Tipy a triky při tvorbě XHTML
Co více ještě napsat o XHTML? Na Intervalu se tomuto budoucímu nástupci HTML věnovalo několik zajímavých článků. Tento snad poslední článek o XHTML by vám měl usnadnit tvorbu stránek v XHTML formátu.
Velká a malá písmena
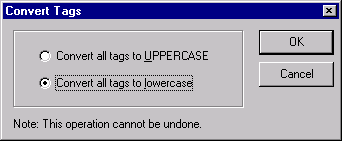
Jak jiste z minulých článků víte, v XHTML musí být všechny značky psány malým písmem. Značky <b> a <B> nejsou v XHTML rozhodně identické. Pokud se rozhodnete předělat vaše současné www stránky do XHTML a všechny značky máte psány velkým písmem a chcete je jednoduše přehodit na malé, není to žádný problém, jak by se mohlo některým zdát.

Většina HTML editorů má totiž funkci nazvanou jako Convert tag case. Pomocí této funkce můžete značky jednoduše překonvertovat na velká či naopak malá písmena. V programu Homesite 4.5 se tato funkce nachází v menu Edit. V programu Dreamweaver je nazvána jako Apply Source Formating a naleznete ji v menu Commands. Pokud potřebujete v Dreamweaveru nastavit malá písmena značek pro nové dokumenty, klikněte na Edit/Preferences“, kde je kategorie „HTML Format“ a v ní položky „Case for Tags“ a „Case for Atributes“.
Kontrola syntaxe XHTML
Zejména pro začínající tvůrce XHTML je nezbytné kontrolovat průběžně syntaxi XHTML pomocí validátoru. XHTML je totiž mnohem přísnější na dodržování syntaxe. Z vlastní zkušenosti vím, že největší problémy může dělat ukončování nepárových značek a na dodržování správného pořadí ukončování značek.
Pokud máte komplexnější web, bude pro začátečníky lepší začít tvořit web v XHTML formátu od začátku. Ve většině případů XML validátor vyhodí u běžné HTML stránky velkou spoustu chyb a je obtížné se v takovém počtu orientovat.
Kodování XHTML stránek
Kódování XHTML stránek je podobné kódování klasické HTML stránky. Úplně na začátek XHTML dokumentu vložte následující kód pro kódování stránky v ISO-8859-2. ![]()
|
![]()
Ovšem – pro zachování kompatibility se současnými prohlížeči nezapomeňte stejné kódování uvádět i v meta hlavičce dokumentu: ![]()
|
![]()
Ukončování nepárových tagů
Když jsem zkoušel poprvé tvořit XHTML stránku a průběžně ji kontroloval validátorem XHTML, narazil jsem na problém s uzavíráním nepárové značky <br>. Značku <br/> nebo <br></br> totiž Internet Explorer interpretují zcela odlišně. Internet Explorer vloží správně zalomení u <br/>, což konkurenční Netscape Navigator ignoruje. U druhého způsobu <br></br> je problém obdobný – Internet Explorer vloží zalomení dvě, místo jednoho a Netscape vloží správně jedno. Co v takovém případě dělat?
Abych byl upřímný – sám jsem na řešení nepřišel, ale jde to tak, že vložíte <br /> – před lomítkem je dána mezera. Tento způsob nijak neodporuje specifikaci XHTML a ve specifikaci je to dokonce přímo uvedeno, že tento způsob je nutné používat v případě, že už dnes tvoříte stránky podle XHTML. Prohlížeče neznalé XHTML totiž lomítko u nepárové značky, před kterým je vložena mezera ignorují.
Stejné řešení používejte i u ostatních nepárových značek, například <img> a <hr>. Správné způsoby použití tedy bude <img src=“obrazek.gif“ /> a <hr />.
Tidy a 1stPage 2000 vám pomůžou
Při převádění současných HTML stránek do XML formátu vám může pomoci program Tidy, který je zdarma k dispozici na této internetové adrese: http://www.w3c.org/Status.html#tidy. Program umí opravit mnoho chyb v syntaxi HTML a podstatným způsobem vám může ušetřit práci.
Dalším, velmi dobrým programem, který vám rovněž převede současné HTML stránky do XHTML formátu je 1stPage 2000 od firmy Evrsoft, který je zdarma dostupný na adrese http://www.evrsoft.com/1stpage.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.