Transformace 3D objektu v Macromedia FLASH 5
V dnešním díle si na příkladu předvedeme, jak do FLASH animace vložit rotující 3D objekt a jak jej pomocí tlačítek ovládat. Tím si názorně ukážeme využití funkce GetProperty a SetProperty v programu Macromedia FLASH 5.
K vytvoření 3D objektu je dobré použít některý z externích programů. Samotný FLASH neumožňuje jednoduché vytváření prostorových objektů a jedinou cestou, jak tyto objekty v tomto programu vytvořit, by bylo kreslit animaci snímek po snímku. Doporučuji proto k vytvoření 3D objektu použít například program SWIFT 3D a vyexportovat jej jako SWF soubor a ten poté naimportovat do samostatného Movie Clipu v Macromedia FLASH. Pokud jste zvyklí pracovat v programu 3D Studio Max, pak můžete exportovat do SWF formátu pomocí plug-inu Vecta3D.

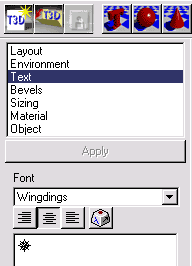
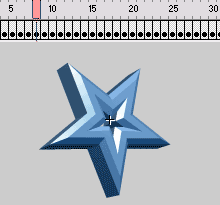
Jen ve zkratce zde popíšu, jak vytvořit v programu SWIFT 3D rotující hvězdu. V programu si otevřete nový soubor s animací. Klepněte na ikonku "T" v horní liště, která vloží do scény text. Standardně se do scény vloží text, který lze v levé části modifikovat. Změňte zde font na Wingdings a pomocí mapy znaků z vyberte ze seznamu hvězdu a klepněte na tlačítko "Apply". Zároveň zde máte možnost měnit barvu, velikost, zaobleni a tloušťku objektu. Jakmile jste se vzhledem hvězdy spokojeni, vyberte ze spodní palety typ animace a přetáhněte ji do scény na objekt hvězdy. Tímto se animace automaticky přiřadí ke hvězdě a ta se bude otáčet požadovaným směrem. Nyní již můžete animaci vyexportovat jako SWF soubor. Při exportu je třeba ještě zatrhnout, kolik snímků se má exportovat a také je možné si zvolit, zdali chcete exportovat jako stínovaný objekt, nestínovaný objekt nebo drátěný model.
Jakmile je animace hvězdy hotová, lze pokračovat ve vytváření jejího ovládání přímo v programu Macromedia FLASH 5. Podstatou bude využití funkcí X Scale a Y Scale, což jsou funkce, které slouží k nastavení zvětšení/zmenšení velikosti daného objektu.
Vytvoříme si tedy novou scénu (CTRL+N) o velikosti 300×150 px a počet snímků za vteřinu (Frame Rate) nastavte na 30. Vytvořte si nový symbol (CTRL+F8, Movie Clip) a naiportujte do něj předem vytvořený SWF soubor (CTRL+R). Tento soubor se naimportuje snímek po snímku a vytvoří několik za sebou jdoucích klíčových snímků a v každém z nich se bude nacházet obrázek hvězdy. Nyní se můžete přepnout zpět do hlavní scény, otevřete si knihovnu objektů a přetáhněte symbol hvězdy do scény. Umístěte tento symbol do pravé části scény a pojmenujte jej (Instance Name) "hvezda".

