze.

Měl jsem v podstatě dve varianty, jak toto provést. Po kratší úvaze jsem zavrhl klikací mapy – s jejich pomocí by sice šlo definovat aktivní oblasti nad vlajkami, ale celý obrázek by byl již dosti objemný.
Rozhodl jsem tedy obrázek vhodným způsobem rozsekat a jednotlivé „díly“ pak umístit do tabulky. Myšlenka sice pěkná, ale obtížně relizovatelná: zkuste si v bitmapovém editoru rozdělit obrázek na části, které pak uložíte do samostatných soborů: strávíte nad tím spoustu času, nemluvě o nutnosti mít v názvech souborů určitý řád.
Zkusil jsem tedy využít služeb Fireworks. Po načtení již zmiňovaného obrázku jsem nejdříve pomocí nástroje Slice Tool (najdete jej v dolní polovině paletky nástrojů) definoval jednotlivé díly:

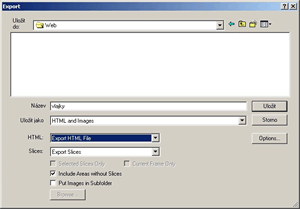
V dalším kroku jsem aktivoval funkci Export v nabídce File:
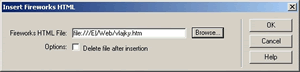
Tím jsem vytvořil jednotlivé díly obrázků, včetně HTML kódu tabulky, která je spojuje dohromady. Integrace do stránky v prostředí Dreamweaveru byla již dílem okamžiku: na paletce Objects stačilo poklepat na ikonku Insert Fireworks HTML a v dialogu doplnit cestu k již zmiňovanému HTML souboru s tabulkou:
Doufám, že se vám další díl seriálu o Dreamweaveru líbil. Pokud budet mít zájem, tak se na možnosti grafického editoru Fireworks můžeme podívat v některém z dalších dílů.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Co je to GPSR a jak ovlivní české e‑shopy?
28. ledna 2025 -

-

Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
27. listopadu 2023
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025