Developer Toolbar
Pokud jste jakožto uživatelé Internet Exploreru až dosud příznivcům prohlížeče Firefox záviděli jejich doplněk po vývojáře – Developer Toolbar – nyní již nemusíte. Microsoft před časem uvolnil novou verzi tohoto užitečného doplňku pro svůj prohlížeč Internet Explorer. Pojďme se proto společně podívat, co poslední betaverze nabízí.
Užitečný pomocník
Pokud jste už byli postaveni před problém úpravy již existujícího webu, první věcí, do které jste se pustili, je – pokud se na chvíli oprostíme od dynamicky generovaných stránek – analýza stávajícího HTML a CSS kódu…
Nezbude nám tedy nic jiného, než se podívat do zdrojového kódu stránky a snažit se v něm zorientovat. Pokud pro tuto činnost použijeme implicitní Poznámkový blok, který nepodporuje ani barevnou syntaxi, výsledek naší práce bude s velkou pravděpodobností nevalný. Potřebovali bychom nástroj, který nám zobrazí dokument v přehlednější podobě, nejlépe z pohledu DOM (Document Object Model). Taktéž by se nám hodilo, kdyby prohlížeč zvýraznil DIV bloky či – v případě staršího layoutu – tabulky s jednotlivými buňkami. A právě zde nám pomůže Developer Toolbar, který všechny tyto činnosti zvládne.
Nemusíme však ani upravovat existující web, abychom využili jeho schopností. I při návrhu stránky se nám budou hodit nástroje, jako je pravítko, validace kódu, kapátko pro výběr barvy či informace o aplikovaných stylech na vybraný element stránky. Jak si v následujícím textu ukážeme, Developer Toolbar toho umí opravdu hodně.
Instalace
Jak již bylo uvedeno, Developer Toolbar je určen pro prohlížeč Internet Explorer, poslední verze konkrétně je určena pro MSIE6 a ke stažení je na stránce Internet Explorer Developer Toolbar Beta 3. Po instalaci se Developer Toolbar zobrazí jako další lišta:

Developer toolbar (plná velikost, cca 10 kB)
Nástroje pro analýzu kódu
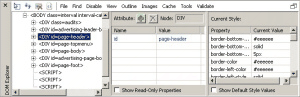
Podívejme se nejdříve na nástroje, které nám budou nápomocny při analýze existujícího kódu. V první řadě je to prohlížeč DOM, který nám nabídne náhled na stromovou strukturu stránky. Po výběru elementu ihned vidíme, jaké vlastnosti na něj byly aplikovány:

Pracovní prostředí (plná velikost, cca 50 kB)
Co je však možná důležitější – implicitní vlastnosti objektů lze také libovolně změnit – stačí požadovaný atribut přidat do sekce Attribute a prohlížeč ihned aplikuje změnu.
Pokud chceme vidět, kde v kódu se daný prvek stránky nachází, pak sáhneme po funkci | Select Element by Click | z nabídky | Find |. Po její aktivaci prvek kliknutím na něj vybereme, což ihned bude reflektovat strom v okně DOM Explorer.
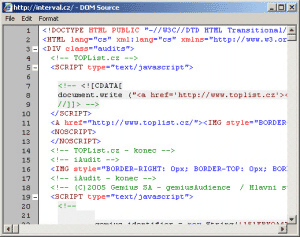
Co by to však bylo za práci se zdrojovým kódem, kdybychom neměli k dispozici kvalitní náhradu za Poznámkový blok. Developer Toolbar ji samozřejmě obsahuje – stačí se přesunout do nabídky | View | Source |. Zde se na zdrojový kód můžeme podívat buď klasicky (volba | Original |) či z pohledu DOM (volba | DOM (page) |). U posledně jmenovaného pak můžeme v prohlížeči pracujeme s příslušnou hierarchickou strukturou:

Source View (plná velikost, cca 60 kB)
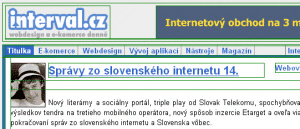
Další šikovná funkce, která nám ulehčí orientaci v neznámém kódu, je skryta v nabídce | Outline |. Můžeme si snadno zvýraznit buňky tabulek, bloky DIV či absolutně i relativně pozicované prvky.

Outline (plná velikost, cca 50 kB)
Nástroje pro vývoj
Vedle nástrojů pro analýzu kódu lišta obsahuje i funkce, které oceníme při tvorbě nové webové prezentace. Mezi ty základní patří pravítko (| Tools | Show Ruler |) a kapátko (| Show | Color Picker |). Při testování stránek občas potřebujeme deaktivovat cache či cookies – i to Developer toolbar zvládne, stačí se podívat do nabídky | Cache |. Vedle toho v této nabídce najdeme funkci pro prohlížení aktuálně používané cookie (| View Cookie | Information |).
V Developer Toolbaru nalezneme i nabídku | Validate |, díky níž můžeme (za asistence webových služeb W3C) provést validaci kódu stránky a připojeného CSS souboru. To by však nebylo celkem nic úžasného, napojení na externí validační nástroje obsahuje řada editorů – Developer Toolbar však na rozdíl od nich zvládne i kontrolu lokálních souborů, které na webu dosud nejsou.

Funkce Resize
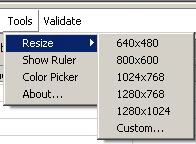
Poslední funkce, o které bych se rád zmínil, je ukryta v nabídce | Tools | Resize | a jak už asi tušíte, s její pomocí lze simulovat různá rozlišení. Jak je z obrázku vidět, výběr je dostačující a pokud bychom chtěli vyzkoušet stránku ve specifickém rozlišení, nic nám nebrání pomocí volby | Custom | definovat rozlišení vlastní.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Chcete jedinečnou doménu? Objevte koncovky FOOD, MEME a MUSIC!
7. listopadu 2024 -

Google Chrome nyní mění kompromitovaná hesla – jak to funguje?
28. května 2025 -

AI na dosah ruky: Jak je to s AI v osobních zařízeních?
22. ledna 2024 -

Lék na phishing a apatii ve světě e-mailového marketingu
18. března 2024
Nejnovější
-

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025 -

-




