
10 animačních nástrojů CSS3, které byste měli mít v záložkách
Protože dnes mají lidé sklon vnímat především to, co se hýbe, mohou šikovně využité animace zkvalitnit uživatelské prožitky na webu tím, že soustředí pozornost uživatelů na důležité elementy, kterých si mají rychle všimnout.

CSS3 zavedl novou animační syntax, která pomáhá docilovat v designech mnoha zajímavých efektů. Sestavovat skvělé animace však bývá někdy dost složité a časové náročné, proto při nich mohou jako vynikající pomocníci posloužit animační knihovny a generátory.
Projděte si některé z animací, jaké je možné vytvářet s CSS:
- 38 inspirujících CSS3 animačních dem
- 15 překrásných textových efektů vytvořených s CSS
- 30 skvělých CSS animací, které musíte vidět
- Jak se s CSS3 animací vytvoří efekt zatřesení
V tomto příspěvku se seznámíte s deseti brilantními nástroji, s nimiž budete moci animace vytvářet snadněji a rychleji.
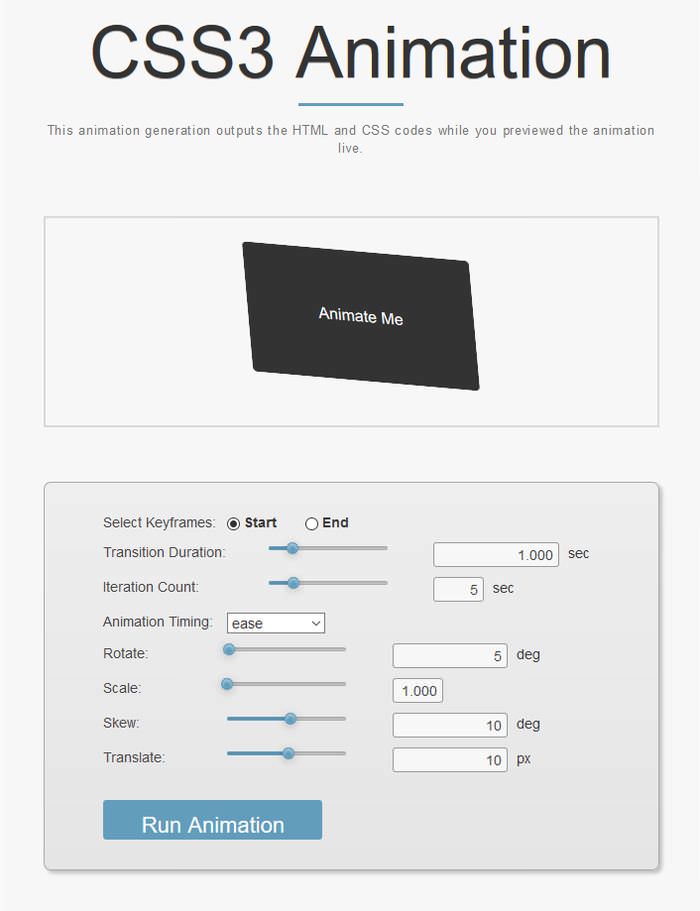
1. CSS3Gen, generátor CSS3 animací

