Zasněžený a tající text ve Photoshopu
Zcela určitě jste si všimli, jak většina velkých webů mění během zimy svůj image. Logo je zasněžené, občas se změní i barevné schéma a někde padá i nějaká ta vločka. Pojďme se podívat, jak na to. A s ohledem na nezadržitelně se blížící jaro si také zkusme nechat jedno logo ze sněhu trochu „roztát“.
Vytvořme si ve Photoshopu nový obrázek o rozměrech tak 350 x 100 pixelů s bílým pozadím. A vytvořme si v něm nápis. Já jsem použil font Poor Richard o velikosti 100 pixelů (obrazových bodů), prostrkání jsem nastavil na 50 a barvu jsem zvolil červenou, aby byl pěkný kontrast k budoucímu sněhu. K výběru písma bych jen poznamenal, že je dobré si vybírat písmo s nepříliš úzkými znaky (moc sněhu na ně nedáte) a také písmo s nepříliš tenkými „nožičkami“ (tady při překrytí sněhem zase text nikdo nepřečte). Pokud máte své vlastní logo – není nic jednoduššího než ho do našeho obrázku vložit jako novou vrstvu.

Nyní budeme naším úkolem nakreslit ten kýžený sníh. Změňme si však ještě barvu pozadí na černou (nastavte černou barvu a Alt+Backspace), abychom viděli co kreslíme. Nyní vložme do obrázku novou vrstvu (Vrstva – Nová – Nová vrstva) a pojmenujme si ji třeba Sníh. Ujistěte se, že je uvedena jako první (tj. že překrývá vše). Nyní si klidně zvětšete obrázek (já jsem to udělal), vyberte bílou barvu, vezměte si do ruky (myši) štětec s nepříliš měkkým okrajem a jdeme na to. Chce to sice trochu cviku, ale jde to. Namalujeme bílou barvou sníh všude tam, kde může ve skutečnosti napadat. Nevadí, když písmo trochu překrývá, protože o přesnost zde příliš nejde – pravidelnost by beztak působila uměle. Pro doladění můžeme použít i menší tvary štětce.

Nyní ve stejné vrstvě dodáme ještě rampouchy. Vyberme nástroj čáru a ve volbách nastavme její tloušťku na 1 bod, a zaškrtněme vyhlazení a šipka: konec. Tvar šipky nastavme na šířku 500%, délku: 3000% a vydutost na 0%. Klepněme třeba nahoře na Z v bílé oblasti, držte klávesu SHIFT a táhněme dolů myší. Délku nechte tak, aby se nakreslila pouze šipka a ne už čára za ní. Nakreslete takto i několik dalších rampouchů o různých délkách (vždy nastavíme ve tvaru šipky – délka event. šířka).

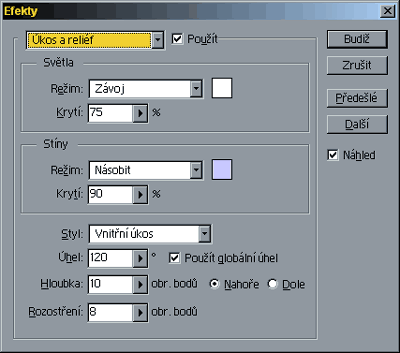
Nyní na vrstvu Sníh aplikujeme dva efekty, aby získala na plastičnosti. V první řadě to bude Úkos a reliéf. Jednotlivé parametry nastavte podle následujícího obrázku:

Barvu stínu jsem zvolil světle modrou RGB (200, 200, 255), protože jak znáte, sníh (obdobně jako voda) nabývá této barvy díky tomu, že odráží nebe. A dále aplikujeme efekt Vržený stín o stejné barvě, aby i na bílém podkladu byl sníh patrný. Nastavení: režim: násobit, barva: RGB (200, 200, 255), krytí 75%, úhel 120, vzdálenost 0, rozostření 2 a intenzita 50.
Dále ještě můžeme upravit samotný nápis, aby nepůsobil tak nepřirozeně. Já jsem použil opět dva efekty. Tentokrát to byla Vnitřní záře, kterou jsem zjemnil okraje (nastavení: režim: závoj, barva: RGB (250, 250, 190), krytí: 75%, rozostření 5, intenzita 60, okraj), a pak Úkos a reliéf pro plastičnost (nastavení stejné jako na předchozím obrázku kromě barvy stínů: černá, krytí stínů: 75%, hloubky: 2 a rozostření: 5).
Změňme ještě pozadí (já jsem ho vyplnil barvou RGB – 220, 110, 110) a nástrojem rozprašovač na něj můžeme dodat několik bílých vloček (tvar vločky byste měli nalézt mezi stopami pro tento nástroj). A hotovo!

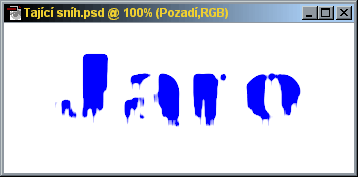
A teď si zkusme, jak na text (logo) ze sněhu, které budeme chtít nechat tak trochu roztát. Otevřeme si nový obrázek o rozměrech 350 x 150 pixelů s bílým pozadím. Vložme do něj text. Zde doporučuji vybrat nějaký tučnější font, aby i po „odtátí“ něco mohlo zbýt ;o) Já jsem použil Arial Black, který máte asi všichni. Barvu jsem zvolil čistě modrou, velikost 100 pixelů a prostrkání 50.

