Dreamweaver 3.0 – kaskádové styly (CSS)
Chcete změnit vzhled celého webu bez nutnosti ručních změn na každé stránce? Jistě jste se do takové situaci ve své praxi nesčetněkrát dostali. Dreamweaver nám však díky implementaci kaskádových stylů nabízí účinnou pomoc…
V minulém díle jsme se seznámili s prvním nástrojem usnadňujícím formátování textu – s HTML styly. Zjistili jsme, že sice ulehčí formátování textu, ale tím jejich možné aplikace končí. Pokud by jste je chtěli využít ve smyslu opravdových stylů, tj. aby změna definice stylu změnila vzhled celého webu, tak vám HTML styly nebudou moc platné.
Specifikace jazyka HTML však myslela i na tento případ, a tak vznikla technologie kaskádových stylů (Cascade Style Sheets, dále jen CSS). Nebudu se zde rozepisovat o podrobnostech této technologie, to přenechám mnohem fundovanějším kolegům (viz. speciální rubrika na Interval.cz), ale zaměřím se na využití CSS v prostředí Macromedia Dreamweaver. Pokud je vám však pojem CSS zcela neznámý, tak vám doporučuji alespoň letmé seznámení s touto problematikou, v dalším výkladu by jste mohli narazit na pojmy, jež vám budou neznámé.
V Dreamweaveru se můžete setkat s třemi typy kaskádových stylů:
- Uživatelský styl (CSS Custom Style) – základní podoba stylu, z hlediska možného využití rozšířenější varianta HTML stylů. Můžete jej aplikovat v podstatě na jakýkoliv objekt ve vašem dokumentu.
- Redefinice HTML tagu (Redefine HTML Tag)- úprava definice formátování libovolného tagu. Příklad z praxe: změna definice tagů H1-H3.
- CSS selektor (CSS Selector)- redefinice formátování vámi požadované skupiny tagů.
Paletka CSS style
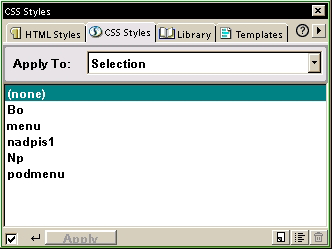
Klíčovým místem pro práci s kaskádovými styly je paletka CSS Styles. Pro její zobrazení klikněte v nabídce Windows na položku „CSS Styles“. Paletka obsahuje seznam stylů, které jsou pro daný dokument definovány, takže pokud editujete nový dokument, tak bude seznam prázdný.

Kaskádové styly mohou být do dokumentu vloženy dvěma způsoby. Buď bude jejich definici obsahovat samotný dokument (v sekci „head“), nebo naopak bude na soubor s jejich definicí v dokumentu umístěn odkaz. Pro praktické využití je zajímavá právě varianta s odkazem na externí soubor. V tomto případě se před námi otevírají zajímavé možnosti aplikace kaskádových stylů. Pokud totiž budou CSS při tvorbě webu využívány důsledně, tak není problém změnu stylu promítnout na všechny dokumenty, které daný styl využívají.
Vytvoření nového stylu
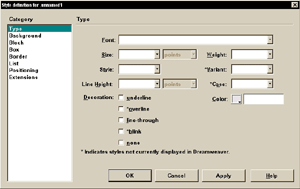
Jak jsme si řekli v předcházejícím odstavci, paletka CSS Styles žádné styly implicitně neobsahuje, a tak si musíme styly předem nadefinovat. Před samotnou definicí nového stylu si nejdříve rozmyslete, jaké vlastnosti bude styl mít, a především jakého typu bude. Pokud jste zvážili všechna pro a proti a o stylu již máte přesnou představu, tak v paletce CSS Styles klikněte v pravé dolní části na ikonku „New style“. V dialogu si následně vyberte typ stylu (přehled viz. výše), doplňte název a směle se můžete pustit do úprav vlastností.
V dialogovém okně si všimněte, že se u některých políček zobrazuje za názvem příslušné vlastnosti znak „*“. Důvod je prozaický – některé „problémové“ vlastnosti se v prohlížečích interpretují rozdílným způsobem a Dreamweaver se vás na tyto potenciální konflikty snaží upozornit.
Definice takto vytvořeného stylu bude bohužel uložena do sekce „head“ vašeho dokumentu. Pokud ji chcete exportovat do jiných dokumentů, tak musíte přejít k ruční úprave zdrového kódu a definice z něj vykopírovat.
Import stylu
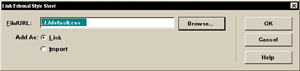
Daleko zajímavější možností je import již existující definice. Ta je obvykle uložena v souboru s příponou *.css, přičemž struktura tohoto souboru je stejná, jak definice stylu v již zmiňované sekci „head“. Pokud takovýto soubor máte vytvořen, tak stačí na paletce CSS Styles kliknout v pravé dolní části na ikonku „Open Style Sheet“ a v dialogu poté zvolit položku „Link“.
V dalším dialogu doplňte cestu k vašemu *.css souboru s definicí, přičemž si můžete vybrat, zda styl(y) budete importovat (a tedy z importovaného souboru extrahovat a vkládat do sekce „head“) či naopak (což vřele doporučuji) vložíte pouze link na tento souboru – zde se opět vracím k tématu otevřených vrátek pro budoucí změny aplikovatelné na všechny „linkované“ dokumenty. V případě, že soubor s definicí nachází v jiném adresáři, než je vámi editovaný Site, tak vás Dreamweaver upozorní na vložení relativního odkazu (file://…). Doporučuji tedy soubor *.css umístit do nějakého adresáře na webu, odkaz pak již bude v klasickém tvaru dle zanoření v adresářovém stromu vzhledem ke kořeni webu.
Po uzavření dialogu se v paletce CSS Styles objeví všechny importované styly a je na vás, jakým způsobem je do dokumentu včleníte.
Tvorba souboru s definicí stylů
Co však budeme dělat v případě, že soubor s definicí nemáme? Jistě – pokud jsme již v práci s CSS styly zběhlí, tak jej můžeme vytvořit ručně (buď přímým napsaním či zkopírováním definic z dokumentů), ale nejde to nějak jednodušeji? Jistě, že to jde, ale musíme využít specializovaný nástroj. Součástí dodávky Dreamweaveru je editor HomeSite 4.5, který obsahuje lite verzi programu TopStyle 1.5. S jeho pomocí můžete soubor s definicí stylu snadno a rychle vytvořit. Program sám o sobě toho umí samozřejmě víc, ale to bylo téma pro jiný seriál.
Aplikace stylu na text
Samotná aplikace stylu na zvolenou část textu je již triviální záležitostí: v dokumentu označíme žádanou partii textu a v paletce CSS Styles vybreme požadovaný styl. V seznamu „Apply to“ si ještě navíc můžete vybrat, na jakou část dokumentu chcete styl aplikovat. Budete-li tedy např. v buňce tabulky, tak se výběr rozšíří o volbu <TD>, <TR> atd. – dle úrovně zanoření tagu, v němž je text zanořen.
Za poskytnutí programu děkuji firmě Digital Media.