CSS3Gen poskytuje snadno použitelný animační generátor, který umožňuje rychle generovat základní animace. Přestože s tímto nástrojem nevyrobíte žádná umělecká veledíla, je to skvělá volba, pokud chcete vytvářet standardní animace a neztrácet s nimi příliš času.
Nebudete muset psát vůbec žádný kód, protože vlastnosti nastavíte na formuláři, podíváte se na náhled výsledku, a pak prostě zkopírujete kód do svého CSS souboru.
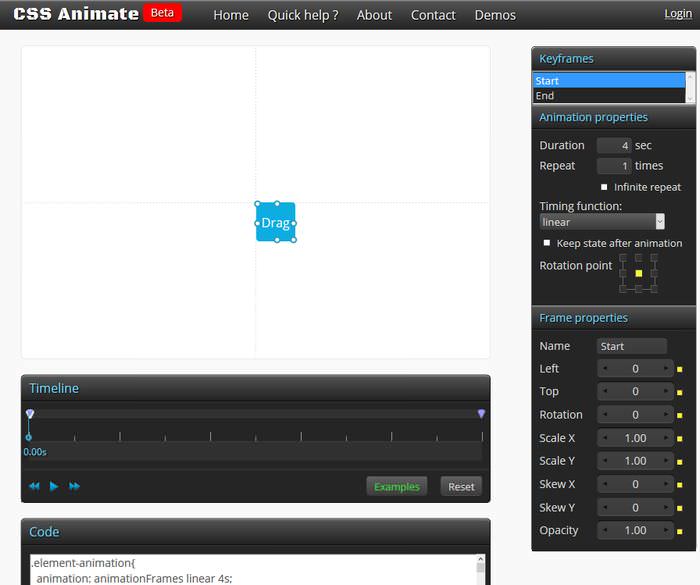
2. CssAnimate

Pokud potřebujete složitější animace, mohl by vám přijít vhod web CssAnimate. Má vyzrálejší uživatelské rozhraní, můžete nastavovat o něco víc vlastností, a s pomocí intuitivní časové osy můžete animaci sledovat, zastavit a restartovat.
Jsou zde také ukázky animací (viz tlačítko Examples), mezi něž patří “Bounce”, “Shake” a “Swing” (svislé zatřesení, vodorovné zatřesení a kolébání). Můžete si je načítat do generátoru a upravovat kód podle svých potřeb.
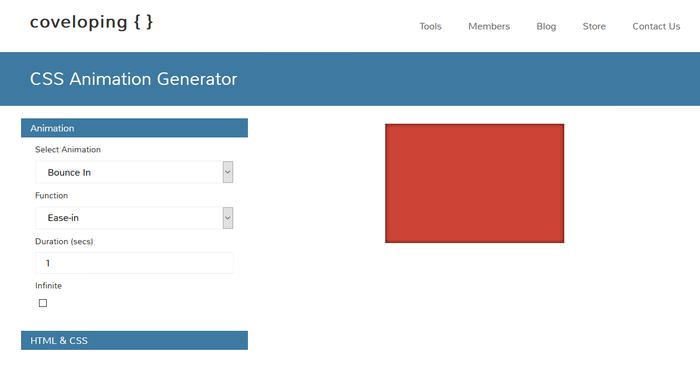
3. CSS animační generátor od Coveloping

Animační generátor od Coveloping je patrně nejlepší volbou, pokud teprve s CSS3 animacemi začínáte a chcete co nejrychleji pochopit, jak fungují. Tento jednoduchý leč mocný nástroj umožňuje testovat různé typy animací, které nabízí CSS3, a snadno rozpoznat, jaký je mezi nimi rozdíl.
Musíte nastavit jen čtyři parametry: typ animace, funkci, trvání v sekundách, a zda je animace nekonečná. Až s tím budete hotovi, stačí jen shrábnout vygenerovaný kód HTML a CSS.
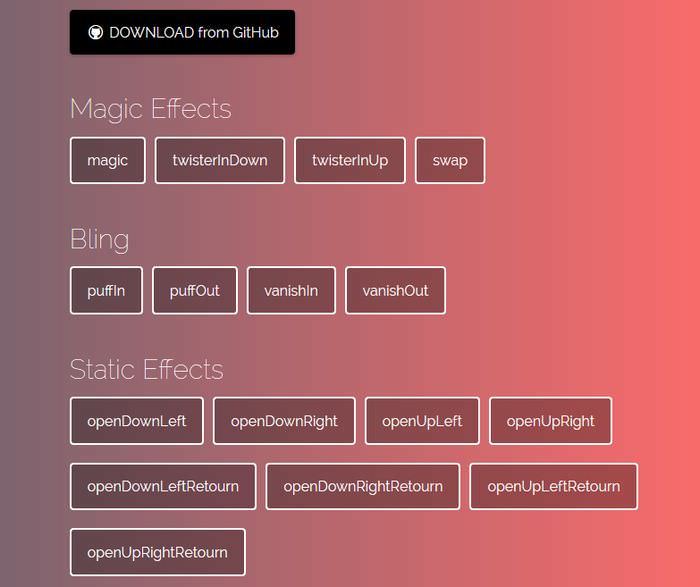
4. Magické animace

