WebML – navigační model
Navigační modelování představuje pravděpodobně nejdůležitější součást procesu analýzy a návrhu internetové aplikace. V metodologii WebML vytváří navigační model společně s modelem kompozice komplexní hypertextový model. V tomto článku se vám pokusím přiblížit, jakým způsobem se vytváří hypertextový model.
Základem navigace jsou odkazy
Nadpis kapitoly sám o sobě vysvětluje, o co vlastně v navigačním modelu jde. Předchozí článek naznačoval, jakým způsobem navrhnout na základě datového modelu strukturu webové aplikace. Výsledkem modelu kompozice je sada webových stránek a definice jejich struktury. Samotná struktura ale samozřejmě nemůže vytvářet hypertext. Ten vzniká až po přidání hypertextových odkazů. Cílem navigačního modelu je propojit informační obsah jednotlivých stránek pomocí odkazů a navrhnout způsob navigace na webových stránkách.
Odkazy mohou být ve WebML definovány jako:
- orientované propojení dvou webových stránek
- propojení dvou Units v rámci jedné webové stránky
- propojení dvou Units v různých webových stránkách
Cílem odkazů je:
- v nejjednodušším případě přesměrovat aplikaci z jedné stránky na druhou
- přenášet parametry z jedné Unit k druhé Unit
- provádět nějakou operaci (odeslání e-mailu atd.)
Odkazy, které propojují jednotlivé webové stránky hypertextového modelu, se nazývají nekontextové odkazy. Klasickým nekontextovým odkazem v našem elektronickém obchodě může být propojení stránek seznamu zboží příslušné kategorie a detail nákupního košíku. Mezi těmito stránkami nemusíme přenášet žádné parametry.
Naopak odkazy, propojující dvě Units v rámci jedné nebo dvou webových stránek, jsou označovány jako kontextové odkazy, protože slouží pro přenos parametrů mezi stránkami, které jsou využívány v takzvaných parametrizovaných selektorech příslušných Units.
Kontextové odkazy
Jak již bylo řečeno, kontextové odkazy přenášejí parametry od zdrojové k cílové Unit a slouží k tvorbě parametrizovaných selektorů. S tímto novým poznatkem můžeme upravit příklad z předchozího článku, kde jsme jako Data Unit definovali detail zboží s „OID=5“. Tento příklad byl reálně nepoužitelný díky pevně nastavené hodnotě OID. Následující obrázek ukazuje, jakým způsobem můžeme tento příklad upravit s použitím kontextového odkazu a parametrizovaného selektoru.

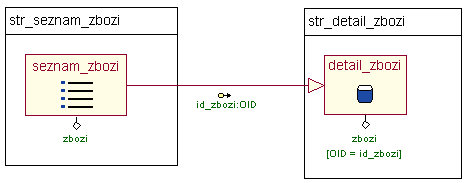
Obrázek č. 1: Kontextový odkaz mezi seznamem zboží a detailem zboží
Na obrázku č. 1 můžeme vidět stránku „str_seznam_zbozi“, která obsahuje Index Unit „seznam_zbozi“ a je propojena s Data Unit „detail_zbozi“, umístěnou ve stránce „str_detail_zbozi“. Tyto dvě Units jsou propojeny kontextovým odkazem, který přenáší identifikaci instance entity zboží, jež má být zdrojem dat pro Data Unit. Odkaz má potom parametr vyjádřený výrazem id_zbozi:OID. První část tohoto výrazu představuje pojmenování parametru a druhá část za dvojtečkou udává atribut, jehož hodnotu odkaz přenáší. Název parametru je použit v selektoru pro sestavení podmínky určující, která instance entity zboží bude v příslušnou chvíli zdrojem dat pro Data Unit „detail_zbozi“.
Druhy parametrů kontextových odkazů
Samozřejmě, že kontextový odkaz může přenášet nejenom jeden ale libovolné množství parametrů, které jsou potřeba k sestavení podmínky selektoru. Typ parametrů, které mohou být přenášeny kontextovým odkazem, je jednoznačně určen zdrojovou Unit. Pokud tvoří zdrojovou Unit třeba Data Unit, Index Unit nebo Hiearchical Index Unit, může být parametrem libovolná hodnota vybraného atributu zdrojové entity. U Multidata Unit, Multichoice Index Unit a Scroller Unit mohou být přenášeny celé kolekce hodnot příslušného atributu. Zvláštní případ představuje Entry Unit, kde se přenáší hodnota z příslušného formulářového pole. Následují dva příklady, které ukazují použití kolekce hodnot parametru a hodnoty ze vstupního pole formuláře.

