Caniuse.com: informace o podpoře HTML5, CSS3…
HTML5, CSS3, SVG, nová JavaScriptová API… Tohle všechno jsou nové webové standardy. Jak jsou ale podporovány prohlížečích?
Jako vývojář začínající s HTML5, CSS3, SVG, se všelijakými novými JavaScriptovými API (jako je třeba Web Hockets, geolokace, Web Storage, Web Workers.), WAI-ARIA, Canvas, Microdata atd. nepochybně potřebujete mít k dispozici nějaký zdroj informací, který by vám rychle a přehledně sdělil, jak je daná funkcionalita, kterou aktuálně potřebujete použít, podporována v současných webových prohlížečích.
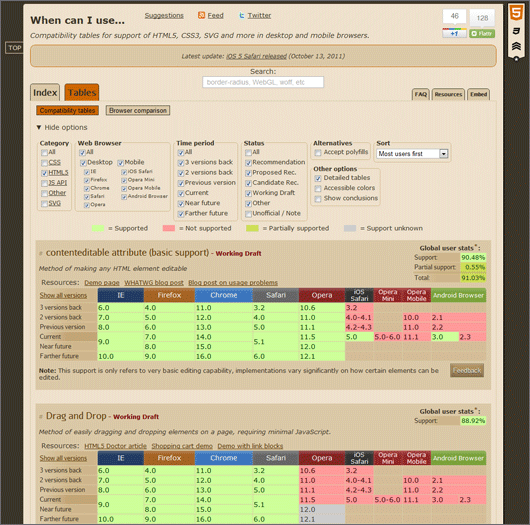
Jedním z takových webů, který v této oblasti patří mezi moje oblíbené, je Caniuse.com (Can I Use), který poskytuje tyto informace v přehledných tabulkách a zahrnuje jak desktopové prohlížeče jako je Internet Explorer (verze 6.0–10.0), Firefox (verze 4.0–9.0), Chrome (verze 11.0–16.0), Safari (verze 3.2–6.0) a Opera (verze 10.6–12.1), tak i jejich mobilní protějšky jako je Safari na iOS (verze 3.2–5.0), Opera Mobile a Mini a samozřejmě i prohlížeč na Androidu (od verze 2.1 až k verzi 3.0). Bohužel chybí IE na WP7.

Stránka současně poskytují velké možnosti pro filtrování zobrazených informací – snadno si tak můžete zobrazit podporu pouze pro technologie (třeba jen HTML5), které vás aktuálně zajímají. Obdobně můžete filtrovat i prohlížeče atd.
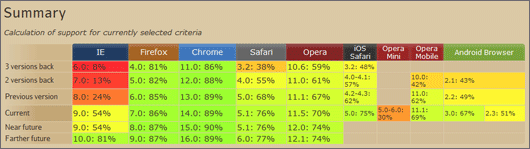
Na konci stránky Caniuse.com pak naleznete shrnutí celkové podpory v prohlížečích. Jen pro zajímavost – při výběru všech dostupných technogií zjistíte, že IE9 podporuje pouze 54 %, Firefox 5.0 82 %, Chrome 14 89 % a Opera 74 % dostupných technologií a standardů.

A jaké jsou vaše oblíbené webové stránky, pokud hledáte informace o podpoře moderních webových technologií v prohlížečích?
Mohlo by vás také zajímat
-

Jak se chránit před podvody na internetu – část 2
14. října 2024 -

Proč investovat do nejvýkonnějších VPS s AMD EPYC procesory
14. června 2024 -

-