Magické animace je skvělá CSS knihovna, která umožňuje snadno umisťovat animace se speciálními efekty na web. Můžete například zařídit, aby elementy mizely a zase se objevovaly, natáčely se, přičemž střed otáčení je ve zvoleném rohu boxu, rotovaly dolů, nahoru, doleva nebo doprava mnoho dalších efektů.
Nemusíte dělat nic víc, než stáhnout kód, vložit CSS soubor na HTML stránku, a za pomoci jQuery přidat patřičnou třídu tímto způsobem:
| 1
2 3 |
$(‚.yourdiv‘).hover(function () {
$(this).addClass(‚magictime puffIn‘); }); |
Můžete také změnit nastavení časovače nebo s pomocí jQuery učinit animaci nekonečnou (další podrobnosti viz soubor readme).
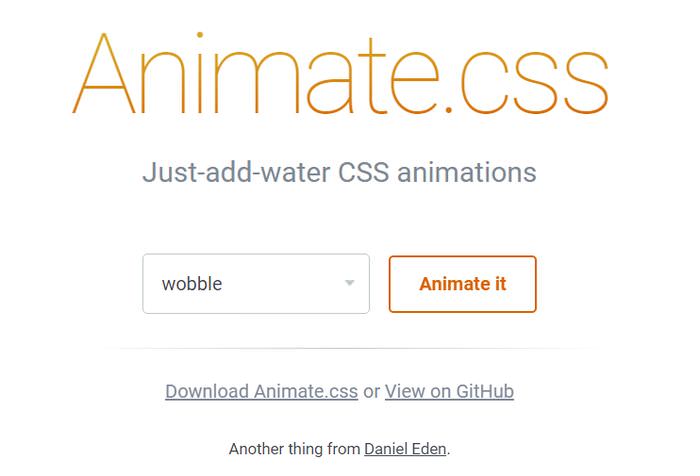
5. Animate.css

Animate.css poskytuje sadu skvělých CSS3 animací fungujících přes prohlížeče. Animace jsou rozčleněné do skupin, jako jsou Attention Seekers, Bouncing Entrances, Bouncing Exits, Fading Entrances (různá zatřesení určená na přilákání pozornosti k danému prvku a různé typy „příjezdu“, „odjezdu“ či „mizení“ prvků) a mnohé další, takže na nedostatek možností si opravdu nebudete moci stěžovat.
Kód můžete stáhnout z Github, pak stačí přidat CSS soubor do HTML stránky a přidělit relevantní CSS třídy těm elementům HTML, které chcete animovat.
Přečtěte si: Jak snadno vytvářet animace s Animate.css
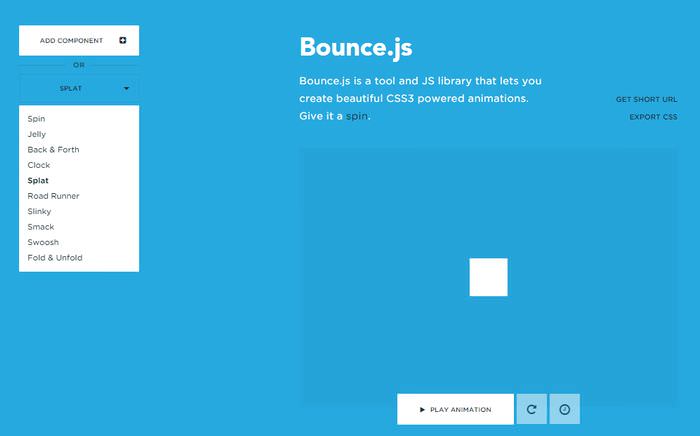
6. Bounce.js