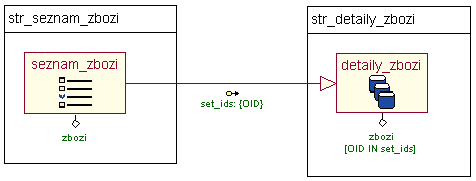
Obrázek č. 2: Přenos kolekce hodnot pomocí kontextového odkazu

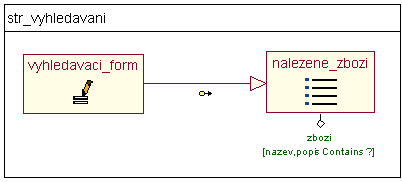
Obrázek č. 3: Přenos hodnoty formulářového pole pomocí kontextového odkazu
Na obrázku č. 2 můžeme vidět příklad přenosu kolekce hodnot přes kontextový odkaz. Zdrojovou Unit je seznam zboží v příslušné kategorii e-shopu reprezentovaný tentokrát jako Multichoice Index Unit, která je propojena s Multidata Unit, představující detailnější výpisy vybraných položek na skladě. Jako parametr odkazu je uveden výraz set_ids:{OID}. První část výrazu pojmenovává kolekci parametrů a výraz ve složených závorkách jednak definuje kolekci a jednak typ atributu, jehož hodnoty se v kolekci přenášejí. V selektoru Multidata Unit je uvedena podmínka [OID IN set_ids], která uvádí, že zdrojová data pro Multidata Unit budou tvořit ty instance entity zboží, jejichž OID je obsaženo v kolekci „set_ids“.
Obrázek č. 3 představuje typický příklad vyhledávacího formuláře. Ze zdrojové Entry Unit se získává obsah vstupního pole „klicova_slova“ (definovaného v ramci Entry Unit) a přenáší se do Index Unit „nalezene_zbozi“, ve které je použit pro konstrukci selektoru. Ten stanovuje, že zdrojová data pro Index Unit budou tvořit všechny instance entity „zbozi“, které obsahují zadaná klíčová slova v atributech „nazev“ a „popis“.
Implicitní parametry kontextových odkazů a implicitní selektory
Pro zjednodušení práce definuje WebML takzvané implicitní (defaultní) parametry kontextových odkazů. Tyto parametry se nemusí explicitně uvádět u příslušného odkazu, ale jsou podle jednoznačně stanovených pravidel určeny zdrojovou Unit. Například od Index Unit se automaticky přenáší k cílové Unit OID vybrané instance, pro Multichoice Index Unit je automaticky přenášena k cílové Unit kolekce OID zvolených instancí a podobně.
Stejným způsobem mohou být automaticky generovány selektory příslušné Unit na základě parametrů vstupního kontextového odkazu. Pravidla jsou opět jednoznačně definována v referenčním popisu WebML. Například pro Data Unit je selektor automaticky generován ve tvaru OID=vstupní parametr kontextového odkazu typu OID.
Lze říci, že si ve většině případů vystačíme s implicitními parametry a selektory, které se automaticky generují po propojení dvou Units. Příklady uvedené na obrázcích číslo 1 až 3 bychom tedy nemuseli vůbec definovat takto explicitně, již samotné propojení uvedených Units by vedlo ke správnému výsledku,
Kontextové odkazy využívající vazby mezi entitami
Při tvorbě odkazů mezi jednotlivými Units můžeme využívat vazeb definovaných mezi entitami v datovém modelu WebML. Typickým případem je vztah mezi entitami s kardinalitou 1:N, kdy potřebujeme zobrazit všechny instance jedné entity odpovídající jedné instanci druhé entity. V odkazu v tomto případě nemusíme explicitně uvádět příslušný parametr, ale v cílové entitě stačí uvést selektor ve tvaru názvu role příslušné vazby (role představuje orientovaný vztah mezi entitami).
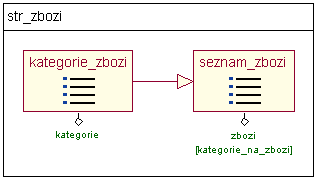
Uveďme si příklad z našeho zkušebního e-shopu. Následující obrázek popisuje případ, kdy v seznamu kategorií chceme zobrazit všechno zboží příslušné kategorie. Využijeme vazby mezi entitami „kategorie_zbozi“ a „zbozi“, konkrétně potom role „kategorie_na_zbozi“.

