Barevná rolovací lišta pro Internet Explorer 5.5
Pokud si některé české a zahraniční WWW stránky prohlížíte pomocí Internet Exploreru 5.5, určitě vám neuniklo, že některé české weby mají velmi zajímavým způsobem obarveny rolovací lišty prohlížeče. Jak je tohoto efektu docíleno? Velmi jednoduše – pomocí kaskádových stylů.
Hned na začátek článku bych chtěl všem čtenářům, kteří budou tento článek číst, předeslat, že změna barvy rolovacích prvků prohlížeče, ale také změna barvy posuvníku u <textarea> bude fungovat pouze v Internet Exploreru 5.5, protože se jedná vlastní vylepšení tohoto prohlížeče. U ostatních internetových prohlížečů – například Mozilla či Opera – budou lišty obarveny standardní barvou operačního systému.
Nebudeme se zbytečně zdržovat a podívejte se na tento kousek kódu:
<style type=“text/css“>
<!–
body {
scrollbar-face-color: #009AFF;
scrollbar-shadow-color: #ED1C24;
scrollbar-highlight-color: #FBAF5D;
scrollbar-3dlight-color: #009A00;
scrollbar-darkshadow-color: #000000;
scrollbar-track-color: #9A9A9A;
scrollbar-arrow-color: #FFFFFF; }
–>
</style>
Pokud máte výše zmiňovaný internetový prohlížeč, podívejte se na rolovací lištu této stránky, jak je zbarvena. Zbarvení lišty je pochopitelně vyvedeno v křiklavých barvách, aby jednotlivé prvky lišty byly lépe viditelné:
- scrollbar-face-color: barva posuvníku a prostoru kolem horní a spodní šipky
- scrollbar-shadow-color: barva druhého stínu u pravých a spodních prvků lišty
- scrollbar-highlight-color: barva druhého stínu u levých a horních okrajů jednotlivých prvků lišty
- scrollbar-3dlight-color: barva prvního stínu u levých a horních okrajů jednotlivých prvků lišty
- scrollbar-darkshadow-color: barva prvního stínu u pravých a spodních prvků lišty
- scrollbar-track-color: barva pod posuvníkem
- scrollbar-arrow-color : barva horní a spodní šipky
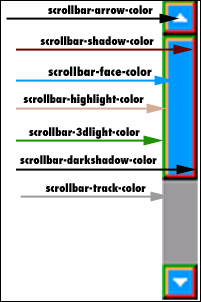
Říká se, že jeden obrázek vydá za tisíc slov. Tolik sice předchozí odstavec nemá, ale grafické zvětšení jednotlivých prvků rolovací lišty prohlížeče vám přijde určitě vhod:

Pokud se vám obarvené lišty zamlouvají, dejte si práci s tím, aby rolovací lišta vypadala opravdu dobře a uživatel nebyl zmaten třeba tím, že dostatečně nerozezná posuvník od prostoru pod ním. Posuvník doporučuji mít výrazně tmavší než barvu pod ním. Zkuste se třeba inpirovat třeba na úvodní stránce serveru iDnes, Mobil.cz či Slunečnice.cz. Nezapomínejte ale, že výše uvedený příklad obarví nejenom rolovací lištu v prohlížeči, ale také barvu rolovátka u <textarea>, což obvykle vypadá nevkusně a velmi rušivě.
A taková perlička na závěr, na MSDN si můžete interaktivně vytvořit vlastní barevné kombinace rolovací lišty prohlížeče. A to je pro dnešek opravdu vše, přeji vám hezký den.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.