Bounce.js je šikovná knihovna JavaScriptu, která umožňuje vytvářet složité animace. Bounce.js má vyzrálé uživatelské rozhraní, v němž můžete do animace přidávat všelijaké komponenty – jako jsou easing, duration, delay a number of bounces (jak se má měnit rychlost animačního efektu, doba trvání, prodleva a počet zatřesení) – buď ručně, nebo vyberte některou z předem připravených sad, pak animaci přehrajte, a pokud to bude nutné, dolaďte její vlastnosti.
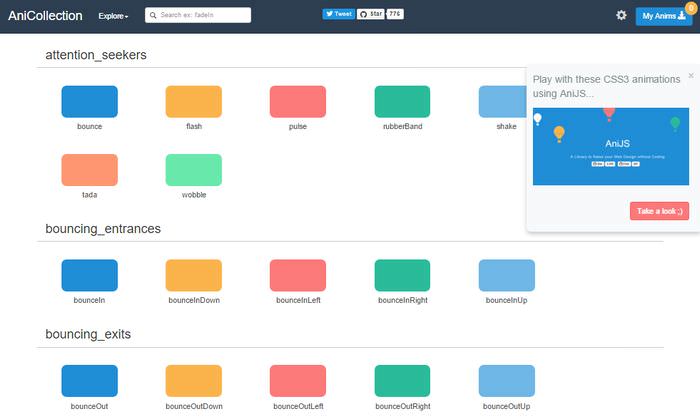
7. AniJS

AniJS je super skvělá knihovna JavaScriptu, umožňuje do designů přidávat CSS3 animace a sestavovat sofistikované komponenty uživatelského rozhraní, jako jsou animované záložky, harmoniky, modální okna, vysouvací menu, notifikace mobilních aplikací, odhalování prvků při posouvání, a mnohé další.
Funguje se všemi moderními prohlížeči včetně iOS a Androidu, nepotřebuje žádné knihovny třetích stran a má velkolepou předváděčku s názvem AniCollection, kde můžete snadno experimentovat s různými efekty, které knihovna poskytuje.
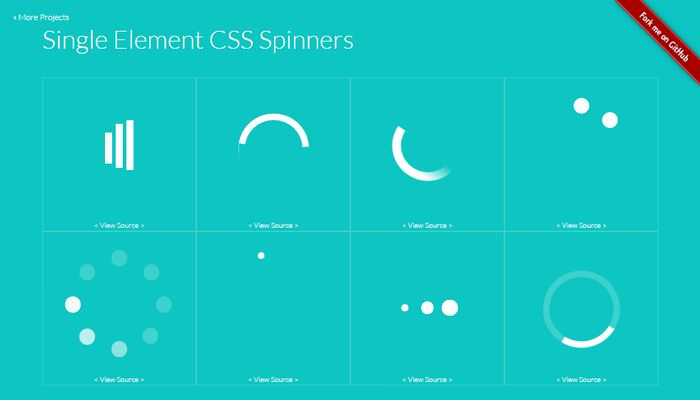
8. Jednoprvkové CSS spinnery

Lákalo vás někdy zařadit do svých designů nějaké točící se kolečko neb skupinu točících se koleček nebo něco podobného, tedy tzv. animované načítací spinnery? Pokud odpovíte ano, může být pro vás vynikající volbou tahle rozkošná CSS knihovna spinnerů. CSS kód pro spinnery je napsaný v LESS. Není zde mnoho co nastavovat, kód je připravený rovnou k použití, stačí ho vložit do souborů HTML a CSS.
9. Odometer