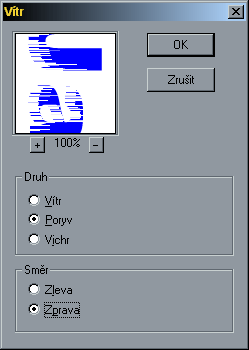
Nyní si tuto textovou vrstvu zduplikujeme (Vrstva / Duplikovat vrstvu) a pojmenujeme třeba Jaro pozadí. Proč – to uvidíme na konci. Nyní nás tedy zajímat nemusí (ale pozor: neposunujeme s ní) a tak ji klepnutím na oko vedle ní skryjeme. Pak klepneme na vrstvu pozadí a z nabídky Vrstva zvolíme Sloučit viditelné. Děláme to proto, že nyní budeme pracovat s celým obrázkem, ne pouze s nějakou jeho částí. A teď přichází hlavní fígl celého našeho snažení. Je jím efekt Vítr. Ačkoliv se na první pohled nezdá, umí vytvářet divy. Pracuje však pouze v horizontálním směru a tak si musíme náš obrázek otočit (Obraz / Natočit plátno / O 90 stupňů vpravo). Nyní aplikujeme samotný efekt. Vybereme ho z nabídky Filtr / Stylizace / Vítr.

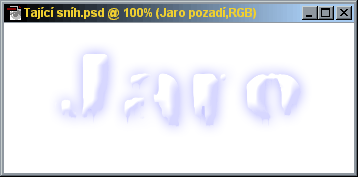
Zvolíme Poryv a směr Zprava. A učiníme tak ještě jednou (CTRL+F). Nebojte se velké deformace textu – je to naším cílem. Nyní otočme obraz zpět jak byl (Obraz / Natočit plátno / O 90 stupňů vlevo) a aplikujme Gaussovské rozostření (Filtr / Rozostření / Gaussovské…) o poloměru 2. To proto, abychom se zbavili těch ostrých čar. Nyní je však zase obrázek zamlžen a tak využijeme nástroj, který znají především ti, co upravují fotografie. Vybereme Obraz / Přizpůsobit / Úrovně a nastavíme následující hodnoty (bližší popis funkce tohoto nástroje je nad rámec tohoto článku – ale můžete experimentovat): 154; 1,77; 222. A uděláme to samé ještě jednou.

Nyní vybereme nástroj Kouzelná hůlka a v jeho volbách nastavíme Toleranci na 0 a zaškrtnuté necháme pouze Vyhlazení. Klepneme někam do bílého prostoru obrázku. Pak selekci zinvertujeme (Výběr / Doplněk) a z tohoto výběru vyjmutím vytvoříme novou vrstvu (Vrstva / Nová / Vrstva vyjmutím), kterou si nazvěme třeba opět Jaro. Barvu pozadí nastavíme na bílou.
Nyní klepněme na vrstvu Jaro a jdeme ji upravit. Vylijeme ji také bílou barvou (Efekt / Barevná výplň) a z efektů dále zvolíme Úkos a reliéf (nastavení: světla: režim závoj, bílá barva, 75%; stíny: režim: násobit, RGB (200, 200, 255), 72%; vnitřní úkos, 120 stupňů, hloubka 20 nahoře, rozostření 11 bodů) a dále ještě Vržený stín (nastavení: režim násobit, barva RGB (200, 200, 255), krytí 100%, úhel 120, vzdálenost 0, rozostření 4, intenzita 50%), abychom zdůraznili okraje. Nicméně, jak je vidět, není zde žádná záruka, že někdo text přečte.

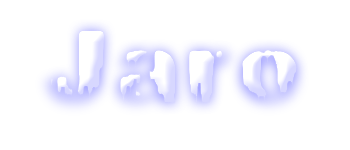
Proto přichází na scénu naše skrytá vrstva ze začátku, díky které budeme schopni chybějící části textu ostatním přiblížit. Vrstvu Jaro pozadí zobrazíme (klepnutím na chybějící oko) a tažením ji na panelu Vrstev umístíme tak, aby se nacházela přesně pod vrstvou Jaro. Aplikujeme na ni efekt Barevné výplně s naší známou barvou RGB (200, 200, 255) a zjemníme ji Gaussovským rozostřením o poloměru 5. Zmenšíme trochu její krytí (průhlednost) podle potřeby (v mém případě 80%) a obrázek je hotov.

A jenom malá poznámka na konec: stylizace Vítr je zcela ideální, pokud potřebujete rozrušit strukturu nějakého objektu. Viděl jsem ho využívat při tvorbě různých efektů jako vysušené bahno, písek a dalších. Zkoušejte s ním experimentovat s různými materiály: možná budete i překvapeni. Hodně štěstí.
Mohlo by vás také zajímat
-

Srovnání Mini počítačů: Mac Mini M4 vs. Asome Max Studio
7. dubna 2025 -

-

-

Gaming na HDR monitoru: Stojí to za to?
12. srpna 2024
Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025




JUlie
Led 26, 2010 v 19:28Nejdou obrázky =( Můžeš to prosím nějak spravit?
Miroslav Kučera
Led 28, 2010 v 14:47Opraveno :-) Dekujeme za info.