Stromové menu na stránce pomocí JavaScriptu
Dnes vám predstavím jeden skvelý JavaScriptový programík, pomocou ktorého sa dá vytvoriť menu, ktoré bude mať stromovú štruktúru. Tento skript ocenia hlavne tí, ktorí potrebujú zjednodušiť navigáciu na svojich stránkach. Článok je určený hlavne začiatočníkom. Po prečítaní článku si ľahko vytvoríte vlastnú stránku a odpadajú vám problémy s vytváraním prehľadnej navigácie.
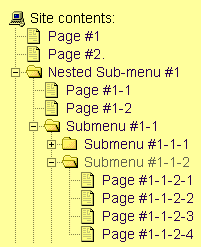
Ak surfujete po Internete už dlhšiu dobu, asi ste už na podobné menu niekde natrafili. Pripomeniem vám ho na nasledujúcom obrázku:

Ťažko povedať, kto bol prvým tvorcom takéhoto menu, ja som si obľúbil Morten’s JavaScript Tree Menu, ktoré nájdete na www.treemenu.com. Odtiaľto si môžete stiahnuť spakovanú verziu pre Windows, alebo Unix. Po rozbalení tohto súboru sa nám vytvoria dva adresáre „example-site-1“ a „example-site-2“. Ja som sa zameral na „example-site-1“, na ktorom vám ukážem vytvorenie vlastnej stránky.
Začneme od Adama, teda od súboru „index.html“. Ten obsahuje definovanie rámcov, stránka sa skladá z troch rámcov:
- vrchná časť „heading.html“, napr. logo stránky
- ľavá časť „code.html“ alebo „menu_empty.html“, podľa toho, či je povolený JavaScript
- pravá časť „main.html“, napr. úvodná stránka
Do „heading.html“ si vložíme obrázok s logom našej stránky a do „main.html“ vložíme to, čo by sme radi uvideli ihneď po načítaní stránky. „menu_empty.html“ nám slúži na presmerovanie návštevníkov našej stránky na „menu.html“, kde máme odkazy na všetky stránky, alebo lepšie povedané navigačné menu pre tých, čo im z nejakého dôvodu v prehliadači nefunguje JavaScript. Ak použijete len jednoduché textové odkazy, potom ich spokojne môžete vložiť do súboru „menu_empty.html“, aby sme zbytočne neklikali hneď v úvode na zobrazenie menu (ak je vypnutý JavaScript). Predpokladám však, že JavaScript má povolený väčšina užívateľov, preto sa pustíme do tvorby vlastného menu, ktoré vytvárame v súbore „code.html“.
Vyberám len tie nastavenia, ktoré budú pravdepodobne zaujímať väčšinu. Nepredpokladám, že by ste potrebovali meniť napr. názov adresára s obrázkami pre menu. Stačí ak ovládate pár anglických slovíčok a určite nebudete mať problém ani s ostatnými nastaveniami.
|
Ako vytvoriť stromovú štruktúru menu ?
Myslím, že tu by boli akékoľvek opisy zbytočné, doporučujem vám rozbaliť si všetky podmenu z príkladu „example-site-1“ a potom si vytlačiť toto rozbalené menu. Následne na to si prezrite súbor „code.html“, časť, kde sa vytvára menu a napíšte si jednotlivé čísla indexov (číslo v hranatej zátvorke napr.: menu.items[2].MTMakeSubmenu(number_1); teda v tomto prípade číslo 2), prípadne reťazec v obyčajných zátvorkách k položkám menu. Takto zistíte, že jednotlivé položky a podmenu sú indexované od nuly pre každý „konár“ stromu. Reťazec v zátvorke number_1 nám hovorí aký ďalší „konár“ pridávame k menu. Názov „menu“ je v tomto prípade prvý konár stromu. Opakujem, rozbalené a vytlačené menu „example-site-1“ s vypísanými indexmi vám napovie omnoho viac, ako zdĺhavé vysvetľovanie.
Vzhľadom na to, že sa jedná o zložitejší JavaScript (pamätáte sa na články o objektoch ? …tu ich vidíte v plnej sile), rýchlosť rozbaľovania zložitých menu závisí od rýchlosti počítača.
V súbore „code.html“ doporučujem urobiť malé zmeny v definovaní fontov, aby sa nám správne zobrazovala diakritika. Jedná sa o dve premenné:
|
V Netscape som mal problémy s veľkosťami fontov, taktiež doporučujem malé úpravy:
|
Tento skript som mal možnosť odskúšať len pod Windows v Internet Exploreru 5 a 5.5, Netscape 4.61, Opera 5.02, dokonca po malých úpravách (skrátenie dlhých názvov) fungoval bezproblémovo aj na 16 bitovom NN 4.08…
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Milují Češi domény víc než pivo?
24. února 2025 -

Jak zvýšit CTR vašeho e-mail marketingu
9. září 2024 -

Landing page: Jak vytvořit landing page s vysokým CTR
7. května 2024
Nejnovější
-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025 -

-