Odometer je brilantní nástroj umožňují umisťovat na web skvělá počitadla (návštěvnosti, kilometrů apod.). Je to knihovna CSS a JavaScriptu, část CSS je napsaná v Sass a můžete volit z různých motivů, jako “Digital”, “Slot Machine” a “Car” (“digitální hodiny”, “výherní automat ” nebo “tachometr”).
Chcete-li použít knihovnu Odometer, musíte do stránky HTML přidat soubor JavaScriptu a zvolit motiv, a pak přidat selektor class=“odometer“ k tomu elementu, který chcete změnit na animované počitadlo. Ideální volba k vizuální reprezentaci dat nebo jak zatraktivnit stránku typu “Už brzy vydáme…“.
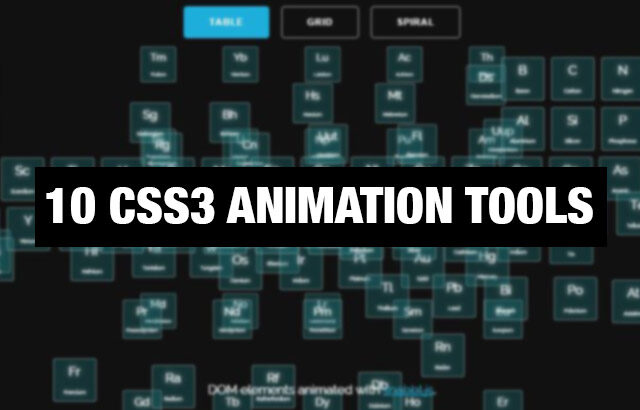
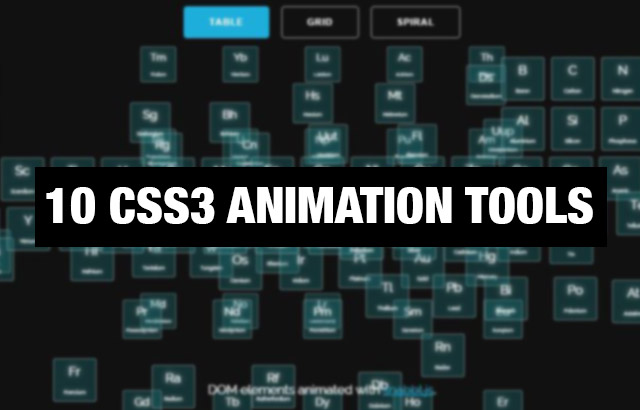
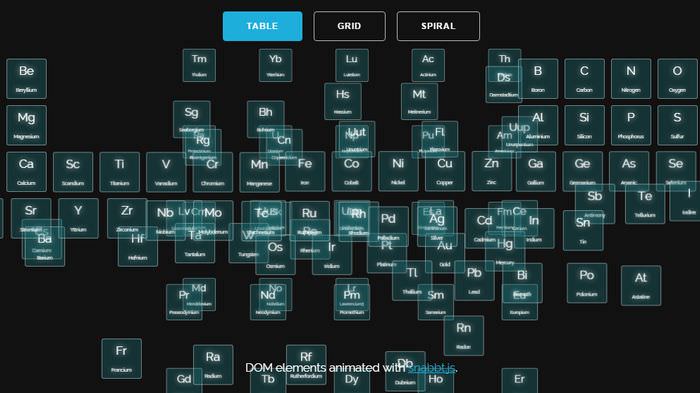
10. Snabbt.js

Snabbt.js je minimalistická animační knihovna, která pomáhá snadno všelijak hýbat s prvky. Pokud potřebujete trochu inspirace, podívejte se na dema, abyste zjistili, co všechno lze docílit s tímto elegantním animačním nástrojem. Animovaná periodická tabulka prvků na snímku obrazovky níže je pouhá jedna z mnoha možností, které lze se Snabbt.js snadno implementovat.
Pokud chcete tuto knihovnu používat, budete muset psát něco JavaScriptu, výsledky jsou však natolik působivé, že za trochu námahy stojí.
Anna Monus
Anna píše pro Hongkiat.com, je webová vývojářka a programátorka, zajímá se o vědu, umělou inteligenci a o technologie narušující status quo.
Článek byl původně zveřejněn na serveru www.hongkiat.com. Celý článek v originálním znění najdete na 10 CSS3 Animation Tools You Should Bookmark
Přeložil: RNDr. Jan Pokorný
Mohlo by vás také zajímat
-

Výkonný a kompaktní: ASOME Max Studio s výjimečným poměrem cena/výkon
11. listopadu 2024 -

-

-