Obrázek č. 4: Využití role k definici hypertextového odkazu
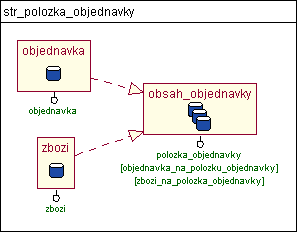
Tímto způsobem můžeme využít i složitější vztahy typu M:N s vazební entitou. V selektoru příslušné Unit potom můžeme uvádět všechny odpovídající role. Pokud bychom chtěli například v našem e-shopu přistoupit na položku objednávky, která je provázaná s entitou „zbozi“ a entitou „objednavka“, museli bychom v příslušné Unit, která má položku obsahovat, použít v selektoru obě definované role. Jakým způsobem toho docílit, můžeme vidět na následujícím obrázku.

Obrázek č. 5: Využití většího počtu rolí k definici hypertextového odkazu
Nepovinné podmínky v selektorech
Selektor může být tvořen několika nezávislými podmínkami (predikáty). Pokud může dojít k tomu, že pro jednu z podmínek není přenesen odkazem příslušný parametr, můžeme využít označení dané podmínky slovem implied. Tímto způsobem dáváme najevo, že příslušná podmínka je volitelná, respektive nemusí být použita při plnění příslušné Unit v případě absence použitého parametru.
V našem e-shopu bychom mohli tuto vlastnost využít například u Index Unit „seznam_zbozi“, kde bychom vypisovali všechno zboží na skladě, pokud by nebyl stanoven parametr určující kategorii, ve které má být dané zboží zařazeno.
Automatické odkazy a transportní odkazy
Automatické i transportní odkazy představují v obou případech odkazy mezi dvěma Units umístěnými v jedné stránce. V případě automatických odkazů chceme zajistit, aby hned po prvním přístupu na příslušnou stránku došlo bez přičinění uživatele k automatickému přenesení parametru od zdrojové k cílové Unit. Jedná se tedy v podstatě o implicitní hodnotu parametru odkazu.
Pokud bychom například ponechali vazbu na obrázku č. 4. beze změn, potom by se při vstupu na tuto stránku zobrazil jen seznam kategorií zboží a žádný výpis zboží. Pokud ovšem odkaz označíme jako automatický, můžeme zajistit, že se na stránce rovnou zobrazí seznam zboží (například z první kategorie). Podmínka „první z“ je pouze jednou z možností, které se mohou použít při definici automatického odkazu.
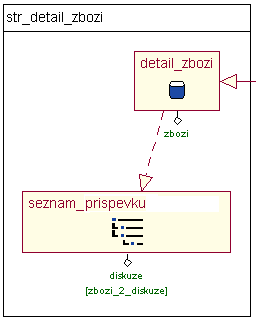
Daleko užitečnější a používanější než automatické odkazy jsou transportní odkazy. Tento typ odkazů nedovoluje žádnou uživatelovu navigaci, ale slouží pouze k logickému propojení dvou Units v rámci jedné stránky. Slouží výhradně pro přenos parametrů mezi příslušnými Units. Následující obrázek ilustruje případ, kdy chceme, aby se na stránce s detailem zboží automaticky generoval přehled diskusních příspěvků k danému zboží. Toto propojení se provede automaticky bez jakéhokoli uživatelovy aktivity. Propojíme tedy Data Unit „detail_zbozi“ s Hiearchical Index Unit „seznam_prispevku“ pomocí transportního odkazu. Jedinou odlišnost od klasických kontextových odkazů představuje jeho značení přerušovanou čarou.

