Chybná interpretace vlastnosti width v Internet Exploreru
Pokud občas používáte na svých stránkách kaskádové styly, určitě jste narazili, anebo teprve narazíte na problém, kdy dnešní nejrozšířenější prohlížeč od Microsoftu špatně interpretuje vlastnost width v definici boxu. Tento článek vám poradí, jak tuto špatnou interpretaci „obejít“.
Problém s vlastností width, která podle specifikace CSS width vyjadřuje šířku vlastního obsahu boxu (width) je docela znám, nicméně ne každý má čas studovat dopodrobna CSS specifikaci na W3.org a k tomu ještě hleda třeba v MSDN od Microsoftu, kde se o daném problému také píše. Problém je prostě v tom, že Internet Explorer interpretuje vlastnost width jako šířku obsahu společně s padding (odsazení obsahu od okraje boxu) a border (orámování boxu), což je špatně. Podle CSS se totiž výsledná velikost boxu počítá jako součet width, padding, border a margin. V Internet Exploreru se výsledná velikost boxu počítá pouze podle width a margin. Padding a border jsou totiž už „obsaženy“ ve width.
Na začátek si ještě upřesníme pojmy content (obsah – width), padding, border a margin.

A hned si náš problém ukážeme na jednoduchém příkladě. Máme tuto korektní definici boxu:
|
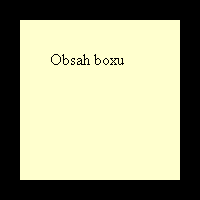
Podle specifikace CSS by tedy měl být prostor pro obsah (content) 200×200 pixelů a celkový rozměr boxu by měl činit 300 pixelů (0+20+30+200+30+20+0). V Internet Exploreru je ovšem prostor pro obsah pouze 100 pixelů a celkový rozměr boxu je pouze 200 pixelů. Hodnoty vlastnosti padding a border se totiž odečítají od hodnoty zadané ve width místo toho, aby se správně přičítaly. A takto náš box vypadá v Internet Exploreru 5:

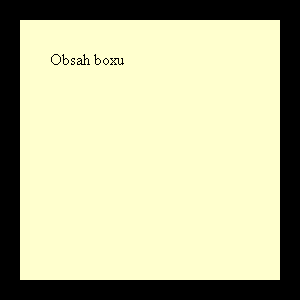
A takto má vypadat přesně podle CSS:

Je to prostě opravdu nepříjemná chyba, zvláště když potřebuje mít u jednotlivých boxů přesné rozměry ve všech odpovídajících prohlížečích, ale řešení není naštěstí nikterak složité a spočívá ve vnoření dvou boxů do sebe, kde bude rozměr width (a také height) ve vnořeném boxu stejný, jako je rozměr width (a height) u nadřaženého boxu:
|
Internet Explorer (ale i jiné prohlížeče) prostě bere při stanovení rozměrů poslední zadanou hodnotu, takže, když je v nadřazeném boxu zadáno width:200px a vlastnost padding a border zde prostor pro obsah (content) zmenší o polovinu na 100px, tak se tento prostor pomocí vnořeného divu a definicí width:200px opět zvětší. Je to prostě konfiktní nastavení. Dalším postupem, jak dosáhnout stejné velikosti obsahu v boxu je ten, že se použije náš starý známý obrázek invisible.gif o požadovaném rozměru (200px), který prostor pro obsah prostě „natvrdo“ natáhne – to ostatně dělá i výše uvedený styl, jenom je místo neviditelného obrázku použit další box.
A pokud potřebujete mít pro box pouze stejnou šířku (nikoli výšku) v prohlížečích, můžete také použít tento styl:
|
Tento styl funguje tak, že se vytvoří „hlavní“ box o šířce 300px. Do něj se vnoří další box, který již nemá width definován (prohlížeče tedy použijí width:auto;), ale má definován příslušný padding a border. Výsledkem je stejná velikost pro obsah (content) jak v Internet Exploreru, tak i v Mozille. Vnořený box v Internet Explorer totiž má šířku 300px a pomocí padding a border se prostor pro obsah zmenší na 200px. V Mozille je to naopak, zde má vnořený box „přímo“ šířku 200px a vlastnosti padding a border se přičtou k tomuto rozměru, respektive první se sečte padding a border a to co zbyde, je prostor pro content.
Je prostě na vás, který styl použijete, první vám umožňuje definovat i správnou šířku boxu height, druhý styl pouze jenom width, nicméně se mi zdá trošišku korektnější.
A závěrem – vlastnost width je správně interpretována v Netscape 6, Mozille, Opeře 5 a částečně v Internet Exploreru 6 (podle typu dokumentu). Naopak špatně je interpretována v Internet Exploreru 6 (podle typu dokumentu) a také v nižších verzích tohoto prohlížeče. Takže stačí počkat, až se pořádně rozšíří Explorer 6 a výše popsané řešení nebude potřeba používat :)
Přeji vám hezký den.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

Thunderbolt 4 vs. OCuLink: Přišel čas na upgrade?
27. května 2024 -

AI a internetové podvody
29. října 2024 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025




vlastimil
Dub 8, 2012 v 15:23Nejde mi otevřít zvuk.