V tuto chvíli je třeba vytvořit dva "neviditelné" Movie Clipy (MC), z nichž jeden bude zajišťovat zvětšování a druhý zmenšování objektu. Vytvořte tedy nový objekt (CTRL+F8, MC), pojmenujte jej "zvetseni" a vložte do něj tři klíčové snímky (F6). Každý z těchto snímků bude obsahovat akce, kterébudou zajišťovat zvětšování objektu. Do prvního snímku přidejte pouze akci:
|

Tato akce zajistí to, aby se MC nezačal samovolně přehrávat. Do druhé snímku vložte akce:
|
Na prvním řádku je zde příkaz pro start přehrávání MC a na dalších řádcích jsou stanoveny dvě proměnné. První z nich "x" je přiřazena aktuální hodnota měřítka v ose x (_xscale) objektu hvezda a druhé "y" je přiřazena aktuální hodnota měřítka v ose y (_yscale) stejného objektu. Do třetího snímku vložte akce, které zajistí samotné zvětšení objektu:
|
Na první a druhém řádku je stanovena nová velikost objektu "hvezda", přičemž tato velikost je vždy 1,1 násobek větší než ta předchozí (zvětšení tedy o 10 procent předchozí velikosti). Na posledním řádku je stanoven přechod na předchozí snímek a tím vytvoření smyčky. Nyní se přepněte zpět do hlavní scény, knihovny přetáhněte právě vytvořený objekt do scény a pojmenujte jej (Instance Name) "zvetseni".

Stejně jako předchozí symbol, který slouží pro zvětšování objektu "hvezda" je třeba ještě vytvořit další symbol, který bude sloužit k jeho zmenšování. Bude mít stejnou strukturu, pouze akce se zde budou měnit. Vytvořte tedy nový MC, pojmenujte jej "zmenseni" a vytvořte v něm tři klíčové snímky. Obsah prvních dvou bude stejný jako u symbolu "zvetseni". Pouze v třetím se budou akce lišit a to následovně:
|
Velikost objektu je zde stanovena jako 0,9 násobek (tedy 90 procent) velikosti původního objektu. Přepněte se zpět do hlavní scény a z knihovny přetáhněte právě vytvořený symbol do scény, který pojmenujte "zmenseni".

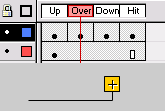
Nyní jsou všechny důležité akce již hotové a je třeba vytvořit tlačítka pomocí kterých se bude objekt ovládat. Vytvořte si tedy nový symbol (CTRL+F8, Button), do kterého nakreslíte v poloze UP tvar tlačítka (bez nápisu, protože stejné tlačítko bude použito třikrát) a v polohách OVER a DOWN jej můžete mírně obměnit. Do polohy HIT vložte tvar, který bude symbolizovat aktivní plochu tlačítka. Přepněte se zpět do hlavní scény a tlačítko sem třikrát z knihovny přeneste. Nad tlačítko napište tyto nápisy: zvětšit, zmenšit a reset. Na tlačítko s nápisem "zvětšit" klepněte pravým tlačítkem a z nabídky zvolte "Actions". Otevře se okno pro editaci akcí, které příslušejí danému tlačítku. Vložte sem následují akce:
|
Tyto akce říkají, že po přejezdu kurzorem nad tlačítkem se začnou vykonávat akce na druhém snímku v symbolu "zvetsit" (tím se začne přehrávat smyčka) a po odjetí kurzoru z tlačítka se animace přesune a zastaví na prvním snímku tohoto symbolu. Podobné akce budou nadefinovány i u tlačítka s nápisem "zmenšit", jen s tím rozdílem, že se zde budeme odkazovat na symbol "zmensit".
|
Poslední tlačítko "reset" bude sloužit pro zpětné vyvolání původní velikosti objektu "hvezda". Využijeme k tomu funkci SetProperty, kterou umístíme přímo na tlačítko a nastavíme zde pevnou hodnotu zvětšení 100 (tedy 100 procent původní velikosti).
|
Tím je celá animace prakticky hotová a vy si ji můžete vyzkoušet stisknutím kláves CTRL+ENTER. Samozřejmě jako vždy máte také možnost stáhnout si zdrojový FLA soubor.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Co je to jazykový model
17. června 2025 -

Souboj na trhu s CPU pro servery: AMD vs. Intel
8. prosince 2023 -

Fandíme českým sportovcům a rozdáváme hosting ZDARMA!
26. července 2024
Nejnovější
-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025 -

-