Obrázek č. 6: Příklad transportního odkazu
Globální parametry
Ti, kteří četli pozorněji, jistě přišli na jeden nedostatek hypertextového modelu WebML, kterým je případ, kdy jsou některé z parametrů potřebné na všech stránkách webové aplikace. Velice často se takovým způsobem přenáší například parametr „lang“, který udává aktuální jazykovou mutaci prezentace. Tuto situaci řeší WebML pomocí takzvaných globálních parametrů. WebML k účelu práce s globálními parametry definuje dvě speciální Units: Set Unit, která slouží k nastavení globálního parametru, a Get Unit, která slouží k získání hodnoty globálního parametru pro účely naplnění příslušné Unit.
Jako příklad bychom si mohli uvést multijazyčné webové stránky, kde si na libovolné stránce můžeme zvolit jazykovou mutaci kliknutím na příslušný hypertextový odkaz (ikonu jazyka). Po příchodu na stránky je hodnota jazyka nastavena na implicitní hodnotu (například angličtinu), kliknutím na příslušný hypertextový odkaz vyvoláme naplnění globální proměnné pomocí Set Unit. Ostatní Units na dané stránce čerpají data z databáze na základě svých zdrojových entit a hodnoty globálního parametru „lang“, který získávají pomocí Get Unit.
Globální parametry mohou být ve výsledných stránkách implementovány jako session proměnné nebo GET parametry.
Jednoduchý příklad hypertextového modelu
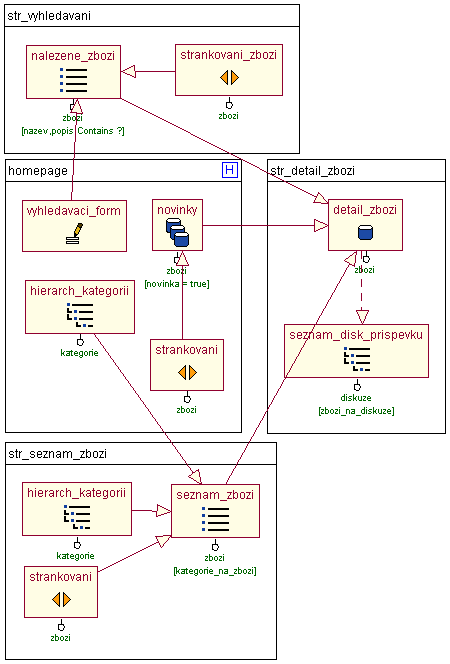
Po přečtení tohoto článku máme dostatek znalostí na to, abychom mohli sestavit jednoduchý (nekompletní) hypertextový model našeho elektronického obchodu. Použijeme úvodní stránku z předchozího článku. Na této stránce se zákazníkům prezentují stránkované novinky na skladě, vyhledávací formulář a menu s kategoriemi zboží. Po kliknutí na některou z novinek se dostáváme na stránku s detailem zboží, která obsahuje detailní informace o příslušném zboží a krátký náhled na diskuzi. Kliknutím na kategorii zboží se z úvodní stránky dostáváme na stránku se seznamem zboží pro danou kategorii, odkud se opět můžeme dostat na detail příslušného zboží. Zadáním klíčového slova do vyhledávacího formuláře a jeho odesláním se dostáváme na stránku s výsledky vyhledávání, ze kterých se opět můžeme dostat na stránku s detailem zboží. Kompletní hypertextový model by byl samozřejmě daleko složitější.

Obrázek č. 7: Příklad jednoduchého hypertextového modelu
Ještě jednou bych rád zdůraznil, že všechny modely WebML (tedy i hypertextový model) jsou interně reprezentovány jako XML dokument, který posléze slouží k vygenerování kompletní webové aplikace včetně datové struktury pro zvolený databázový systém.
Závěr
Spojením modelu kompozice webové aplikace a navigačního modelu lze vytvořit komplexní hypertextový model internetové aplikace. K tomu, abychom mohli sestavit trochu složitější model, nám ovšem chybí ještě několik informací. Tuto situaci se pokusím změnit v příštím článku, kde si povíme něco více o způsobu celkové organizace webové prezentace a konstruktech umožňujících modularizaci jednotlivých webových stránek do větších celků, kterými jsou vnořené webové stránky (nested pages), pohledy na webovou aplikaci (siteviews) a oblasti webové prezentace (areas).
V některých z dalších dílů si také povíme, jakým způsobem se dají ve WebML modelovat systémy pro Content management webových prezentací nebo nejrůznějších administračních rozhraní.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

9 nejzajímavějších doménových koncovek
19. srpna 2024 -

-

-

Jak zvýšit CTR vašeho e-mail marketingu
9. září 2024
Nejnovější
-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025 -

-




